жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңvueйЎ№зӣ®е®һжҲҳзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңvueйЎ№зӣ®е®һжҲҳзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
дёҖгҖҒ еҝ…йЎ»nodeзҺҜеўғ, иҝҷж¬Ўе°ұдёҚеҶҷnodeзҺҜеўғзҡ„е®үиЈ…дәҶгҖӮиҝҮдёӨеӨ©жҲ‘дјҡеҶҷдёӘnodeзҺҜеўғзҡ„е®үиЈ…йҡҸ笔гҖӮ
дәҢгҖҒ nodeзҺҜеўғй…ҚеҘҪеҗҺгҖӮејҖж•ҙvueгҖӮ
1. е®үиЈ…vueи„ҡжүӢжһ¶гҖӮ
гҖҖnpm install -g vue-cli
2. з”Ёи„ҡжүӢжһ¶жҗӯйЎ№зӣ®(еҸӘжҳҜдёҖиЎҢе‘Ҫд»Ө)гҖҖ
гҖҖvue init webpack-simple (йЎ№зӣ®еҗҚеӯ—)
гҖҖгҖҖжҲ–гҖҖ
гҖҖvue init webpack (йЎ№зӣ®еҗҚеӯ—)
гҖҖгҖҖдәҢиҖ…еҢәеҲ«(дёӘдәәзҗҶи§Ј)пјҡ
гҖҖгҖҖгҖҖгҖҖvue init webpack-simple :еҸҜд»ҘзҗҶи§ЈдёәиҪ»е·§зҡ„пјҢжІЎжңүеӨҡдҪҷзҡ„й…ҚзҪ®е’ҢеҢ…пјҢдҪҶиғҪдҝқиҜҒйЎ№зӣ®жӯЈеёёиҝҗиЎҢгҖӮ
гҖҖгҖҖгҖҖгҖҖvue init webpack : еҸҜд»ҘзҗҶи§Јдёәе®Ңж•ҙзҡ„пјҢеҢ…еҗ«жҜ”иҫғеӨҡй…ҚзҪ®е’ҢеҢ…гҖӮ
3. жң¬ж¬ЎйҖүз”Ё vue init webpack е®Ңж•ҙзүҲзҡ„гҖӮ
