本篇文章为大家展示了SAP Fiori编程模型规范里如何进行@ObjectModel.readOnly工作原理解析,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
SAP官网的ABAP Programming Model for Fiori帮助文档里,定义了很多注解(Annotation):
SAP Help Portal

对于这些注解,我们可以从其字面含义和SAP帮助文档去掌握其用法和功能。

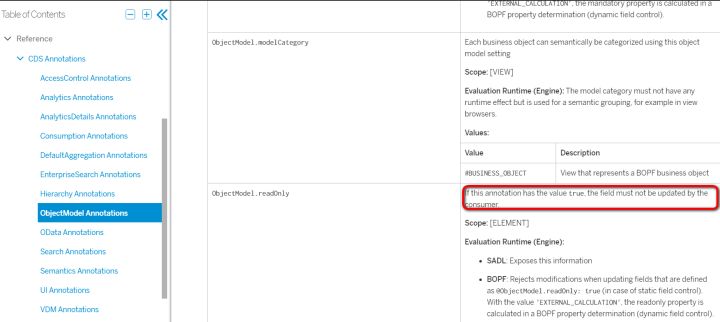
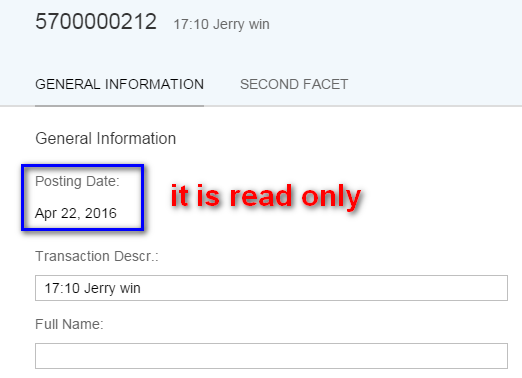
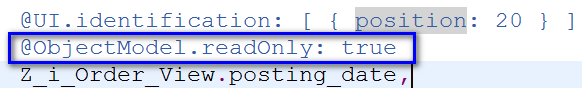
以@ObjectModel.readOnly为例,施加了这个注解的CDS view字段,在对应的Fiori UI上以只读的方式渲染:

并且也不能通过编程的方式进行修改。

大家在使用这些注解的时候,有没有想过,它们是怎么工作的?
以@ObjectModel.readOnly为例,现在就请跟着Jerry一起,去探索它的前后台实现原理。
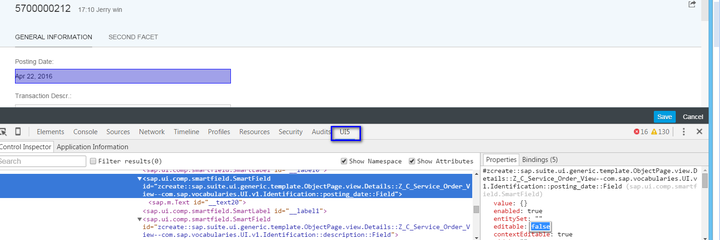
在Chrome开发者工具的UI5面板里,找到Posting Date这个控件对应的属性,发现字段editable属性值为false,这就是其在UI不能编辑的原因。
如果你的Chrome开发者工具没有UI5这个标签,请参考Jerry这篇文章,安装Chrome for UI5的扩展:
[Jerry的Fiori原创文章合集]( Jerry的Fiori原创文章合集)

既然后台模型是CDS view,那么前台UI显然基于Fiori Elements. 我想知道Posting Date这个控件的editable属性是在什么时候被设置成false的。
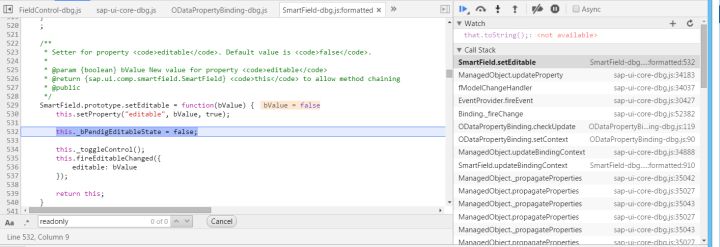
在SmartField.setEditable函数里设置断点,重新打开Fiori UI,点击Edit进入编辑模型,断点触发,从调用栈能看出,有代码调用SmartField.setEditable时,传入的参数为false.

那么这个false如何计算出来的?顺着当前的调用栈往外层查找,发现一个重要的函数:
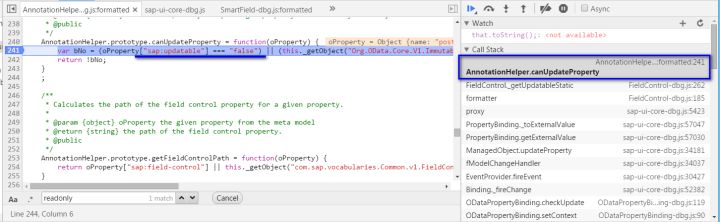
AnnotationHelper.canUpdateProperty.
从函数名就能猜测出,这个函数负责计算一个控件的属性是否允许更新(Update),工作的上下文就是注解(Annotation).

