这篇文章给大家分享的是有关如何安装vue.js的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
安装vue.js的方法:首先从node.js官网下载并安装node;然后在命令行运行命令“npm install -g vue-cli”安装vue-cli脚手架构建工具;最后在项目目录中,运行命令“npm run dev”即可。
1.安装node.js
从node.js官网下载并安装node
安装过程很简单,一直点下一步就ok了。
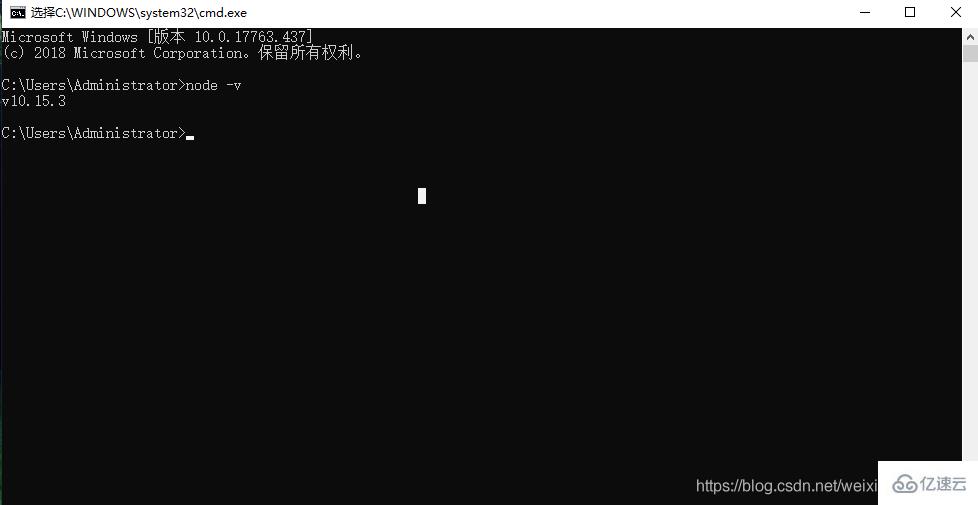
1.1我们通过打开命令行工具(win+R),输入node -v查看node的版本,若出现相应的版本号说明你安装成功了
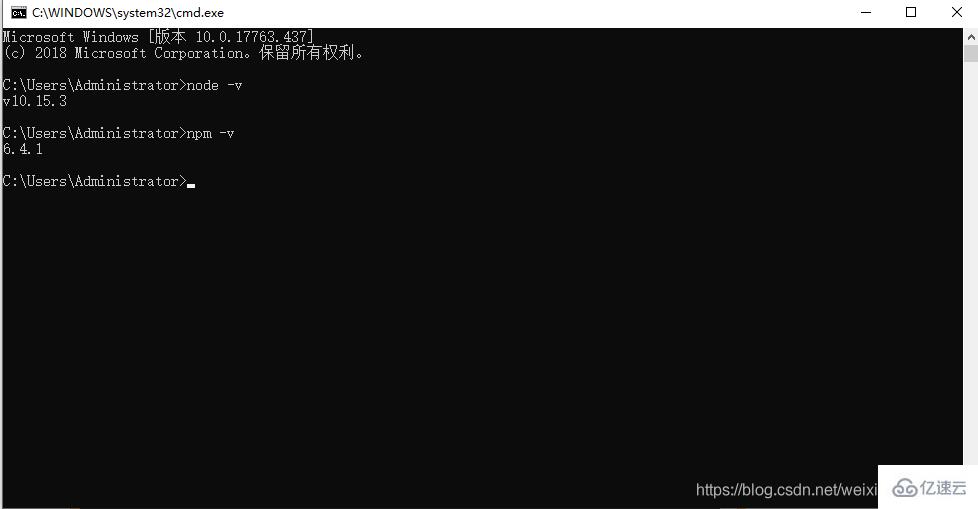
1.2.npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
现在node环境已经安装完成了,npm包管理器也有了,听说由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
2.安装cnpm
