本篇内容主要讲解“web前端开发中的函数是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“web前端开发中的函数是什么”吧!
函数
将代码编写在函数中,就可以避免在非必要情况下调用该代码,也就是说我们可以让一段代码在特定情况下再去执行。
function 关键字:该关键字表示要声明一个函数。
如何执行函数()
function m1(){
//xxxxxxxxxxxxx
}
for(var i=0;i<10;i++){
m1();
}
刚才提到,函数的意义就是在特定情况下运行函数,那么什么是特定的情况那?
JavaScript是事件驱动的语言!
事件:用户的行为。
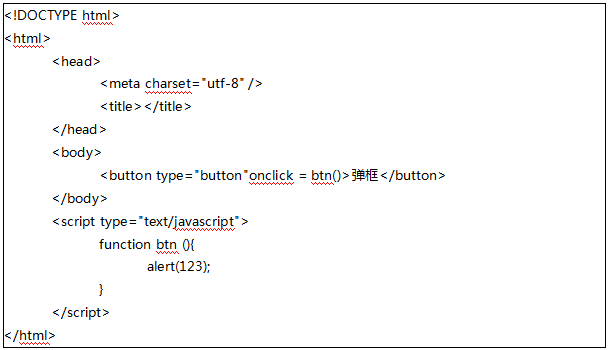
onclick、ondblclick、onfocus、onblur
例如点击按钮;弹出123;

函数的参数
function m1(v1, v2, v3...){
//xxxxxxxxxxxxx
}
return关键字
带返回值的函数
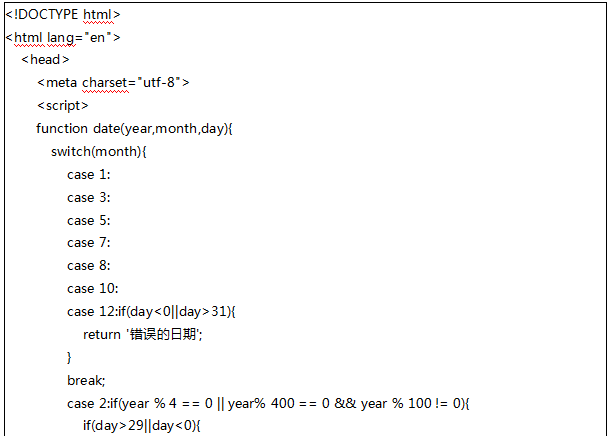
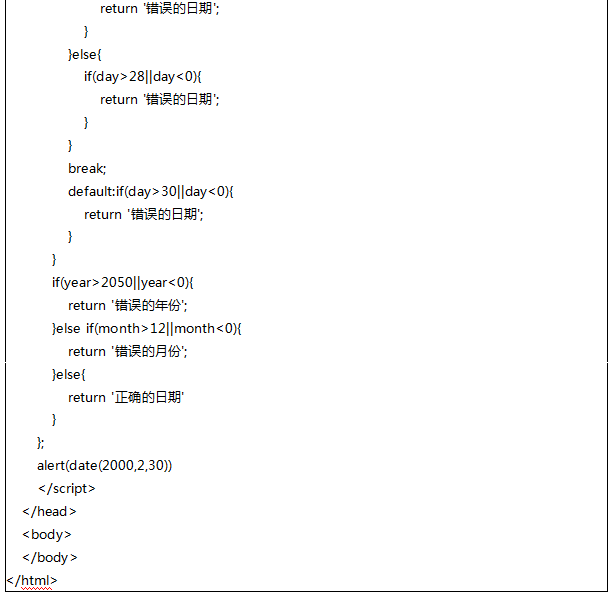
案例:
年月日分别为自定义函数的参数,判断是否为正确的日期


到此,相信大家对“web前端开发中的函数是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。