жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢBootstrapжЎҶжһ¶зҡ„дҪҝз”ЁжӯҘйӘӨпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
йҰ–е…ҲжҲ‘们жқҘдәҶи§ЈдёҖдёӢBootstrapжҳҜд»Җд№Ҳпјҹ
Bootstrap жҳҜдёҖдёӘеҹәдәҺ htmlгҖҒcssгҖҒJavaScript пјҢз”ЁдәҺеҝ«йҖҹејҖеҸ‘ Web еә”з”ЁзЁӢеәҸе’ҢзҪ‘з«ҷзҡ„ејҖжәҗwebеүҚз«ҜжЎҶжһ¶пјҢз”ұи‘—еҗҚзҡ„зӨҫдәӨзҪ‘з«ҷгҖҒеҫ®еҚҡзҡ„е…Ҳй©ұTwitterеңЁ2011е№ҙ8жңҲжҺЁеҮәгҖӮйӣҶеҗҲhtmlгҖҒcssгҖҒJavaScriptпјҢдҪҝз”ЁдәҶжңҖж–°зҡ„жөҸи§ҲеҷЁжҠҖжңҜпјҢдёәеҝ«йҖҹwebеүҚз«ҜејҖеҸ‘жҸҗдҫӣдәҶдёҖеҘ—еүҚз«Ҝе·Ҙе…·еҢ…пјҢеҢ…жӢ¬еёғеұҖгҖҒзҪ‘ж јгҖҒиЎЁж јгҖҒжҢүй’®гҖҒиЎЁеҚ•гҖҒеҜјиҲӘгҖҒжҸҗзӨәзӯүзӯү组件гҖӮдҪҝз”ЁBootstrapеҸҜд»Ҙжһ„е»әеҮәйқһеёёдјҳйӣ…зҡ„еүҚз«Ҝз•ҢйқўпјҢиҖҢдё”еҚ з”Ёиө„жәҗйқһеёёе°ҸгҖӮ
е…ідәҺBootstrapзҡ„д»Ӣз»Қе°ұеҲ°иҝҷпјҢжғіиҰҒжӣҙеӨҡзҡ„дәҶи§ЈBootstrapпјҢеҸҜд»Ҙи®ҝй—®bootstrapж•ҷзЁӢпјҒ
зңӢе®ҢдәҶBootstrapжҳҜд»Җд№ҲеҗҺпјҢжҲ‘们жҺҘдёӢжқҘзңӢдёҖзңӢBootstrapиҜҘжҖҺд№Ҳз”Ёеҗ§гҖӮ
BootstrapжЎҶжһ¶зҡ„дҪҝз”ЁжӯҘйӘӨпјҡ
1гҖҒдёӢиҪҪBootstrap
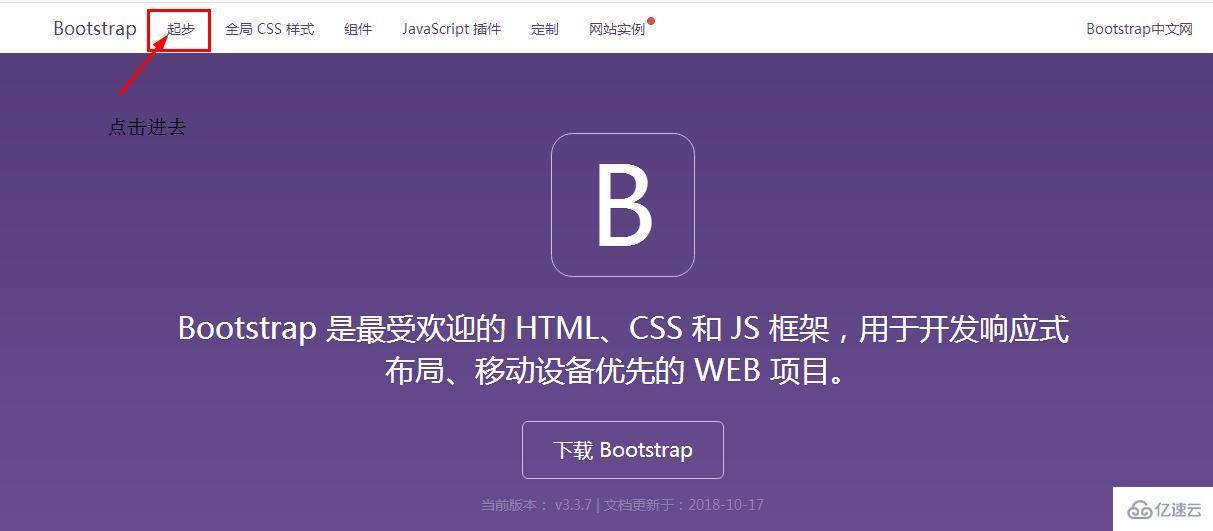
жҲ‘们е…ҲиҰҒеҲ°Bootstrapе®ҳзҪ‘пјҲhttp://www.bootcss.com/пјүиҝӣиЎҢдёӢиҪҪпјҡ


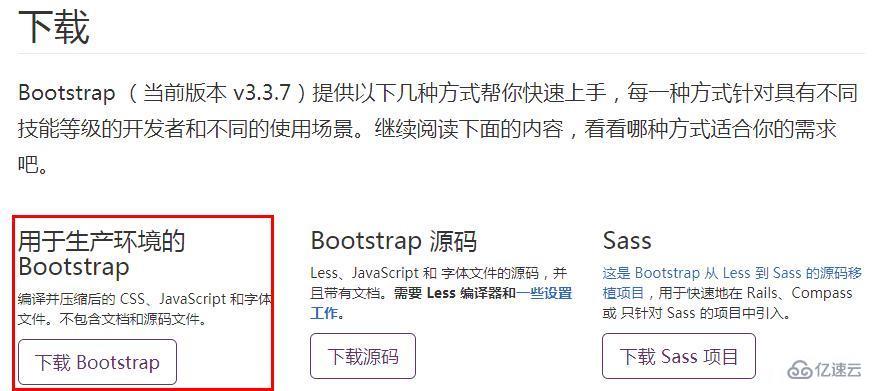