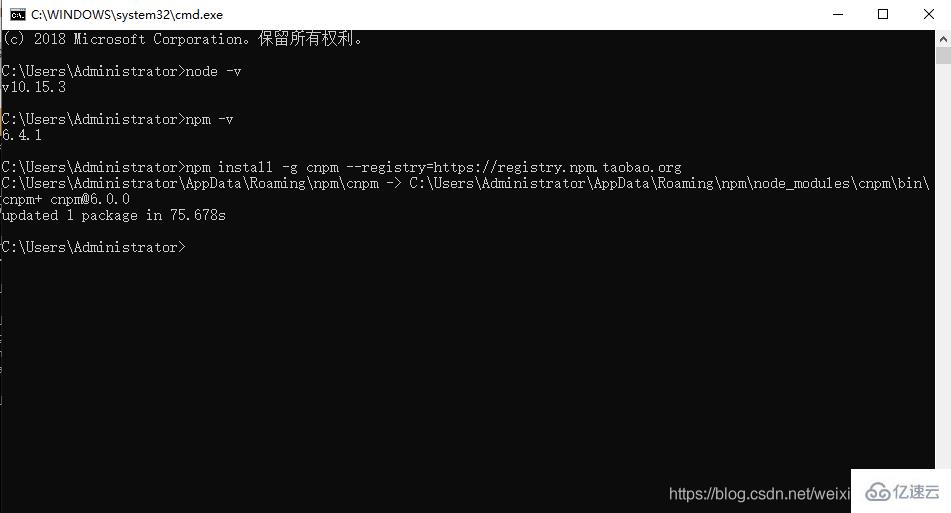
在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
3.安装vue-cli脚手架构建工具
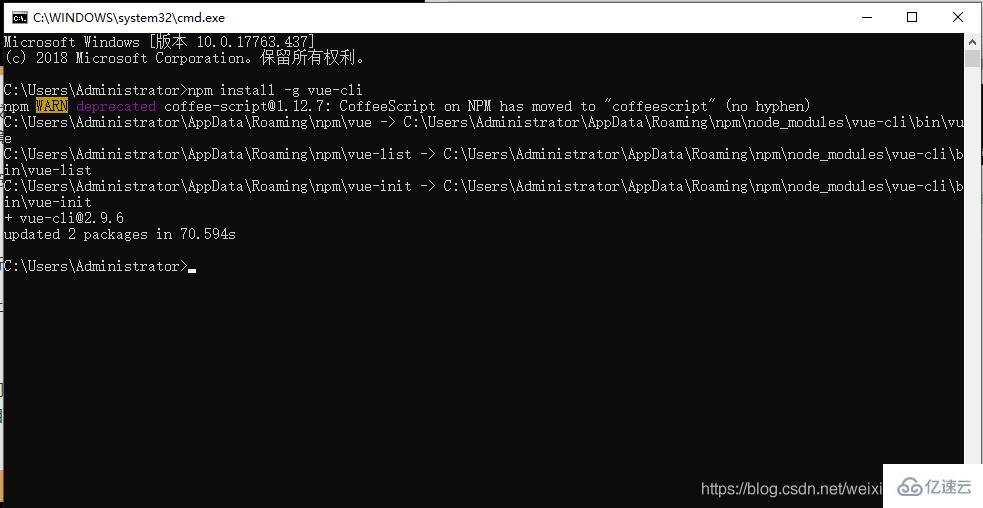
在命令行运行命令npm install -g vue-cli 然后等待安装完成。如下图:

通过以上三个步骤,我们所需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
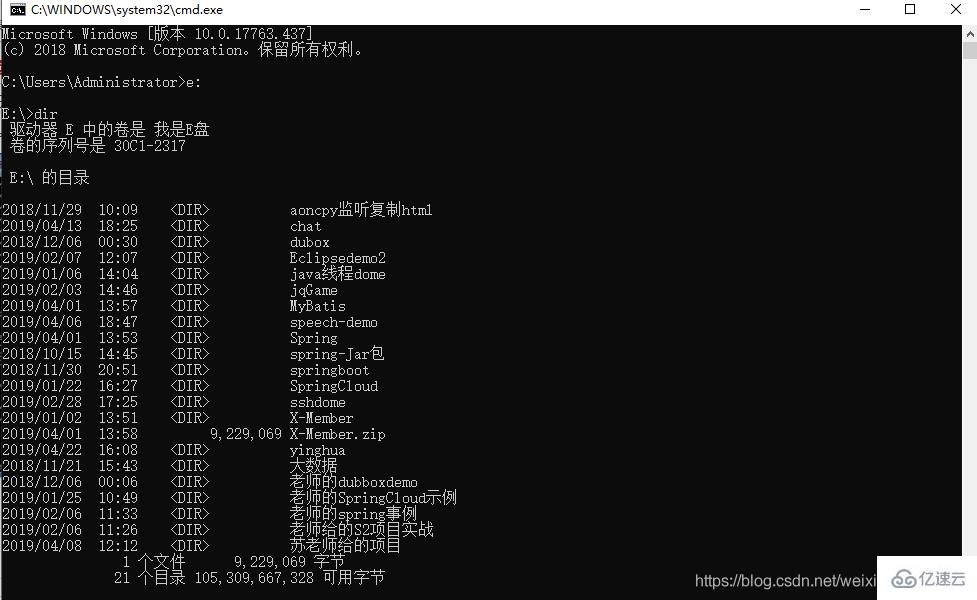
首先我们要选择存放项目的位置(在这里我就进入E盘了,你也可以进入其他盘符来创建)用DOS命令e:先进到我的E盘,再输入dir查看所有E盘中所有的文件及文件夹(可以看到现在E盘并没有NodeDemo这个文件夹)
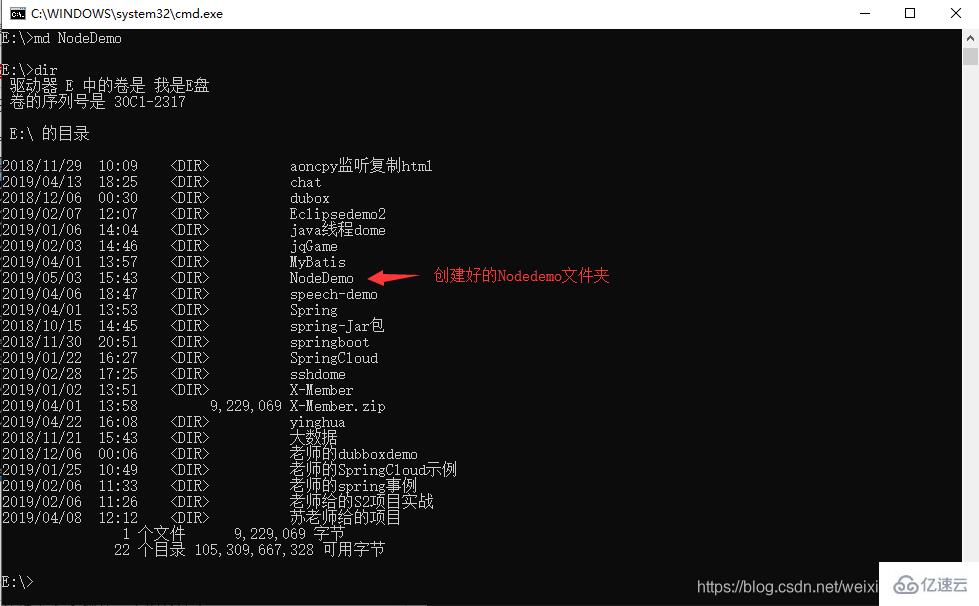
2.接下来我们开始新建一个文件夹,(在这里我就把创建的NodeDemo文件夹放在E盘了,你也可以选择其他盘符来存放demo)输入md NodeDemo然后按回车键,注意md后面有一个空格。然后可以用dir查看一下文件夹是否创建完成:如下图(我已创建好了)
