这篇文章给大家分享的是有关修改Vue打包后默认文件名的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
一,问题
因为我想在我的服务器上部署两个vue项目,但是vue打包后默认的项目名是dist,这样子就跟我上一个vue项目冲突了。因此查了一下资料。
二,解决方案
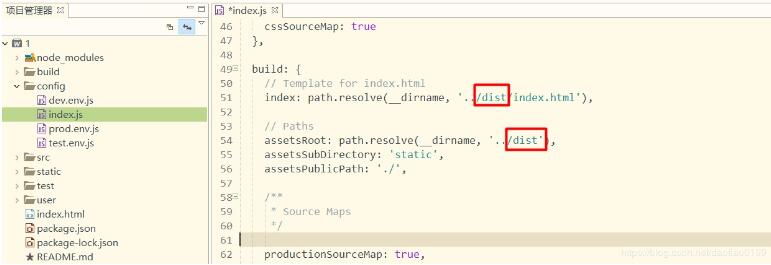
进入config ⇒ index.js,在build中将dist关键字改成其他名称即可。

补充知识:vue 打包后文件命名
在 confige文件中的 index

感谢各位的阅读!关于修改Vue打包后默认文件名的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。