这篇文章给大家介绍如何使用QuickBI搭建酷炫可视化分析,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
随着各行各业大数据的渗透,BI 类数据分析需求与日俱增,如何让可视化更好的展现数据的价值,是 BI 类产品一直努力的方向。对此国内外的BI产品都有自己的方法,如国外大牌的 PowerBI、Tableau,还有国内的 FineBI、BDP、Quick BI 他们都提供了丰富度可视化能力,但对于新手而言,有了数据之后如何选择合适的图表?如何配置酷炫夺目的图表?多个图表如何组织有故事的报表?
要使用 Quick BI 做可视化分析,只需要简单的三步(开启试用后方可进入下方链接,点击此处开始试用)
1. 连接数据源,打开 http://bi.aliyun.com/workspace/datasource 轻松配置。目前Quick BI已经支持包括 Mysql/PostgreSQL/SQL Server/Hive 在内的绝大多数数据源类型
2. 新建数据集,打开 http://bi.aliyun.com/workspace/schema 选择数据库中一个表创建数据集,数据集也支持多个表之间雪花模型和星型模型关联
3. 创建仪表板,接下来就可以开始选择需要的图表
首先看一下 Quick BI 图表的种类:

如上图,Quick BI目前共提供十三类三十多种图表,如柱状图包含普通柱图、堆积柱状图、百分比堆积柱图、条形图、堆积条形图、百分比堆积条形图6种,能涵盖 BI 分析中的绝大多数场景。
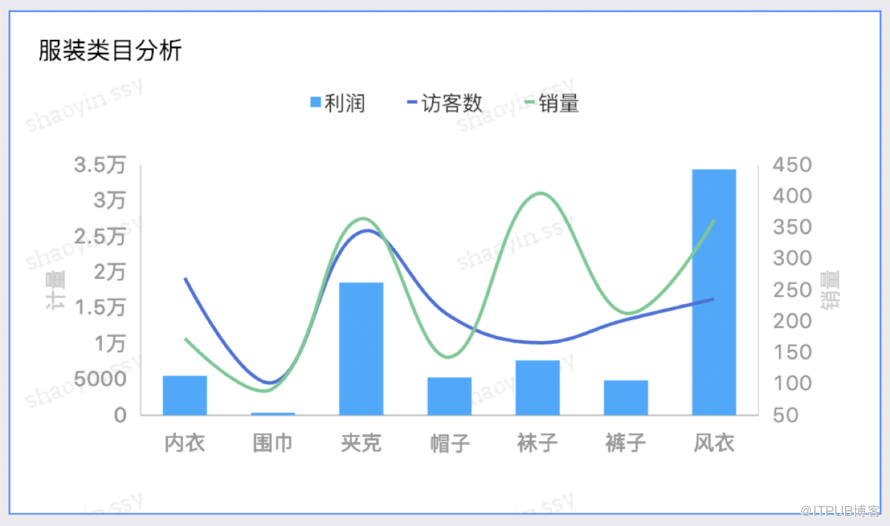
Quick BI还能轻松构建线柱组合图。如下图,为了分析服装类目利润和访客数及销量关系,利润使用柱状展示有利于突出主次关系。

