小编给大家分享一下微信小程序怎么实现点击控件修改样式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
微信小程序点击控件修改样式实例详解
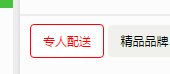
现在要在微信小程序中实现点击控件修改样式,如下:

微信小程序中不支持直接操作dom,要实现这种效果,我们需要通过设置data,然后利用数据和界面的双向绑定来实现它。
第一步:在wxss中定义被点击和未被点击的样式,如下:
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}第二步:在js文件中的data中设置一个flag,叫他isChecked,默认isChecked==false。如下:
data: {
isChecked: false
}第三步:在wxml文件中绑定点击事件,
<view bindtap="serviceSelection"></view>
在js文件中实现这个方法,并另他点击后设置isChecked==true。如下:
serviceSelection(){
this.setData({
isChecked:true
})
}第四步:依然是在wxml文件中进行数据绑定:
<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view>重点是这一句代码
{{isChecked?'is_checked':'normal'}}"这是一个三目运算符,当isChecked==true时,在class加上is_checked的样式,为flase时使用normal的样式。这一点的实现类似php控制样式类名的语法。
以上是“微信小程序怎么实现点击控件修改样式”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。