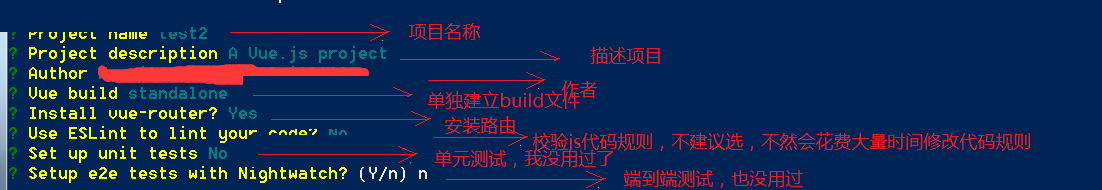
гҖҖгҖҖ(1) жү§иЎҢе®Ңvue init webpackпјҢдјҡйҒҮи§Ғд»ҘдёӢйҖүйЎ№гҖӮ

гҖҖе®ҢжҲҗдёҠиҝ°йҖү(жҢүйңҖйҖүжӢ©)пјҢзӯүжҠҠжүҖйңҖдҫқиө–дёӢиҪҪе®ҢеҗҺгҖӮ
гҖҖ(2) иҝӣе…ҘеҲҡе»әзҡ„йЎ№зӣ®йҮҢпјҢжү§иЎҢnpm install
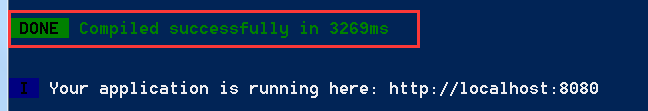
гҖҖгҖҖeg: PS E:\vueTest\vueTest2> npm run dev
гҖҖгҖҖеҪ“ еҮәзҺ°дёӢйқўзҡ„иҜқпјҢе°ұиҜҒжҳҺдҪ зҡ„vueйЎ№зӣ®е·Із»ҸжҗӯеҘҪдәҶгҖӮ
гҖҖ
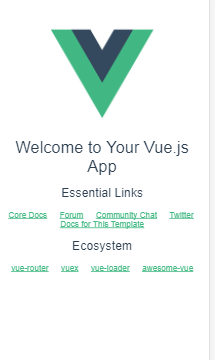
гҖҖ(3) жү“ејҖжөҸи§ҲеҷЁпјҢи®ҝй—®http://localhost:8080пјҢ
гҖҖгҖҖгҖҖгҖҖеҪ“еҮәзҺ°дёӢйқўиҝҷдёӘйЎөйқўпјҢиҜҙжҳҺvueйЎ№зӣ®жӯЈеёёиҝҗиЎҢдәҶгҖӮжЎҶжһ¶е·ІжҗӯеҘҪгҖӮ
гҖҖгҖҖ
гҖҖгҖҖ(4) йӘЁжһ¶е·ІжҗӯеҘҪпјҢзҺ°еңЁз»ҷеҘ№иЎҖдёҺиӮүпјҢи®©еҘ№дёҚеңЁйӘЁж„ҹгҖӮ
гҖҖгҖҖгҖҖгҖҖиҝҷж¬ЎжҲ‘们用 axios иҝӣиЎҢеҗ‘жңҚеҠЎеҷЁиҜ·жұӮ
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ vuex жқҘз®ЎзҗҶжҲ‘们зҡ„еүҚз«Ҝж•°жҚ®гҖӮ