зӮ№еҮ»зәўзәҝиҫ№жЎҶеӨ„е°ұеҸҜи·іиҪ¬еҲ°дёӢиҪҪйЎөйқўдәҶпјҢжңүдёүдёӯж–№жі•еҸҜд»ҘдҫӣжҲ‘们йҖүжӢ©гҖӮдҪҶпјҢз”ұдәҺжҲ‘们зҺ°еңЁеӨ„дәҺеҲқзә§дҪҝз”Ёйҳ¶ж®өпјҢжүҖд»ҘиҜҙжҲ‘们иҝҳжҳҜзӣҙжҺҘз”ЁеңЁз”ҹжҲҗзҺҜеўғдёӢзҡ„Bootstrapеҗ§пјҢжҲ‘们дёӢиҪҪ第дёҖдёӘе°ұеҘҪпјҡ

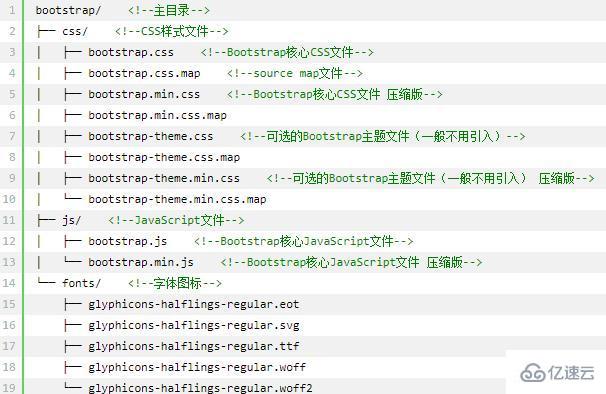
жҲ‘们е°ұдјҡеҫ—еҲ°дёҖдёӘеҺӢзј©еҢ…пјҡbootstrap-3.3.7-dist.zipпјҢи§ЈеҺӢеҗҺпјҢжҲ‘们жқҘзңӢзңӢйҮҢйқўзҡ„ж–Ү件жңүе“Әдәӣпјҡ

еҜ№дәҺиҝҷдәӣж–Ү件пјҢжҲ‘们жқҘдәҶи§ЈдёҖдёӢйҮҢйқўзҡ„дёҖдәӣж–Ү件пјҡ
bootstrap.cssпјҡе®Ңж•ҙзҡ„bootstrapж ·ејҸиЎЁпјҢжңӘз»ҸеҺӢзј©иҝҮзҡ„пјҢеҸҜдҫӣејҖеҸ‘зҡ„ж—¶еҖҷиҝӣиЎҢи°ғиҜ•з”ЁгҖӮ
bootstrap.min.cssпјҡжҳҜз»ҸиҝҮеҺӢзј©еҗҺзҡ„bootstrapж ·ејҸиЎЁпјҢеҶ…е®№е’Ңbootstrap.cssе®Ңе…ЁдёҖж ·пјҢдҪҶжҳҜжҠҠдёӯй—ҙдёҚеҝ…иҰҒзҡ„з©әж јд№Ӣзұ»зҡ„дёңиҘҝйғҪеҲ жҺүдәҶпјҢжүҖд»Ҙж–Ү件еӨ§е°ҸдјҡжҜ”bootstrap.cssе°ҸпјҢеҸҜд»ҘеңЁйғЁзҪІзҪ‘з«ҷзҡ„ж—¶еҖҷеј•з”ЁпјҢеҰӮжһңеј•з”ЁдәҶиҝҷдёӘж–Ү件пјҢе°ұжІЎеҝ…иҰҒеј•з”Ёbootstrap.cssдәҶгҖӮ
bootstrap.jsпјҡиҝҷдёӘжҳҜbootstrapзҡ„зҒөйӯӮжүҖеңЁпјҢжҳҜbootstrapзҡ„жүҖжңүjsжҢҮд»Өзҡ„йӣҶеҗҲпјҢдҪ зңӢеҲ°bootstrapйҮҢйқўжүҖжңүзҡ„jsж•ҲжһңпјҢйғҪжҳҜз”ұиҝҷдёӘж–Ү件жҺ§еҲ¶зҡ„пјҢиҝҷдёӘж–Ү件д№ҹжҳҜдёҖдёӘжңӘз»ҸеҺӢзј©зҡ„зүҲжң¬пјҢеҸҜдҫӣејҖеҸ‘зҡ„ж—¶еҖҷиҝӣиЎҢи°ғиҜ•з”ЁгҖӮ