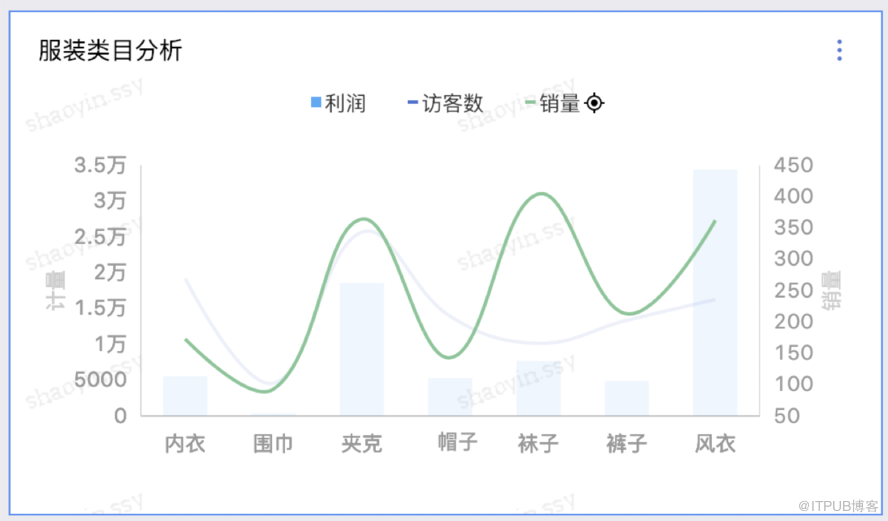
鼠标hover到图例上能高亮指定数据,适合维度过多情况下单个维度分析。

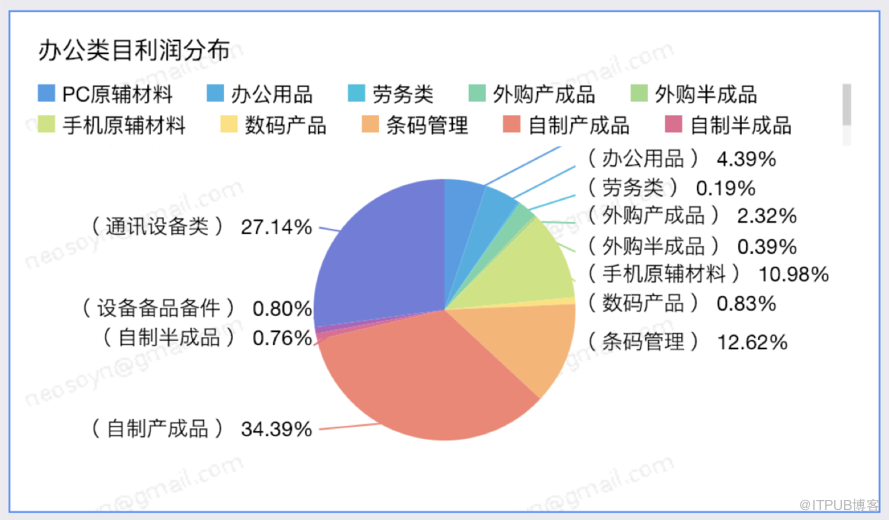
此外,Quick BI 相对于其它图表,会对大数据量场景做适配,避免文案覆盖或展示不全。如下图,当饼图用例过多时,会对图例自动开启滚动条展示,Tooltip 显示位置优化排布:

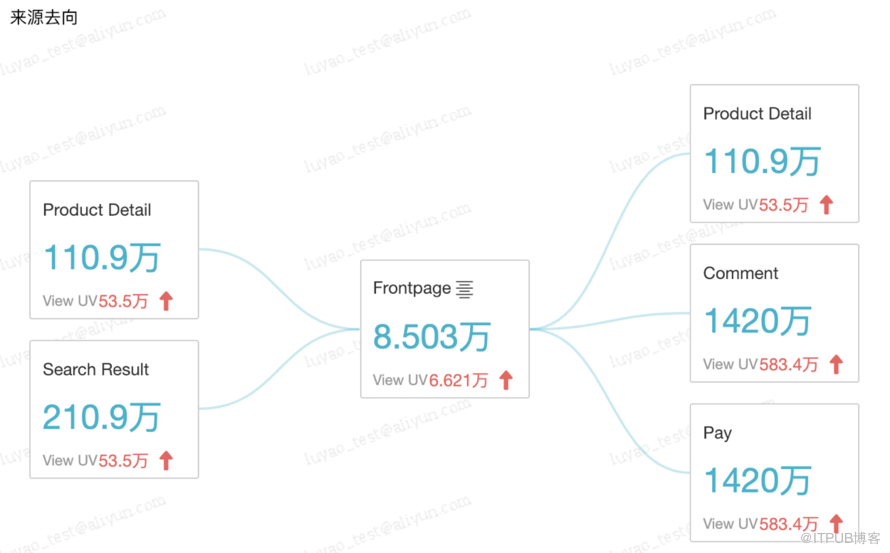
此外还有来源去向图,适合分析页面间调整和用户行为路径:

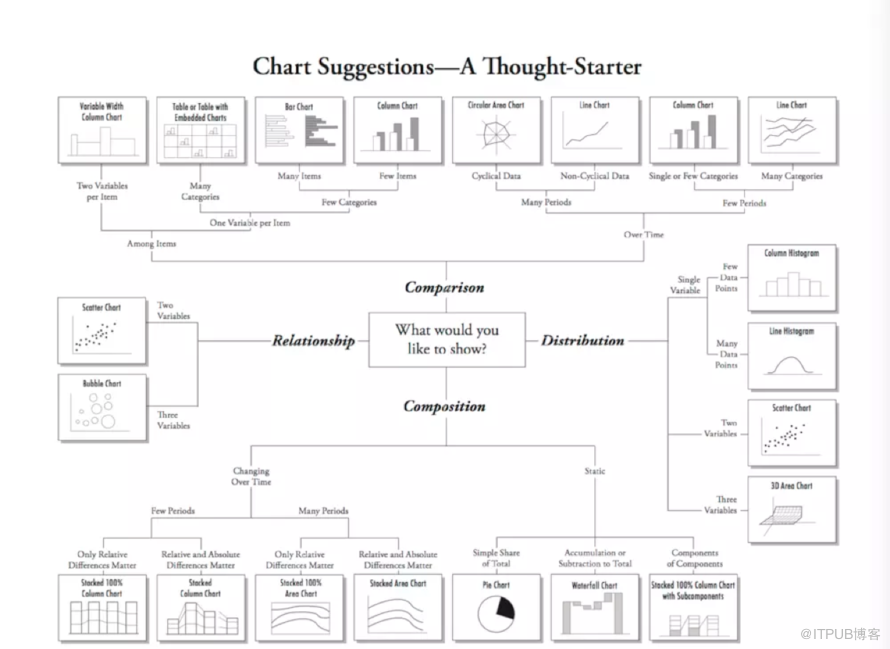
QuickBI 提供这么多图表展示方式,但如何选择合适的图表类型能?这就需要根据数据特征出发,掌握这一技能需要练习和经验,对于新手,你可以参考如下图表选择流程图。

