一、方法
这里我们用两种方法来实现跑马灯效果,虽然实质上是一种
实质就是:
1、TextView调出跑马灯效果
2、TextView获取焦点
第一种:
1、TextView调出跑马灯效果
android:ellipsize="marquee"
2、TextView获取焦点
android:focusable="true"
android:focusableInTouchMode="true"
说明:
这种方法如果界面上别的控件获取焦点的时候就会停止这个跑马灯效果
第二种:
1、TextView调出跑马灯效果
android:ellipsize="marquee"
2、TextView获取焦点
public class MyTextView extends TextView{
public boolean isFocused() {
return true;
}
}
我们的TextView用的就是fry.MyTextView
说明:
就算别的程序获取焦点,这个跑马灯效果也不会停止。
二、代码实例
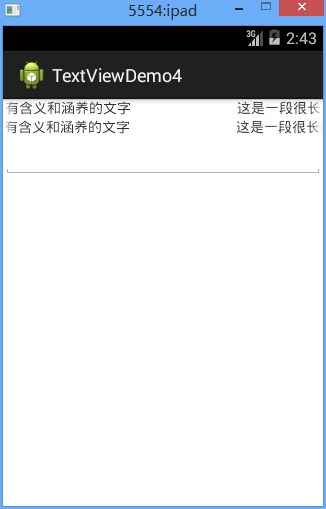
效果图

三、代码
fry.MyTextView
package com.example.textviewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView{
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
public boolean isFocused() {
return true;
}
}
/textViewDemo1/res/layout/activity04.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_runHorseLamp" android:layout_width="match_parent" android:layout_height="wrap_content" android:singleLine="true" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" /> <!--ellipsize是小数点的意思 marquee 这句话是添加滚动效果--> <!-- 获取焦点之后才能滚动 --> <fry.MyTextView android:id="@+id/tv_runHorseLamp1" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:singleLine="true" android:text="这是一段很长的威武霸气的滚动的实现跑马灯效果的一段逼格很高的很有含义和涵养的文字" /> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" > </EditText> </LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。