гҖҖгҖҖжҲ‘们йңҖиҰҒйҰ–е…Ҳе®үиЈ…иҝҷдёӨдёӘдҫқиө–еҢ…пјҢжҢүеҘ—и·Ҝиө° пјҡ npm install axios vuex --save
гҖҖгҖҖгҖҖгҖҖеңЁжӯӨжҲ‘еҒҡдёӘиЎҘе……пјҢе®үиЈ…дҫқиө–еҢ…ж—¶пјҢдјҡдҪҝз”ЁеҲ° --save-dev жҲ– --save
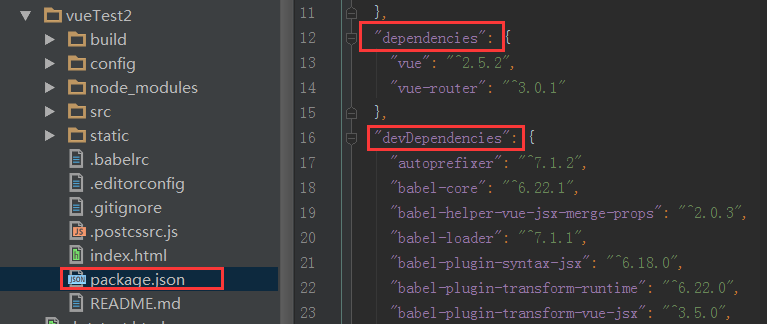
гҖҖгҖҖгҖҖгҖҖе®үиЈ…зҡ„дҫқиө–еҢ…дјҡеңЁйЎ№зӣ®дёӯиҝҷдёӘж–Ү件package.jsonдёӯеұ•зӨә
гҖҖгҖҖгҖҖгҖҖ--saveпјҡ дёҠзәҝеҗҺпјҢиҰҒз”ЁеҲ°зҡ„гҖӮпјҲжү§иЎҢеҗҺпјҢдјҡеҜ№еә”дёӢеӣҫдёӯdependenciesпјү
гҖҖгҖҖгҖҖгҖҖ--save-deпјҡ ејҖеҸ‘ж—¶пјҢиҰҒз”ЁеҲ°зҡ„еҢ….пјҲжү§иЎҢеҗҺпјҢдјҡеҜ№еә”дёӢеӣҫдёӯdevDependenciesпјүгҖҖгҖҖгҖҖ
гҖҖгҖҖ 
гҖҖгҖҖжӯӨеӨ„пјҢжҲ‘д№ҹжңүдёӘй—®йўҳпјҡ е®үиЈ…зҡ„дҫқиө–еҢ…пјҢжҳҜж”ҫеҲ°dependencies дёӯпјҢиҝҳжҳҜdevDependenciesдёӯпјҹ
гҖҖгҖҖеңЁзҪ‘дёҠжүҫдәҶеҚҠеӨ©д№ҹжІЎжңүеҫ—еҲ°зЎ®еҲҮзӯ”жЎҲпјҢеҸӘжҳҜз¬јз»ҹзҡ„иҜҙвҖңејҖеҸ‘зҺҜеўғз”ЁеҲ°зҡ„еҢ…ж”ҫеңЁdevDependenciesпјҢ дёҠзәҝз”ЁеҲ°зҡ„дҫқиө–еҢ…ж”ҫеңЁdependenciesвҖқгҖӮжүҖд»ҘпјҢжҲ‘е°ұжҢүиҮӘе·ұзҡ„зҗҶи§ЈжқҘж”ҫдәҶпјҢvueгҖҒvuexгҖҒaxiosгҖҒvue-routerпјҢж”ҫеңЁdependenciesпјҢе…¶д»–дҫқиө–еҢ…ж”ҫеңЁгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ гҖҖгҖҖdevDependenciesпјҢгҖҖгҖҖжҲ‘зҡ„дҫқжҚ®е°ұжҳҜй»ҳи®Өз”ҹжҲҗжЎҶжһ¶ж—¶пјҢvueгҖҒvue-router дјҡж”ҫеңЁdependenciesдёӯпјҢжүҖд»ҘпјҢжҲ‘и§үеҫ—и·ҹvueйЎ№зӣ®еҜҶеҲҮзӣёе…ізҡ„vuexгҖҒaxiosд№ҹж”ҫеңЁdependenciesпјҲеҸӘжҳҜдёӘдәәи§Ғи§ЈпјүгҖӮ
гҖҖгҖҖ(5) дҫқиө–еҢ…е·Із»Ҹе®үиЈ…е®ҢпјҢзҺ°еңЁгҖӮжҲ‘们жқҘй…ҚзҪ® и·Ҝз”ұ(router) е’Ң ж•°жҚ®з®ЎзҗҶд»“еә“(store)
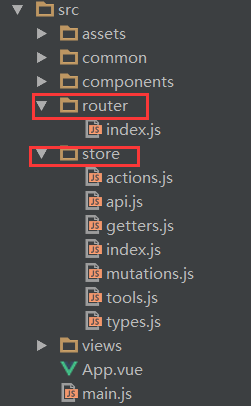
гҖҖгҖҖгҖҖгҖҖдёәдәҶејҖеҸ‘зҡ„规иҢғе’Ңж•ҙжҙҒпјҢжҲ‘жҠҠиҝҷдёӨеқ—е„ҝпјҢеҲҶеҲ«ж”ҫеңЁдёӨдёӘж–Ү件еӨ№дёӯ
гҖҖгҖҖгҖҖгҖҖ
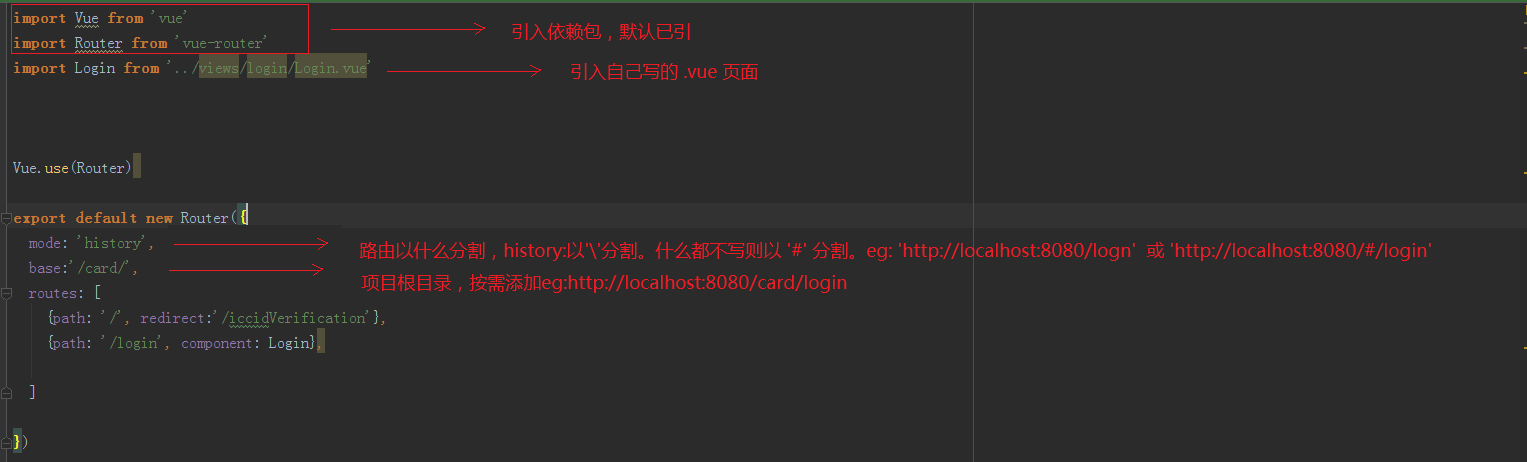
гҖҖ (6)гҖҖзҺ°еңЁеҲҶеҲ«жқҘи®ІгҖӮе…Ҳж•ҙ router(и·Ҝз”ұ)гҖӮ
гҖҖгҖҖ
гҖҖгҖҖ(7) ж•°жҚ®з®ЎзҗҶ вҖ”вҖ”вҖ”вҖ”д»“еә“(store)
