今天小编给大家分享的是利用js计算正方形的面积的方法介绍,很多人都不太了解,今天小编为了让大家更加了解js计算正方形的面积的方法,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。

用JS实现计算正方形的面积可以使用一个Math.pow()函数。
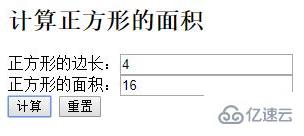
先来看实现效果:

实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form method="get" action="">
<h4>计算正方形的面积</h4>
正方形的边长:<input type="text" id="radius"><br>
正方形的面积:<input type="text" readonly="readonly" id="area"><br>
<input type="button" value="计算" onclick="show()" />
<input type="reset" value="重置" />
</form>
</body>
<script type="text/javascript">
function area(radius){
var radius=document.getElementById("radius").value;//获取正方形的边长
var area=Math.pow(radius,2);//计算正方形的面积
return area;
}
function show(){
//输出正方形的面积
document.getElementById("area").value=area(radius);
}
</script>
</html>以上就是利用js计算正方形的面积方法的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。