本文将介绍一种通过代码控制ListView上下滚动的方法。
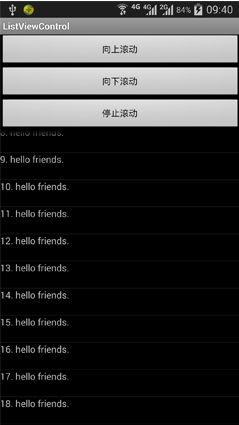
先上图:

按下按钮会触发ListView滚动或停止。
实现该功能并不难,下面给出主要代码MainActivity.java
package cn.guet.levide;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ListView;
public class MainActivity extends Activity implements OnClickListener {
private Button btn_up, btn_down, btn_stop; // 三个按钮
private ListView listview;
private Adapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findBy();
init();
}
private void init() {
btn_up.setOnClickListener(this);
btn_down.setOnClickListener(this);
btn_stop.setOnClickListener(this);
adapter = new Adapter(this);
listview.setAdapter(adapter);
}
private void findBy() {
btn_up = (Button) findViewById(R.id.btn_scroll_up);
btn_down = (Button) findViewById(R.id.btn_scroll_down);
btn_stop = (Button) findViewById(R.id.btn_scroll_stop);
listview = (ListView) findViewById(R.id.listview);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_scroll_down:
listScrollDown();
break;
case R.id.btn_scroll_up:
listScrollUp();
break;
case R.id.btn_scroll_stop:
listScrollOff();
break;
}
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
handler.removeCallbacks(run_scroll_down);
handler.removeCallbacks(run_scroll_up);
}
};
/**
* 向上滚动
*/
public void listScrollUp() {
listScrollOff();
handler.postDelayed(run_scroll_up, 0);
}
/**
* 向下滚动
*/
public void listScrollDown() {
listScrollOff();
handler.postDelayed(run_scroll_down, 0);
}
/**
* 停止滚动
*/
public void listScrollOff() {
handler.removeCallbacks(run_scroll_down);
handler.removeCallbacks(run_scroll_up);
}
Runnable run_scroll_up = new Runnable() {
@Override
public void run() {
/**
* public void smoothScrollBy (int distance, int duration)
*
* Added in API level 8 Smoothly scroll by distance pixels over duration milliseconds.
*
* Parameters
* distance Distance to scroll in pixels.
* duration Duration of the scroll animation in milliseconds.
*/
listview.smoothScrollBy(1, 10);
handler.postDelayed(run_scroll_up, 10);
}
};
Runnable run_scroll_down = new Runnable() {
@Override
public void run() {
listview.smoothScrollBy(-1, 10);
handler.postDelayed(run_scroll_down, 10);
}
};
}
实现ListView位置变动的是smoothScrollBy方法。
public void smoothScrollBy (int distance, int duration) Smoothly scroll by distance pixels over duration milliseconds. Parameters distance Distance to scroll in pixels. duration Duration of the scroll animation in milliseconds.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对亿速云的支持。如果你想了解更多相关内容请查看下面相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。