гҖҖгҖҖиҝҷдёӘе»әи®®е…ҲзңӢзңӢе®ҳзҪ‘пјҡ https://vuex.vuejs.org/zh-cn/
гҖҖгҖҖеңЁиҝҷйҮҢжҲ‘е°ұз»ҷеҮәз»ҶеҢ–зҡ„еҲҶзұ»пјҢд»ҘеҸҠеӨ§иҮҙжөҒзЁӢеӣҫгҖӮ
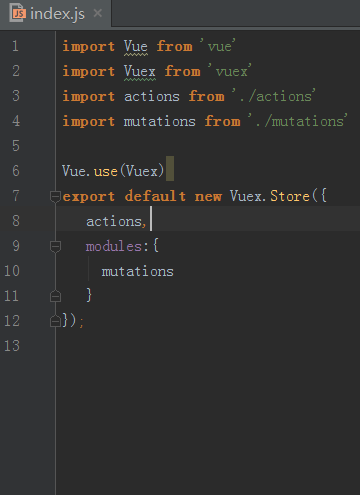
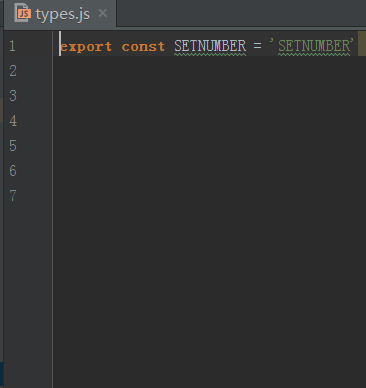
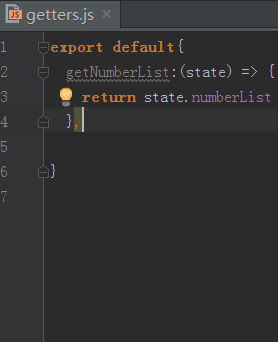
гҖҖгҖҖеңЁжӯӨstoreж–Ү件еӨ№дёӢзҡ„jsжҲӘеӣҫпјҡactions.jsгҖҒ moutations.jsгҖҒ index.jsгҖҒ types.jsгҖҒ getters.js
гҖҖгҖҖ




гҖҖгҖҖгҖҖгҖҖindex.js иҙҹиҙЈз®ЎзҗҶ actions.js е’Ң moutations.js
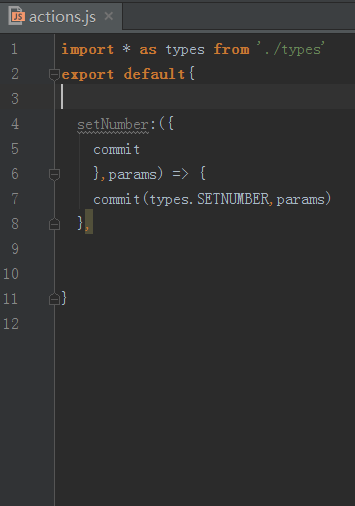
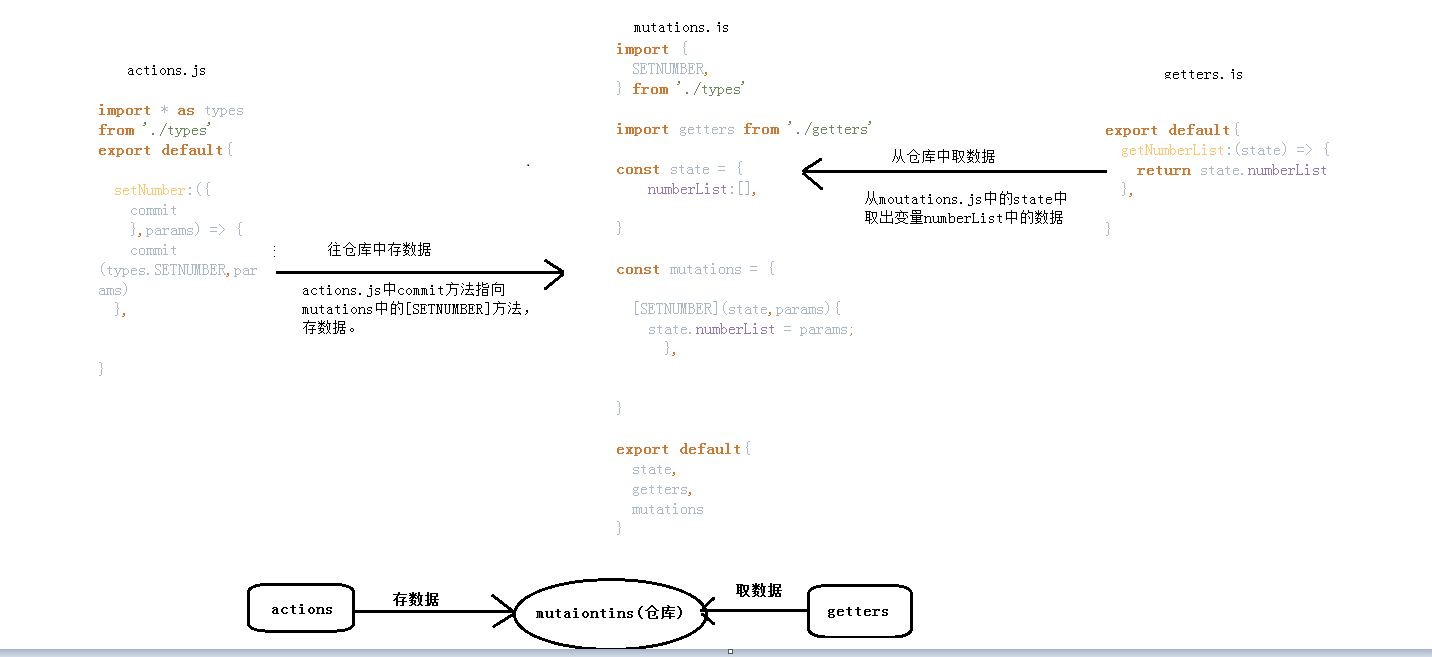
гҖҖгҖҖactions.js зӣёеҪ“дәҺjavaпјҢдёӯзҡ„serviceеұӮпјҢзӣёеҪ“дәҺжҳҜжҺҘеҸЈгҖӮ (еҰӮжһңдёҚзҶҹжӮүjavaпјҢдҪ е°ұи®ӨдёәпјҢactions.jsзҡ„зӣ®зҡ„жҳҜпјҢеҸҜд»Ҙи®ӨдёәиҝҷжҳҜд№Ұзҡ„зӣ®еҪ•гҖӮдёәдәҶи®©йЎ№зӣ®ж•ҙжҙҒпјҢдёҖзӣ®дәҶ然пјҢжё…жҘҡйҳ…и§Ҳactions.js ,жҜҸдёӘж“ҚеӯҳеӮЁж“ҚдҪңзҡ„зӣ®зҡ„ )
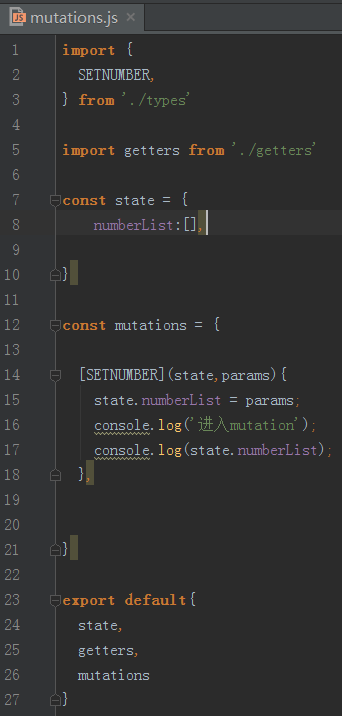