参考至 Andrew Abela 博士的图表建议(http://extremepresentation.typepad.com/blog/2006/09/choosing_a_good.html)
介绍完图表类型和使用方法,如果你对图表技术原理感兴趣,可以看接下来的图表实现原理分析。

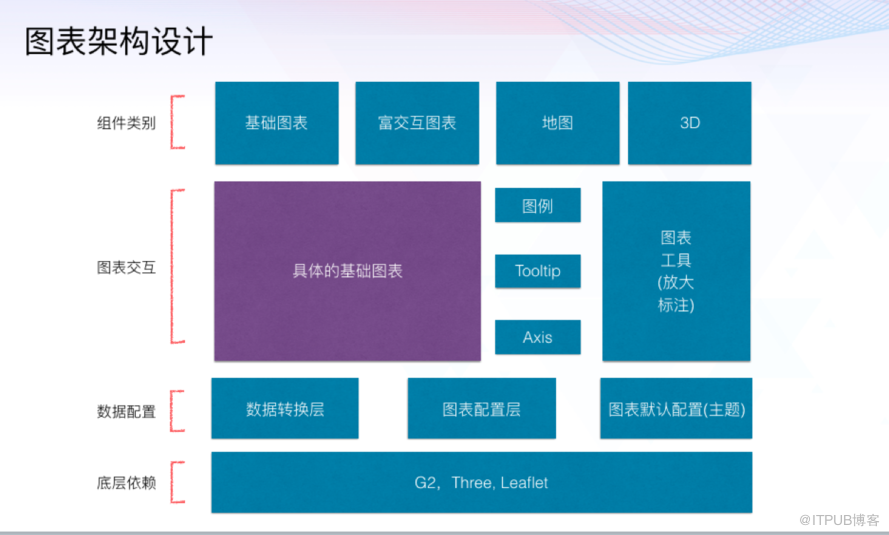
图表框架从上到下共分为4层:
基于图表展示方式的不同,交互有很大差别,因此将线图、柱图、面积图、条形图、饼图等归位基础图表,他们基于常规的笛卡尔坐标系或极坐标系构建;交叉表、矩阵树图、漏斗图、来源去向图等交互各异,需要针对性优化,归为富交互图表;地图需要基于LBS地理位置数据,目前内置中国省市县地图,可以在不同级别上钻和下钻。最后一类是未来计划上线的3D图表。结合着目前VR/AR设备的兴起,3D图表在视觉效果上有更好的体验,未来计划发力。
静态图表是呆板的,灵活的交互就像让图表说话一样提高数据分析的效率和体验,对于OLAP类数据来说钻取联动跳转是基本交互,这些所有支持类图表可以统一实现。坐标轴Axis、图例、提示框Tooltip在多个图表都支持,封装成通用模块方式提供。对于大数据量而言,这3个通用模块都需要解决小空间下如何展示大量文案的问题,Quick BI 内部基于很多算法来做展示优化,如当坐标轴数量过多时,通过对比坐标轴宽度和文案宽度,自动计算坐标轴文案倾斜夹角,避免文案重叠。对于数据量过大情况,实现自动抽样展示。
数据主要分为两类:『展示数据』和『图表配置数据』。
展示数据是业务中的原始数据,不会因为图表类型的不同而变化。
图表配置数据又分为『用户产生的图表配置』和『图表默认配置』,最终图表展示是以二者合并之后为准。
由于上层图表交互只负责展现,因此需要的数据结构也是为了高效展现,接口提供的数据是为了方便存储,因此二者很多情况下不一致,所以就需要数据转换层做数据格式适配。
这一层是整个数据处理的核心,并不仅仅是转换方法,数据结构的设计同样是关键,需要兼顾到不同图表类型横向和未来扩展纵向的多重考量。
由于可视化图表的多样性,一套框架或绘制方法很难高效满足业务需求,因此底层基于G2、Three.js、Leaflet 三个基础库,这三者有不是现成的图表库,都需要具体实现图表。类似于面粉和面条的关系,这三者相当于不同口味的面粉,最终开发的图表像面条。
G2 是一套基于可视化编码的图形语法,以数据驱动,适用于基础图表;Three.js 是WebGL的封装,提供高效API开发3D图表;Leaflet 适用于开发交互式地图类图表
关于如何使用QuickBI搭建酷炫可视化分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。