这篇文章主要介绍了css水平垂直居中对齐的三种方法,具有一定借鉴价值,需要的朋友可以参考下。如下资料是关于css水平垂直居中对齐的内容。
一、文字的水平垂直居中
text-align: center; line-height: 单前元素高度;
二、元素的水平垂直居中
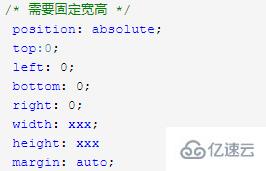
1、使用绝对定位

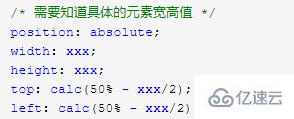
2、使用绝对定位+ calc()

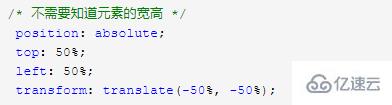
3、使用绝对定位+transform

以上就是css水平垂直居中对齐的三种方法,代码详细清楚,如果在日常工作遇到这个问题,希望你能通过这篇文章解决问题。如果想了解更多相关内容,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。