bootstrap.min.jsпјҡе®ғжҳҜbootstrap.jsзҡ„еҺӢзј©зүҲпјҢеҶ…е®№е’Ңbootstrap.jsдёҖж ·зҡ„пјҢдҪҶжҳҜж–Ү件еӨ§е°Ҹдјҡе°ҸеҫҲеӨҡпјҢеңЁйғЁзҪІзҪ‘з«ҷзҡ„ж—¶еҖҷеҸҜд»ҘдёҚеј•з”Ёbootstrap.jsпјҢиҖҢжҳҜжҚўжҲҗеј•з”ЁиҝҷдёӘж–Ү件е°ұиЎҢ
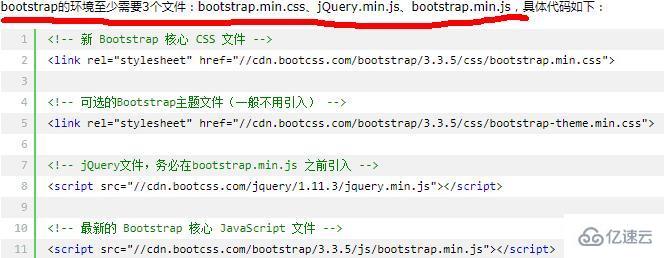
жіЁж„Ҹпјҡbootstrapзҡ„зҺҜеўғиҮіе°‘йңҖиҰҒ3дёӘж–Ү件пјҢеҲҶеҲ«дёәпјҡbootstrap.min.cssгҖҒjQuery.min.jsгҖҒbootstrap.min.js
2гҖҒдҪҝз”Ёbootstrapзҡ„ж–№жі•пјҲдёӨз§Қж–№жі•пјү
в‘ йҖҡиҝҮеҜје…Ҙд»ҘдёҠдёӢиҪҪзҡ„ж–Ү件


в‘ЎзӣҙжҺҘдҪҝз”Ё BootCDN жҸҗдҫӣзҡ„е…Қиҙ№ CDN еҠ йҖҹжңҚеҠЎпјҲеҗҢж—¶ж”ҜжҢҒ http е’Ң https еҚҸи®®пјүпјҢи®ҝй—®йҖҹеәҰжӣҙеҝ«гҖҒеҠ йҖҹж•ҲжһңжӣҙжҳҺжҳҫгҖҒжІЎжңүйҖҹеәҰе’ҢеёҰе®ҪйҷҗеҲ¶гҖҒж°ёд№…е…Қиҙ№гҖӮBootCDN иҝҳеҜ№еӨ§йҮҸзҡ„еүҚз«ҜејҖжәҗе·Ҙе…·еә“жҸҗдҫӣдәҶ CDN еҠ йҖҹжңҚеҠЎпјҢиҜ·иҝӣе…ҘBootCDN дё»йЎөжҹҘзңӢжӣҙеӨҡеҸҜз”Ёзҡ„е·Ҙе…·еә“гҖӮ

жіЁж„Ҹпјҡ
bootstrap.min.cssгҖҒjquery.min.jsгҖҒbootstrap.min.jsиҝҷдёүдёӘж–Ү件зҡ„еј•е…ҘйЎәеәҸдёҖе®ҡдёҚиғҪй”ҷд№ұпјҢдёҖиҲ¬жҳҜжҠҠjquery.min.jsгҖҒbootstrap.min.jsиҝҷдёӨдёӘж–Ү件ж”ҫе…ҘhtmlзҪ‘йЎөж–ҮжЎЈзҡ„жңҖеә•йғЁпјҢиҝҷд№ҲеҒҡжҳҜдёәдәҶйҳІжӯўзҪ‘йЎөжңӘеҠ иҪҪе®ҢжҜ•иҖҢиҝҷдёӨдёӘж–Ү件е…ҲеҠ иҪҪеҸҜиғҪдә§з”ҹзҡ„дёҚеҝ…иҰҒзҡ„й—®йўҳгҖӮ
