最初打算使用scroll-view实现,效果好、流畅、有惯性滑动,但由于滚动条没法去掉、无法实现上下层的帧布局,最终放弃了。
还是自己写个吧,利用手势事件。遗憾的是小程序中目前没有像Android中快速滑动事件,所以,要实现惯性滑动是不可能了。

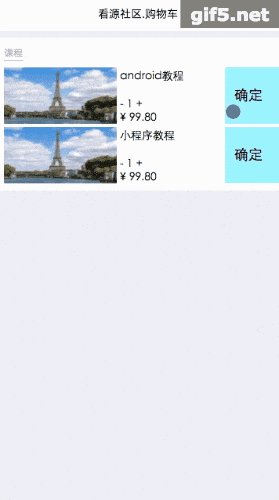
item的布局:
推荐小程序优先使用flex布局,完全够用。这也是微信推荐的。
<view wx:for="{{cardTeams}}" wx:for-item="cardTeam" id="{{cardTeam.id}}" class="item" bindtouchstart="drawStart" bindtouchmove="drawMove" bindtouchend="drawEnd" >
<image class="img" src="http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg" mode="scaleToFill"></image>
<view class="number-wrapper">
<text class="name">{{cardTeam.name}}</text>
<view class="count-wrapper">
<view class="decrease-btn">-</view>
<text class="count">1</text>
<view class="increase-btn">+</view>
</view>
<view class="price-wrapper">
<text class="unit">¥</text>
<text class="price">99.80</text>
</view>
</view>
<view class="ok"><view class="inner-ok">确定</view></view>
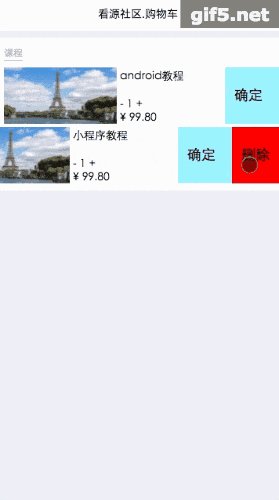
<view class="remove" data-id="{{cardTeam.id}}" bindtap="delItem"><view>删除</view></view>
</view>
主要是将删除按钮的设为绝对定位(position: absolute):
.item .remove{
width: 60px;
height: 100%;
background-color: red;
position: absolute;
top: 0;
right: -60px;
display: flex;
justify-content: center;
align-items: center;
}
Page({
data: {
cardTeams:[{"id":"aaaaa", "name":"android教程", "url":"http://www.see-source.com", "right":0, "startRight":0},{"id":"bbbb", "name":"小程序教程", "url":"http://www.see-source.com", "right":0, "startRight":0}]
},
drawStart : function(e){
// console.log("drawStart");
var touch = e.touches[0];
startX = touch.clientX;
startY = touch.clientY;
var cardTeams = this.data.cardTeams;
for(var i in cardTeams){
var data = cardTeams[i];
data.startRight = data.right;
}
key = true;
},
drawEnd : function(e){
console.log("drawEnd");
var cardTeams = this.data.cardTeams;
for(var i in cardTeams){
var data = cardTeams[i];
if(data.right <= 100/2){
data.right = 0;
}else{
data.right = maxRight;
}
}
this.setData({
cardTeams:cardTeams
});
},
drawMove : function(e){
//console.log("drawMove");
var self = this;
var dataId = e.currentTarget.id;
var cardTeams = this.data.cardTeams;
if(key){
var touch = e.touches[0];
endX = touch.clientX;
endY = touch.clientY;
console.log("startX="+startX+" endX="+endX );
if(endX - startX == 0)
return ;
var res = cardTeams;
//从右往左
if((endX - startX) < 0){
for(var k in res){
var data = res[k];
if(res[k].id == dataId){
var startRight = res[k].startRight;
var change = startX - endX;
startRight += change;
if(startRight > maxRight)
startRight = maxRight;
res[k].right = startRight;
}
}
}else{//从左往右
for(var k in res){
var data = res[k];
if(res[k].id == dataId){
var startRight = res[k].startRight;
var change = endX - startX;
startRight -= change;
if(startRight < 0)
startRight = 0;
res[k].right = startRight ;
}
}
}
self.setData({
cardTeams:cardTeams
});
}
},
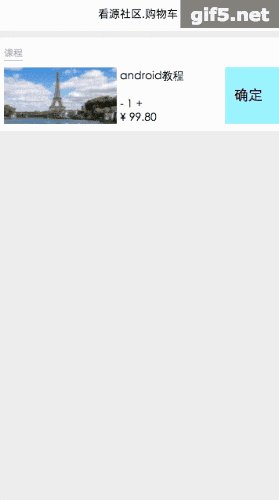
//删除item
delItem: function(e){
var dataId = e.target.dataset.id;
console.log("删除"+dataId);
var cardTeams = this.data.cardTeams;
var newCardTeams = [];
for(var i in cardTeams){
var item = cardTeams[i];
if(item.id != dataId){
newCardTeams.push(item);
}
}
this.setData({
cardTeams:newCardTeams
});
},
onLoad: function () {
console.log('onLoad:'+app.globalData.domain)
}
})
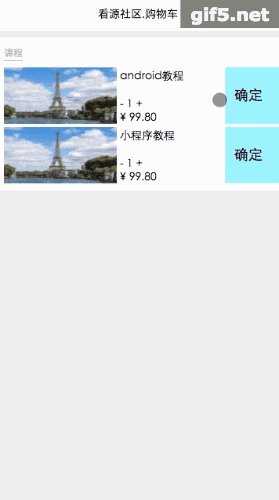
drawStart用于记录手指触碰时的位置,drawMove记录手指滑动的位置,两者的差值就是删除按钮的偏移量
drawEnd手指抬起时触发,用于设置弹回、摊开效果。目前我的是超过一半自动弹开,不足一半自动收回。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。