жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іvueдёӯеј№жЎҶзҡ„еј№еҮәеҪўејҸжңүе“ӘдәӣпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
1гҖҒзҲ¶з»„件引е…Ҙеӯҗ组件пјҢеӯҗ组件зҡ„еҠ иҪҪй—®йўҳ
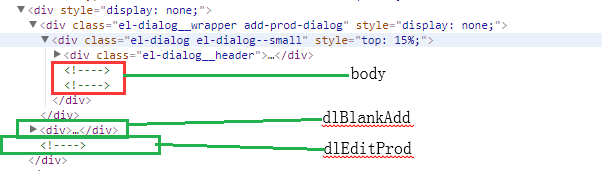
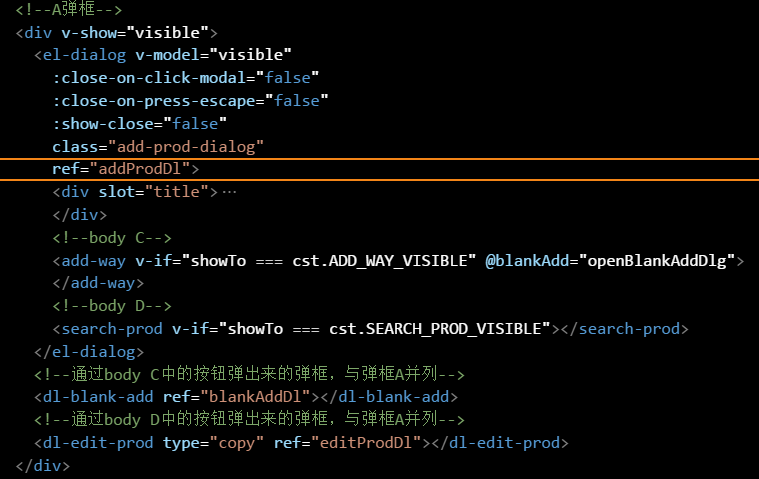
products.vueеј•е…ҘdlAddProdеј№жЎҶпјҲdlAddProd.vueпјүпјҢз”ұдәҺ<div v-show="visible">пјҢжүҖд»ҘеңЁproductsйЎөйқўеҠ иҪҪж—¶пјҢdlAddProdдјҡиў«еҠ иҪҪгҖӮдҪҶжҳҜel-dialogдёӯзҡ„bodyйғЁеҲҶдёҚдјҡиў«еҠ иҪҪпјҲдёҚз®ЎжңүжІЎжңүеҠ v-ifжҢҮд»ӨпјүпјӣdlAddProdеј№жЎҶдёӯеҸҲеј•е…ҘдәҶdlBlankAddеј№жЎҶе’ҢdlEditProdеј№жЎҶпјҢдҪҶжӯӨж—¶еҸӘжңүdlBlankAddдјҡиў«еҠ иҪҪпјҢdlEditProdдёҚдјҡиў«еҠ иҪҪпјҲ<div v-if="visible">пјүпјӣ

2гҖҒжіЁж„Ҹзҡ„ең°ж–№
з”ұдәҺelement-UIзҡ„еј№жЎҶ组件el-dialogеңЁе…¶bodyйғЁеҲҶеҶҚеҠ дёҖдёӘеј№жЎҶBдјҡеҜјиҮҙеңЁеј№еҮәеј№жЎҶBзҡ„ж—¶еҖҷпјҢBе’ҢзҲ¶еј№жЎҶеҗҢж—¶иў«йҒ®зҪ©еұӮйҒ®дҪҸзҡ„й—®йўҳ(https://jsfiddle.net/Irene_Ta...пјҢжүҖд»ҘеҪ“йңҖиҰҒе®һзҺ°еңЁдёҖдёӘеј№жЎҶAеј№еҮәеј№жЎҶBзҡ„еҠҹиғҪпјҢжңҖеҘҪжҳҜе°ҶиҝҷдёӨдёӘеј№жЎҶ并еҲ—еҶҷеңЁдёҖдёӘж–Ү件дёӯпјҢеҰӮдёӢпјҡ
<template> <div v-show="visibleA"> жҲ–иҖ…v-if="visibleA" жҲ–иҖ…дёҚеҶҷ <el-dialog v-model="visibleA" ref="dialogA"><el-dialog> <el-dialog v-model="visibleB" ref="dialogB"><el-dialog> </div> </template>
еҪ“然пјҢд№ҹеҸҜд»Ҙе°Ҷеј№жЎҶBеҶҷжҲҗдёҖдёӘ组件dialogBпјҢ然еҗҺеј•е…ҘпјҢеҰӮдёӢ
<template>
<div v-show="visibleA"> жҲ–иҖ…v-if="visibleA" жҲ–иҖ…дёҚеҶҷ
<el-dialog v-model="visibleA" ref="dialogA"><el-dialog>
<el-dialog v-model="visibleB" ref="dialogB"><el-dialog>
</div>
</template>
<script>
import dialogB from './dialogB.vue'
export default {
components: {
dialogB
}
}
</script>3гҖҒdemoдёӯеҮәзҺ°зҡ„еј№жЎҶеҪўејҸ
зұ»еһӢдёҖпјҡAеј№жЎҶдёӯеј№еҮәBеј№жЎҶзҡ„зұ»еһӢ
зұ»еһӢдәҢпјҡеј№жЎҶbodyеҸҳжҚўзҡ„зұ»еһӢ пјҲзӮ№еҮ»Aеј№жЎҶзҡ„жҢүй’®д№ӢеҗҺпјҢbodyз”ұCеҸҳжҲҗDпјҢдҪҶиҝҳжҳҜеҗҢдёҖдёӘеј№жЎҶпјҢ并且жӯӨж—¶еј№жЎҶеҮәзҺ°иҝ”еӣһй”®пјҢзӮ№еҮ»иҝ”еӣһй”®пјҢbodyеҸҲеӣһеҲ°CпјҢзӮ№еҮ»е…ій—ӯй”®пјҢеј№жЎҶж¶ҲеӨұпјүпјҢдёҚз®ЎжҳҜйҖҡиҝҮbody CзӮ№еҮ»еҮәжқҘзҡ„еј№жЎҶиҝҳжҳҜbody DзӮ№еҮ»еҮәжқҘзҡ„еј№жЎҶйғҪеә”иҜҘе’ҢAеј№жЎҶ并еҲ—гҖӮ

д»ҘдёҠе°ұжҳҜvueдёӯеј№жЎҶзҡ„еј№еҮәеҪўејҸжңүе“ӘдәӣпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