гҖҖгҖҖmoutations.js зӣёеҪ“дәҺjavaпјҢдёӯзҡ„daoеұӮпјҢдёҺеӯҳеҸ–ж•°жҚ®жңүе…ігҖӮ(еҰӮжһңдёҚзҶҹжӮүjavaпјҢдҪ е°ұи®ӨдёәпјҢmoutations.jsзҡ„зӣ®зҡ„жҳҜпјҢеӯҳж•°жҚ®пјҢжҠҠж•°жҚ®еӯҳеҲ°еҸҳйҮҸйҮҢпјҢдҝқеӯҳиө·жқҘ)гҖӮ
гҖҖгҖҖgetters.js е°ұжҳҜиҺ·еҸ–д»“еә“дёӯж•°жҚ®зҡ„ж–№жі•гҖӮ (зӣ®зҡ„жҳҜпјҢжҠҠжүҖжңүзҡ„иҺ·еҸ–ж•°жҚ®ж“ҚдҪңж”ҫеңЁдёҖиө·гҖӮж–№дҫҝз®ЎзҗҶдёҺжҹҘжүҫ)гҖӮ
гҖҖгҖҖtypes.js жё…жҘҡиЎЁжҳҺпјҢеӯҳж•°жҚ®ж—¶пјҢactions.js зҡ„ж–№жі• е’Ң moutations.js дёӯзҡ„ж–№жі•пјҢ дёҖеҜ№дёҖеҜ№еә”гҖӮиҝҷж ·жқЎзҗҶжё…жҷ°гҖӮ
гҖҖгҖҖеӨ§иҮҙз»ҷеҮәдәҶactions.js гҖҒ motations гҖҒ getters дёүиҖ…д№Ӣй—ҙзҡ„е…ізі»гҖӮ
гҖҖгҖҖ
гҖҖгҖҖ(8) vue дёӯжЁЎжӢҹж•°жҚ®гҖӮ
гҖҖгҖҖvueдёӯжЁЎжӢҹж•°жҚ®зҡ„ж„Ҹд№үпјҡ еҪ“жң¬ең°жөӢиҜ•ж—¶пјҢж–№жі•дјҡи®ҝй—®жЁЎжӢҹж•°жҚ®пјҢеҪ“йЎ№зӣ®дёҠзәҝеҗҺпјҢеҪ“и°ғз”Ёж–№жі•ж—¶пјҢдјҡзӣҙжҺҘи®ҝвҖҳвҖң.doвҖқиҜ·жұӮпјҢй—®жңҚеҠЎеҷЁпјҢеӣһеҺ»ж•°жҚ®еә“иҝ”еӣһзҡ„ж•°жҚ®гҖӮ
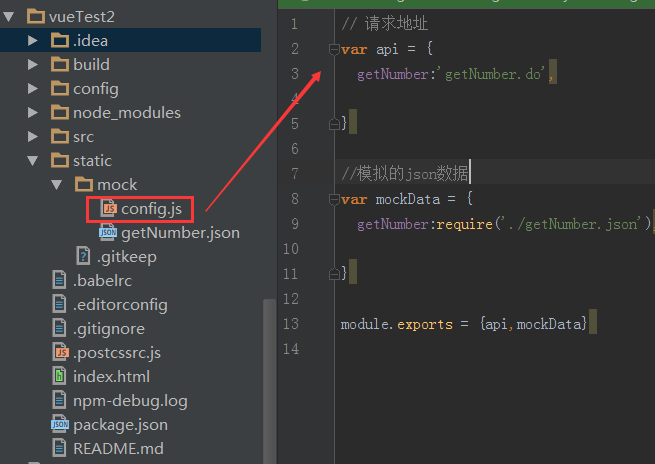
