小编给大家分享一下用npm安装vue的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
用npm安装vue的方法:首先下载node.js;然后通过命令安装淘宝镜像npm;接着通过命令“npm install -g @vue/cli”安装Vue;最后创建vue项目即可。
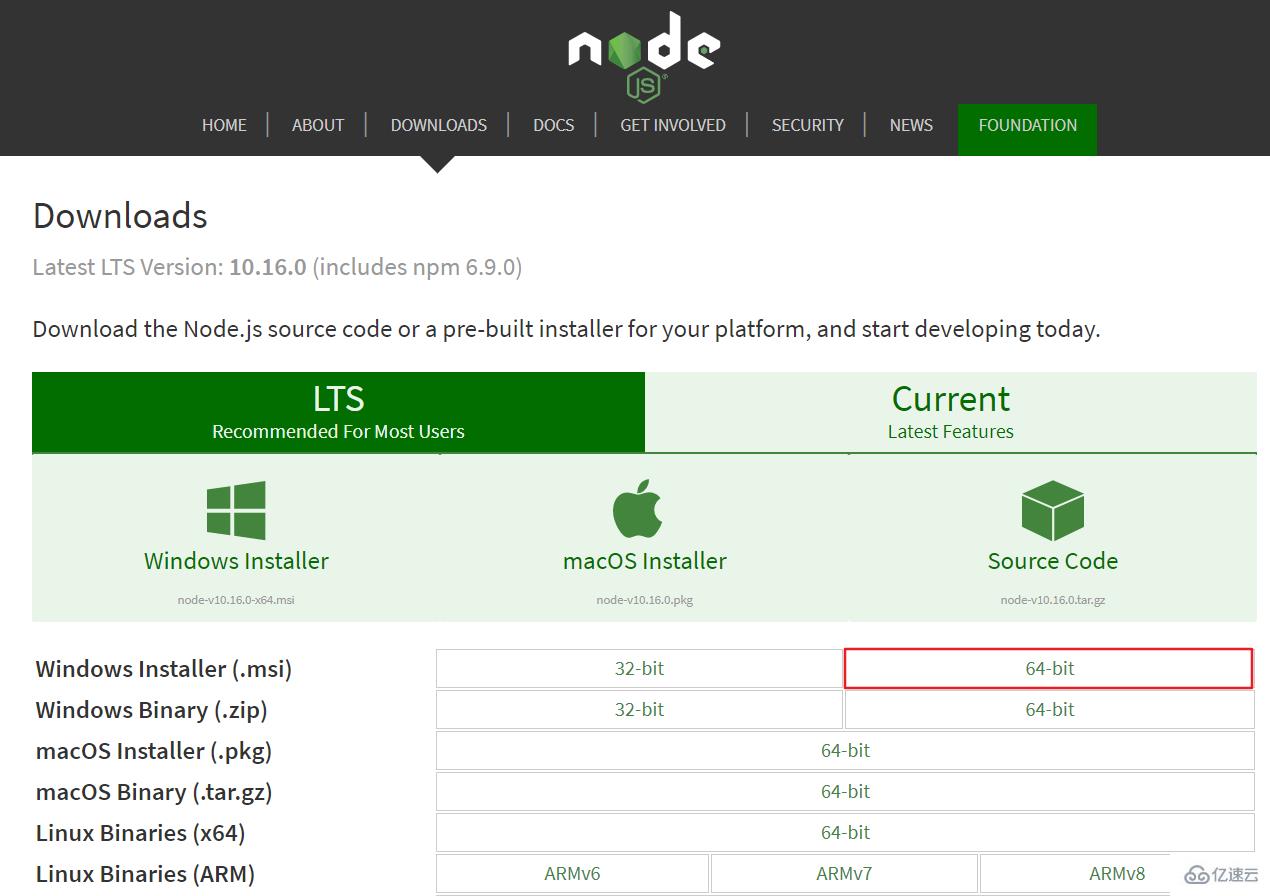
官方下载地址:https://nodejs.org/en/download/
选择相应版本安装

下载完成后一路next安装完成。
一般环境变量会自动添加,打开命令行测试是否安装成功

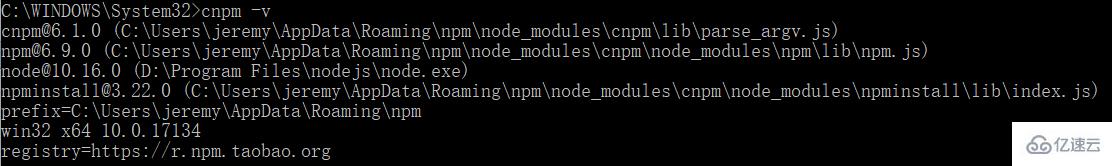
使用下面命令安装淘宝镜像npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成后,使用npm -v命令测试是否安装成功。

全局安装Vue CLI 3.X版本
npm install -g @vue/cli
等待安装安成后,使用vue -V查看版本号,使用vue --help命令获取帮助。

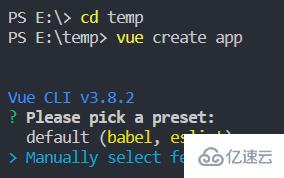
新建目录,进入到当前工作环境。
vue create [project-name]

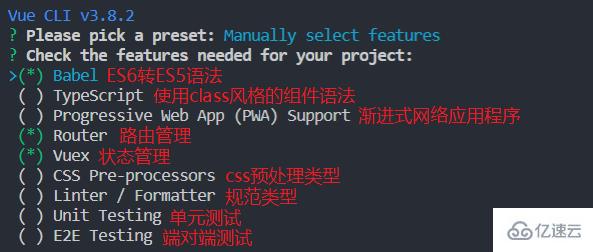
功能能选择:使用空格进行勾选,回车结束。

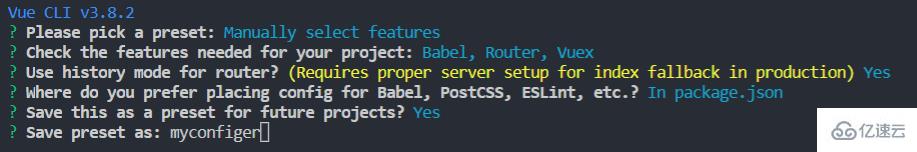
细节的配置:

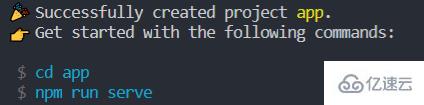
项目创建完成后,会显示启动方法。

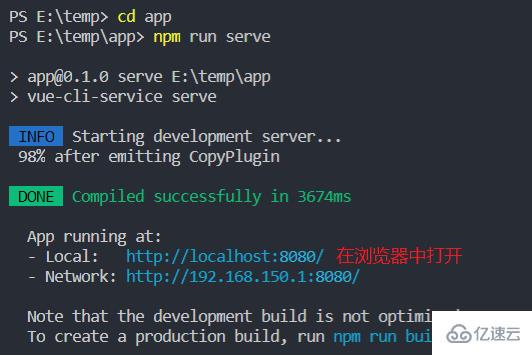
启动项目
cd [project目录] npm run serve

在网页显示出页面,至此vue项目创建成功。

以上是“用npm安装vue的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。