手动制作java的验证码,具体内容如下
Web应用验证码的组成:
(1)输入框
(2)显示验证码的图片
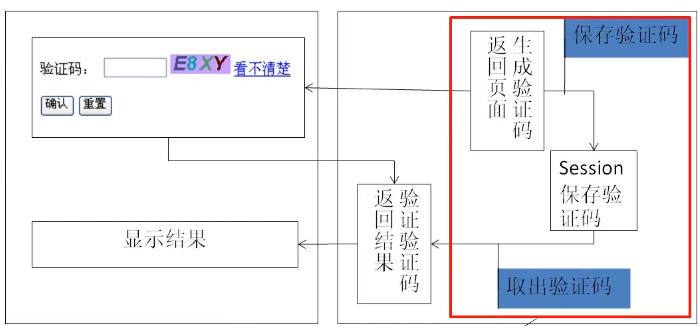
验证码的制作流程:

生成验证码的容器使用 j2ee的servlet
生成图片需要的类:
(1) BufferedImage 图像数据缓冲区
(2)Graphic绘制图片
(3)Color获取颜色
(4)Random生成随机数
(5)ImageIO输入图片
具体实现流程:
(1)定义一个Servlet,用于生成验证码
(2)定已BufferedImage对象,主要作用就是制作一个图片缓冲区,作为图片的一个临时容器。
(3)获得Graphic对象,画图的“背景”,理解为"画布"
(4)通过Random生成随机数,来制作验证信息
(5)通过Graphic操作,进行具体画图
(6)信息存至session中
(7)使用ImageIO输出生成的图片,通过设置ImageIO的 write()方法中的out参数,response.getOutputStream(),将图片传至前台
(8)制作验证用的servlet,提取session中的数据进行验证(这里采用ajax异步方法)
具体代码实现(Web端验证码实例)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>java验证码</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
验证码输入:<input type="text" name="checkcode">
<img id="codeimg" alt="验证码" src="ImageServlet">
<a href="javascript:reloadCode();">看不出清楚?</a><br/>
<input type="submit" value="提交">
<div id="info" ></div>
<script type="text/javascript">
$(function(){
//ajax异步传验证码至后台
$("input[type=submit]").click(function(){
$.post("CheckCode",
{"code":$("input[name=checkcode]").val()},
function(data,textStatus)
{
console.log(textStatus);
$("#info").html(data);
},"text");
});
})
//js刷新,重新请求页面,获得新的验证码
function reloadCode(){
var time = new Date().getTime();//创建不同的时间
$("#codeimg").attr("src","ImageServlet?time="+time);//因为时间参数不同,请求重新
}
</script>
</body>
</html>
ImageServlet类(验证码生成部分)
@WebServlet("/ImageServlet")
public class ImageServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ImageServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
BufferedImage bimg = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);
Graphics g = bimg.getGraphics();
Color color = new Color(200,151,255);//颜色生成
g.setColor(color);
g.fillRect(0, 0, 68, 22);
char[] ch="ABCDEFGHJIKLMNOPQRSTUVWXYZ0123456789".toCharArray();//获得一个含有字母和数字的数组,后续随机从中获取字符
Random random = new Random(); //创建随机数
int len = ch.length,index;
StringBuffer sBuffer = new StringBuffer();
//循环产生4个随机字符
for(int i = 0 ;i<4;i++)
{
index = random.nextInt(len);//产生随机字母与数字
g.setColor(new Color(random.nextInt(88),random.nextInt(120),random.nextInt(90)));//创建随机颜色
g.drawString(ch[index]+"", (i)*15+3, 18);
sBuffer.append(ch[index]);//将随机获取的字符放置缓冲串中
}
request.getSession().setAttribute("newCode", sBuffer.toString());//存至session便于后续验证
ImageIO.write(bimg, "JPG", response.getOutputStream());//通过ImageIO输出图片,并传至前台
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
CheckCode(验证码验证servlet)
@WebServlet("/CheckCode")
public class CheckCode extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CheckCode() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
String code = request.getParameter("code").toUpperCase();//获取传来验证码并进行大小写转换
String result=null;
if(request.getSession().getAttribute("newCode").equals(code))
{
result="验证成功!";
response.getWriter().append(result);
}
else {
result="验证码错误!";
response.getWriter().append(result);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。