дёӢйқўжҲ‘们е°ұйҖҡиҝҮдёҖдёӘдҫӢеӯҗжқҘзңӢзңӢbootstrapзҡ„дҪҝз”Ё---дҪҝз”Ёbootstrapзҡ„еӯ—дҪ“еӣҫж Ү
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--жңҖж–°bootstrap ж ёеҝғ css ж–Ү件-->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!--еҸҜйҖүзҡ„bootstrapдё»йўҳж–Ү件(дёҖиҲ¬дёҚеј•е…Ҙ)-->
<link rel="stylesheet" href="css/bootstrap-theme.min.css" />
<style>
ul{
width: 200px;
height: 500px;
margin: 50px auto;
}
li{
list-style: none;
font-size: 50px;
float: left;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li><i class="glyphicon glyphicon-user"></i></li>
<li><i class="glyphicon glyphicon-home"></i></li>
<li><i class="glyphicon glyphicon-lock"></i></li>
<li><i class="glyphicon glyphicon-qrcode"></i></li>
</ul>
</body>
<!--jqueryж–Ү件 еҠЎеҝ…еңЁbootstrap.min.cssеүҚеј•з”Ё-->
<script type="text/javascript" src="js/jquery.min.js" ></script>
<!--жңҖж–°bootstrap ж ёеҝғ javascript ж–Ү件-->
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
</html>ж•Ҳжһңеӣҫпјҡ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№BootstrapжЎҶжһ¶зҡ„дҪҝз”ЁжӯҘйӘӨжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