3.然后再用cd命令将目录转到选定的目录:如下图
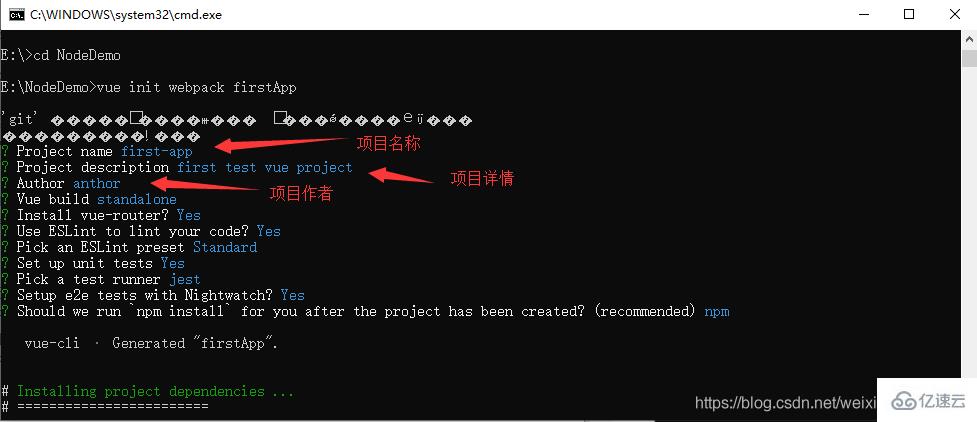
在NodeDemo目录下,在命令行中运行命令 vue init webpack firstApp。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstApp是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在NodeDemo 目录生成该文件夹),
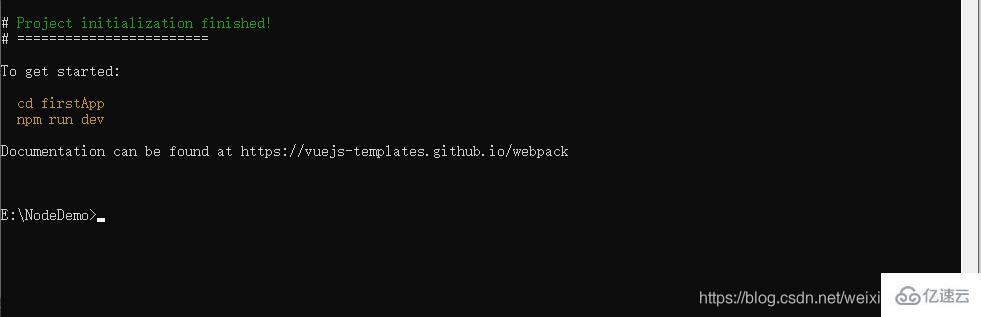
运行初始化命令的时候会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了如下图:

等待一会,就会显示创建项目创建成功,如下图
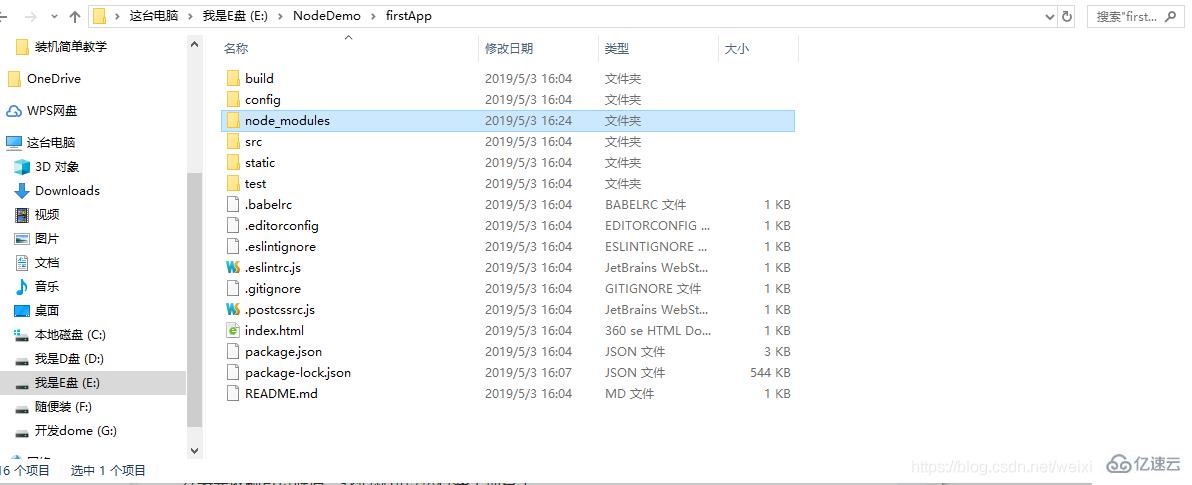
接下来,我们去看NodeDemo目录下去看是否已创建文件:
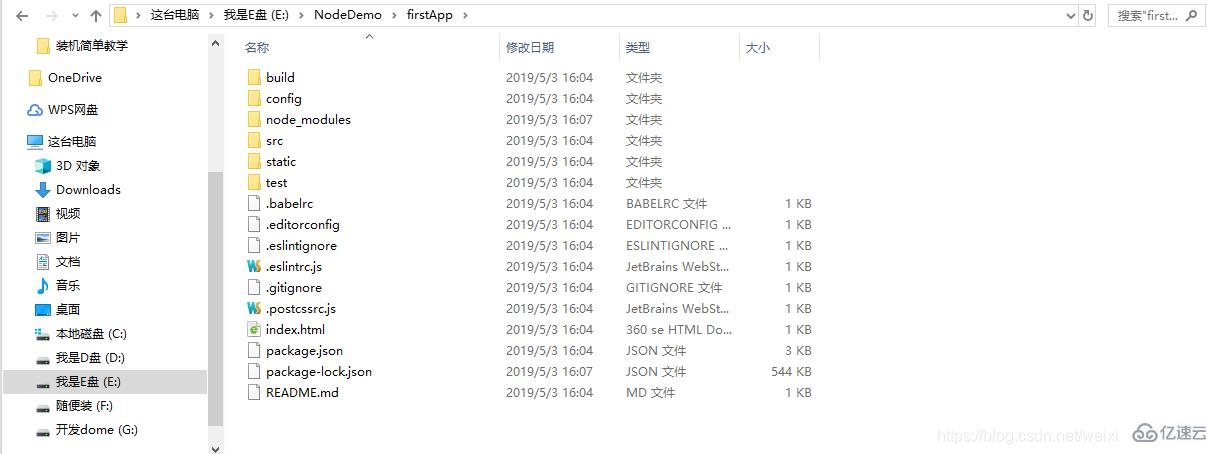
打开firstApp项目,项目中的目录如下:
介绍一下目录及其作用:
