小编给大家分享一下jQuery中Smart UI有什么作用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
jQuery中Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用【htm+js+json】完成,通过一个统一数据接口与服务端进行数据交换。
JQuery Smart UI是基于JQuery的Ajax开发框架,实现前、后台分离、功能和数据分离,UI层全部使用htm+js+json完成,通过一个统一数据接口与服务端进行数据交换。
主要有三部分组成:
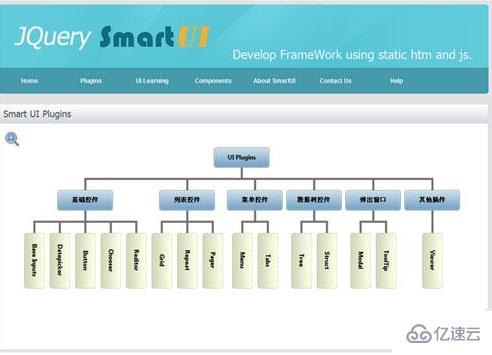
1、一套日常应用的JQuery插件(类似JQuery UI,JQuery EasyUI),核心基于template.js模板插件,具有强大的自定义功能。

2、一套前端开发框架(js、css),满足各种基本场景,有着不错的封装、扩展性。系统自动完成动态创建页面,与后台交互,取、赋值等繁琐的操作。
3、与Smart UI无缝结合的后台数据框架(.net)。
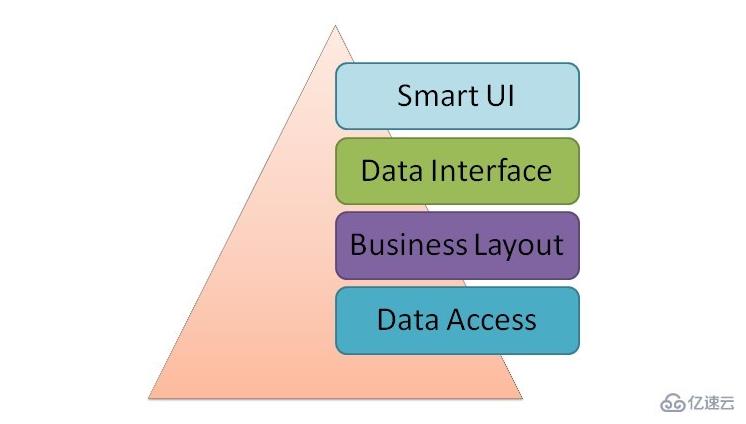
Smart UI的框架,主要包括UI层(Smart UI)、数据接口、业务层、数据层四个部分。今天主要讲解UI层,这部分与以往通常框架的架构不同的是,为纯前台的开发架构,css+html】,css和js都有着详细的分层,不仅在Smart UI中,其他框架的朋友也可以借鉴,也希望大家能提出宝贵的建议。

以上是“jQuery中Smart UI有什么作用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。