жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢandroidдёӯеҰӮдҪ•дҪҝз”ЁHtmlжёІжҹ“зҡ„ж–№ејҸе®һзҺ°еҝ…еЎ«йЎ№еүҚйқўзҡ„*еҸ·пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
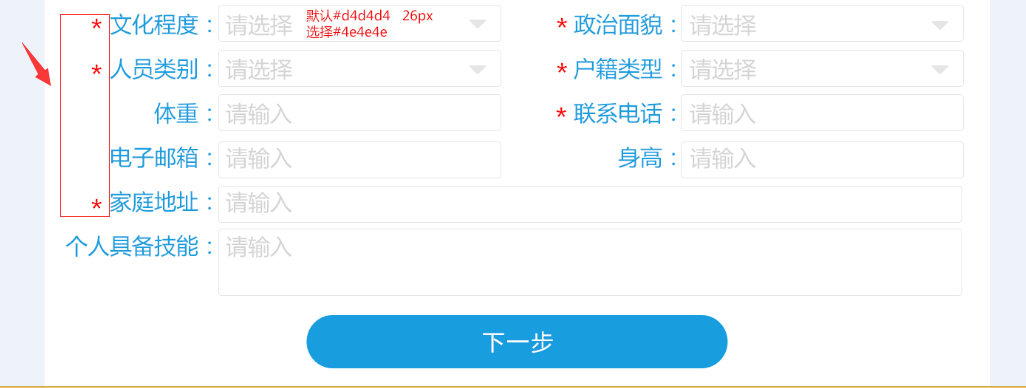
ж•ҲжһңеҰӮпјҡ

дёҖејҖе§ӢпјҢжҲ‘жөӢиҜ•иҝҮз”ЁдёҖдёӘTextViewжқҘеҚ•зӢ¬иЈ…иҪҪз¬ҰеҗҲпјҢеҸ‘зҺ°еҰӮжһңйңҖжұӮж”№йўңиүІзҡ„ж—¶еҖҷйӮЈжүҖжңүзҡ„TextViewйғҪйңҖиҰҒж”№дёҖйҒҚйўңиүІпјҢжҺҘзқҖжөӢиҜ•дәҶз”ЁдёҖдёӘTextViewжҠҠз¬ҰеҗҲе’ҢеҜ№еә”зҡ„ж–Үеӯ—иЈ…иҪҪеңЁдёҖиө·пјҢдҪҶжҳҜеҸ‘зҺ°*з¬ҰеҸ·зҡ„й«ҳеәҰдёҚеҘҪжҺ§еҲ¶пјҢжңҖеҗҺи§үеҫ—з”ЁHtmlжёІжҹ“зҡ„ж–№ејҸжңҖдҪігҖӮдёҚеӨҡиҜҙдәҶпјҢејҖе§ӢжӯЈж–ҮеҶ…е®№гҖӮ
1гҖҒXmlеёғеұҖ(еҸӘйҖүеҸ–еҜ№еә”зҡ„йғЁеҲҶ)
иҝҷйҮҢзҡ„*з¬ҰеҸ·е’Ңж–Үеӯ—е…¶е®һд№ҹжҳҜе…¬з”ЁдёҖдёӘTextView
<LinearLayout android:layout_marginTop="10dp" > <!--дё»иҰҒзңӢиҝҷдёӘTextView--> <TextView android:id="@+id/tv_nation" tools:text="*ж°‘ж—Ҹ" android:text="@string/tip_nation" /> <RelativeLayout android:id="@+id/view_nation" android:clickable="true" > <EditText android:id="@+id/et_nation" android:hint="@string/tip_please_select" /> <ImageView /> </RelativeLayout> </LinearLayout>
2гҖҒеҲӣе»әеҜ№еә”Stringиө„жәҗ
иҝҷйҮҢеҸҜд»ҘеҚ•зӢ¬и®ҫзҪ®*з¬ҰеҸ·е’Ңж–Үеӯ—зҡ„йўңиүІгҖҒеҠ зІ—зӯүж“ҚдҪң
<string name="tip_xinghao_nation"><Data><![CDATA[<font color="#e60012"> *</font><font color="#189dde">ж°‘ж—Ҹ : </font>]]></Data></string>
3гҖҒjavaд»Јз Ғдёӯе®һзҺ°жёІжҹ“
tvNation.setText(Html.fromHtml(getString(R.string.tip_xinghao_nation)));
еҲ°иҝҷйҮҢе°ұеҸҜд»Ҙе®һзҺ°ж•ҲжһңеӣҫйҮҢйқўзҡ„ж•ҲжһңдәҶпјҢеҰӮжһңжӣҙж”№*з¬ҰеҸ·е’Ңж–Үеӯ—йўңиүІе’ҢеӨ§е°Ҹзҡ„ж—¶еҖҷпјҢз»ҹдёҖеңЁStringиө„жәҗе“ӘйҮҢжӣҙж”№е°ұеҸҜд»ҘдәҶгҖӮ
д»ҘдёҠжҳҜвҖңandroidдёӯеҰӮдҪ•дҪҝз”ЁHtmlжёІжҹ“зҡ„ж–№ејҸе®һзҺ°еҝ…еЎ«йЎ№еүҚйқўзҡ„*еҸ·вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