小编这次要给大家分享的是js如何实现表单项的全选、反选及删除操作,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
本文实例讲述了js实现表单项的全选、反选及删除操作。分享给大家供大家参考,具体如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网站会员激活码管理</title>
<script language="javascript">
function ReSel(){
for(i=0;i<document.form1.logs.length;i++){ //这一用法只对form表单有效
document.form1.logs[i].checked = true; //如果是实现【全不选】的话,改成false即可
}
}
function SeSel(){
for(i=0;i<document.form1.logs.length;i++){
if(document.form1.logs[i].checked) document.form1.logs[i].checked = false;
else document.form1.logs[i].checked = true;
}
}
function DelSel(){
var nid = getCheckboxItem();
if(nid==""){
alert("请选择项目!\r\n");
return ;
}
location.href = "member_activation.php?dopost=del&ids="+nid;
}
//获得选中文件的文件名
function getCheckboxItem(){
var allSel="";
if(document.form1.logs.value) return document.form1.logs.value;
for(i=0;i<document.form1.logs.length;i++)
{
if(document.form1.logs[i].checked){
if(allSel=="")
allSel=document.form1.logs[i].value;
else
allSel=allSel+"-"+document.form1.logs[i].value;
}
}
//alert(allSel); //1-2-7
return allSel;
}
</script>
</head>
<body background='images/allbg.gif' leftmargin='8' topmargin='8'>
<table width="98%" border="0" align="center" cellpadding="2" cellspacing="1" bgcolor="#cfcfcf">
<tr>
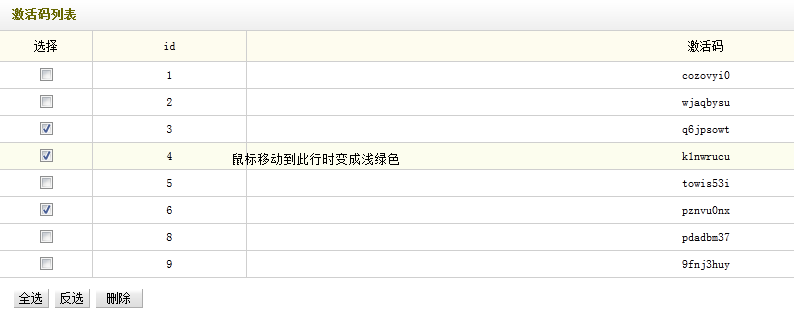
<td>激活码列表</td>
</tr>
<tr bgcolor="#FEFCEF" height="30" align="center">
<td width="3%">选择</td>
<td width="5%">id</td>
<td width="30%">激活码</td>
</tr>
<form name="form1">
{dede:datalist}
<tr height="26" align="center" bgcolor="#FFFFFF" onMouseMove="javascript:this.bgColor='#FCFDEE';"
onMouseOut="javascript:this.bgColor='#FFFFFF';"><!--onMouseMove/onMouseOut:鼠标移动到该行后,被选中的行变色-->
<td><input name='logs' type='checkbox' value='{dede:field.id/}' /></td>
<td>{dede:field.id/}</td>
<td>{dede:field.core/}</td>
</tr>
{/dede:datalist}
</form>
<tr bgcolor="#ffffff">
<td height="36" colspan="9">
<a class="coolbg" onClick="ReSel();" >全选</a>
<a class="coolbg" onClick="SeSel();" >反选</a>
<a class="coolbg" onClick="DelSel();">删除</a>
</td>
</tr>
</table>
</body>
</html>member_activation.php
//删除选定状态
if($dopost=="del")
{
$ids = explode('-',$ids);
$dquery = "";
foreach($ids as $id)
{
if($dquery=="")
{
$dquery .= "id='$id' ";
}
else
{
$dquery .= " OR id='$id' ";
}
}
if($dquery!="") $dquery = " WHERE ".$dquery;
$dsql->ExecuteNoneQuery("DELETE FROM cr_member_activation $dquery");
ShowMsg("成功删除指定的记录!","./index.php");
exit();
}
看完这篇关于js如何实现表单项的全选、反选及删除操作的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。