这个方法实现体的语义也很清楚,如果后台模型字段sap:updatable设置为false,则canUpdateProperty函数调用返回false,导致SmartField.setEditable以参数false去渲染Fiori UI.
我们打开OData服务的metadata,发现posting date字段对应的sap:updatable果然为false.

至此Fiori UI的工作原理分析完毕。我们再来看后台。我的CDS view里只添加了@ObjectModel.readOnly为true的注解,而非sap:updatable. 显然,这二者存在一定的关联关系。
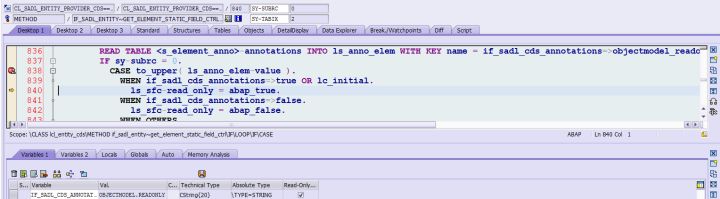
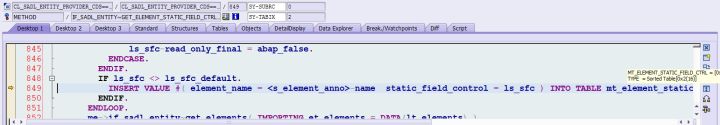
在Jerry之前的文章 Jerry的CDS view自学系列 介绍过CDS view框架处理逻辑,有这么一段代码:

第839行的IF判断,如果OBJECTMODEL.READONLY为true,则read_only属性为X.
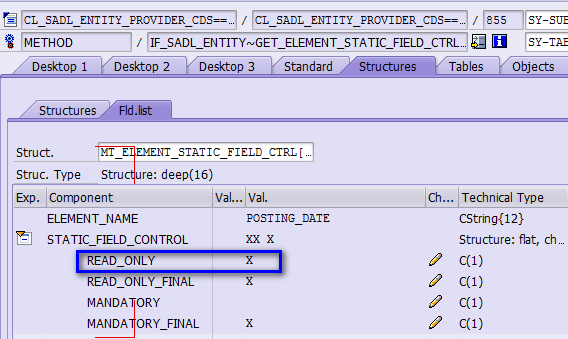
而read_only属性为true,会导致posting date字段的属性集合内表里,新增一条read_only为X的记录:


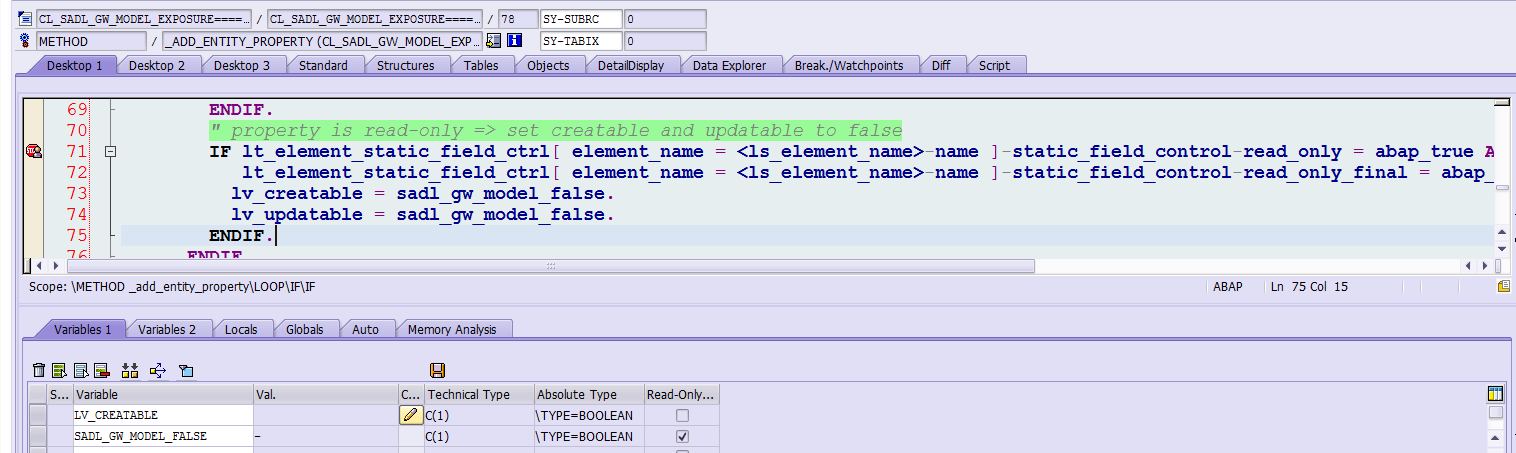
最后,在SADL框架的属性检测逻辑中,一旦发现字段属性集合内表里存在read_only为X的属性,则将lv_creatable和lv_updatable置为false.

而SADL框架计算出来的这两个值为false的布尔变量,最后就会将sap:creatable和sap:updatable设置为false.

@ObjectModel.readOnly属性的前后台工作原理的神秘面纱,至此就揭开了,然而它只是SAP Fiori编程模型众多注解的冰山一角。
上述内容就是SAP Fiori编程模型规范里如何进行@ObjectModel.readOnly工作原理解析,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。