гҖҖгҖҖеңЁvueйЎ№зӣ®дёӯзҡ„еҲӣе»әmockж•°жҚ®пјҡ еңЁstaticдёӯеҲӣе»әmockж–Ү件еӨ№д»ҘеҸҠconfig.jsеҰӮдёӢеӣҫ
гҖҖгҖҖ
гҖҖгҖҖvueйЎ№зӣ®дёӯеҰӮдҪ•й…ҚзҪ®mockж•°жҚ®пјҢд»ҘеҸҠдёҠзәҝеҗҺзҡ„иҜ·жұӮпјҡ
гҖҖгҖҖжңҖиҝ‘еҒҡvueйЎ№зӣ®ж—¶пјҢйҒҮеҲ°дәҶдёҖдёӘй—®йўҳпјҢжЁЎжӢҹж•°жҚ®ж—¶пјҢеҰӮдҪ•й…ҚзҪ®mockдёӯзҡ„jsonж•°жҚ®гҖӮ
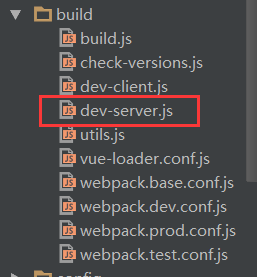
гҖҖгҖҖж—§зҡ„vueи„ҡжүӢжһ¶дёӯжҳҜйҖҡиҝҮ dev-server.js жқҘй…ҚзҪ®mockж•°жҚ®зҡ„гҖӮ

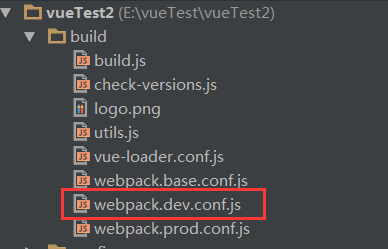
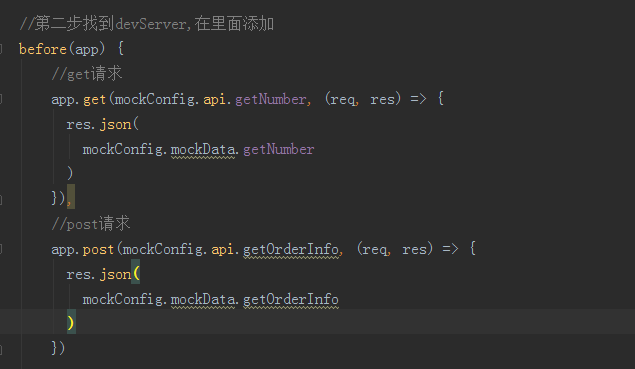
дҪҶж–°зҡ„vueи„ҡжүӢжһ¶жҳҜдёӢеӣҫпјҢжІЎжңүdev-server.js.иҝҷж—¶mockж•°жҚ®жҖҺд№Ҳй…ҚзҪ®е‘ўпјҹ зӯ”жЎҲжҳҜпјҢmockй…ҚзҪ®ж”ҫеңЁ webpack.dev.conf.jsдёӯгҖӮ

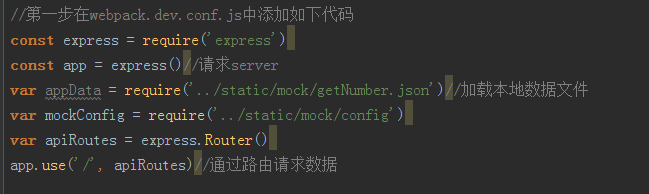
жүҫеҲ°webpack.dev.conf,jsпјҢ并иҝӣиЎҢеҰӮдёӢй…ҚзҪ®гҖӮ


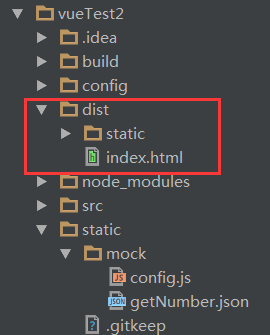
гҖҖ(9). йЎ№зӣ®е®ҢжҲҗеҗҺпјҢжү“еҢ…е‘Ҫд»ӨжҳҜ npm run build.
