这篇文章主要为大家展示了“基于Bootstrap table组件如何实现多层表头”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“基于Bootstrap table组件如何实现多层表头”这篇文章吧。
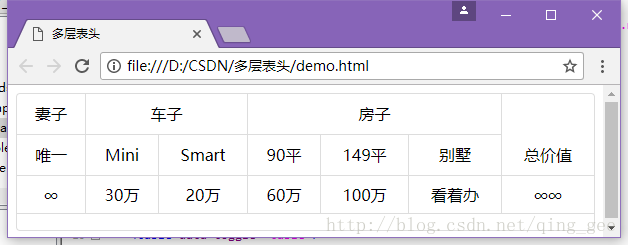
0.效果图

1.实现方法
<html> <head> <title>多层表头</title> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <style type="text/css"> .table td, .table th { font-style: normal; font-weight: normal; text-align:center; } .bootstrap-table { width: 100%; } </style> </head> <body> <table data-toggle="table"> <thead> <tr> <th data-colspan="1">妻子</th> <th data-colspan="2">车子</th> <th data-colspan="3">房子</th> <th data-rowspan="2">总价值</th> </tr> <tr> <th>唯一</th> <th>Mini</th> <th>Smart</th> <th>90平</th> <th>149平</th> <th>别墅</th> </tr> </thead> <tbody> <tr> <td>∞</td> <td>30万</td> <td>20万</td> <td>60万</td> <td>100万</td> <td>看着办</td> <td>∞∞</td> </tr> </tbody> </table> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> </body> </html>
2.具体步骤
第一步,通过CDN引入jquery和bootstrap-table。
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
第二步,第一层表头;
<tr> <th data-colspan="1">妻子</th> <th data-colspan="2">车子</th> <th data-colspan="3">房子</th> <th data-rowspan="2">总价值</th> </tr>
通过data-colspan指定二级表头横向有多少个,纵向为1;
通过data-rowspan指定二级表头纵向有多少个,横向为1;
第三步,第二层表头;
<tr> <th>唯一</th> <th>Mini</th> <th>Smart</th> <th>90平</th> <th>149平</th> <th>别墅</th> </tr>
注意data-rowspan=”2”对应的第二层表头就不需要指定了。
第三步,启用bootstrap-table。
<table data-toggle="table"> </table>
以上是“基于Bootstrap table组件如何实现多层表头”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。