build:最终发布的代码的存放位置。
config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。
node_modules:npm 加载的项目依赖模块,(整个项目需要的依赖资源)
src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件:
assets:放置一些图片,如logo等
components:目录里放的是一个组件文件,可以不用。
App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。
main.js :项目的核心文件
static:静态资源目录,如图片、字体等。
test:初始测试目录,可删除
.XXXX文件:配置文件。
index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。
package.json:项目配置文件。
README.md:项目的说明文件。
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。
(第一次创建vue项目的话 好像node_modules这个依赖包资源就会没有,反正没有的话就cnpm install 安装一下依赖就好了)我这个项目现在创建完就有 node_modules这个依赖包资源文件夹了就不用 再cnpm install 安装依赖包资源。
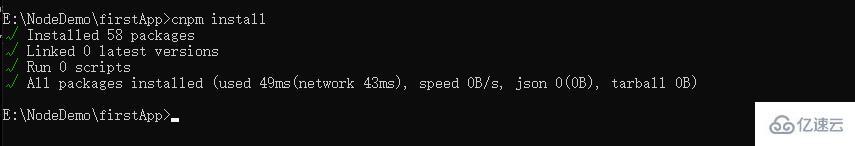
安装项目所需要的依赖先cd 进入到firstApp文件夹先
然后:执行 cnpm install (这里可以用cnpm代替npm了)
安装完成之后,我们到自己的项目中去看,(如果没有的话)会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。
安装完依赖包资源后,我们就可以运行整个项目了。运行项目前一定要确保依赖包资源存在
运行项目
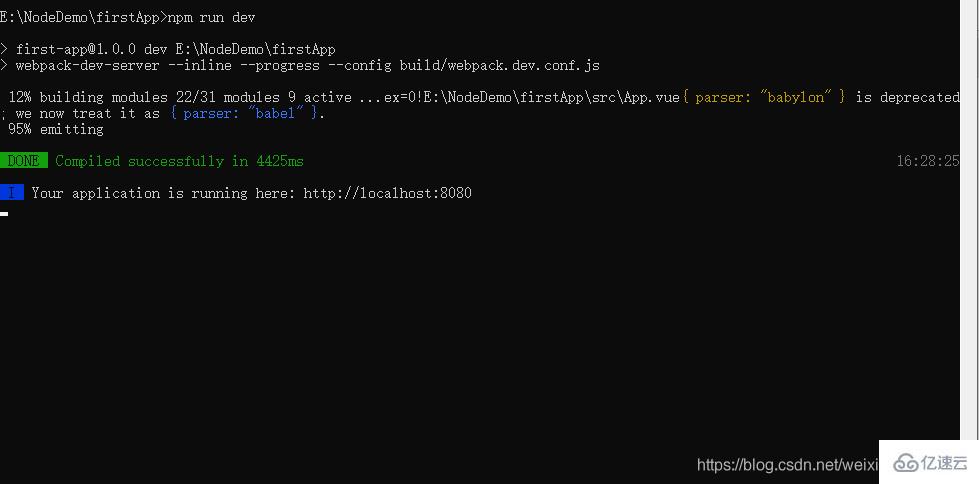
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
项目启动后,在浏览器中输入项目启动后的地址:localhost:8080
在浏览器中会出现vue的logo:
感谢各位的阅读!关于如何安装vue.js就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。