гҖҖгҖҖдјҡеңЁйЎ№зӣ®дёӯпјҢз”ҹжҲҗеҢ…гҖӮеҰӮдёӢеӣҫпјҡ

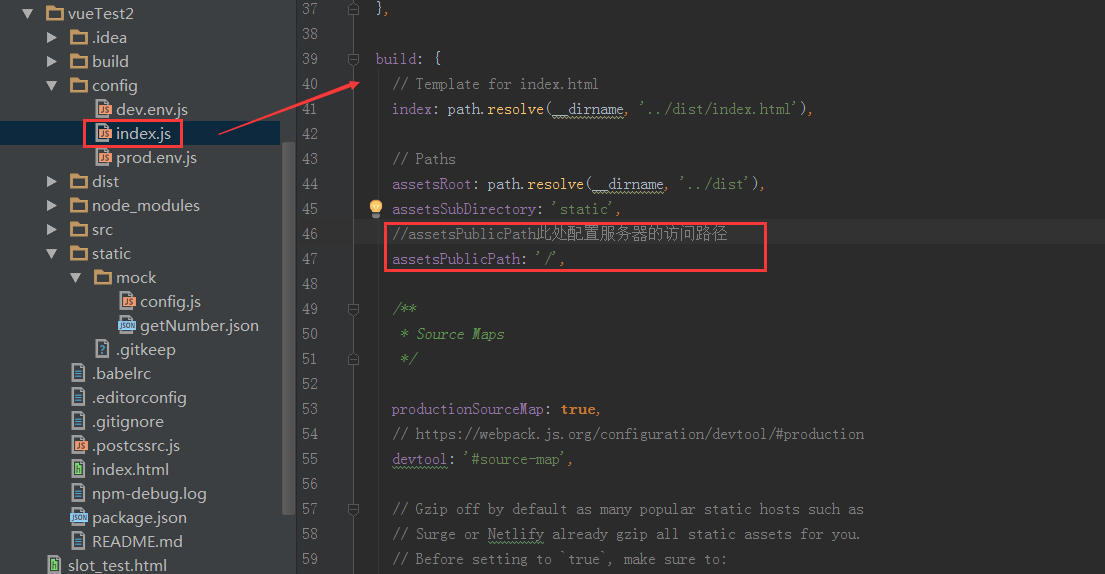
(10). жҠҠз”ҹжҲҗзҡ„йЎ№зӣ®жү“еҲ°жңҚеҠЎеҷЁдёҠпјҢйңҖиҰҒжіЁж„Ҹи·Ҝеҫ„й—®йўҳ
гҖҖгҖҖеңЁйЎ№зӣ®дёӯзҡ„configж–Ү件еӨ№дёӢзҡ„index.js дёӯassetsPublicPathпјҢй…ҚзҪ®жңҚеҠЎеҷЁи·Ҝеҫ„гҖӮ(жҢүйңҖжұӮй…ҚзҪ®пјҢжӯӨеӨ„жҲ‘е°ұз”Ёй»ҳи®Өзҡ„дәҶ)
гҖҖгҖҖ
д»ҘдёҠжҳҜвҖңvueйЎ№зӣ®е®һжҲҳзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