жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іvue+axios+phpе®һзҺ°дёҠдј ж–Ү件еҠҹиғҪзҡ„ж–№жі•зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғгҖӮдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒеҜ№еҶҷдёҖдёӘvueзҡ„axiosзҡ„иЎЁеҚ•жҸҗдәӨпјҢз”ұдәҺжң¬дәәз”Ёзҡ„жҳҜwebpackпјҢsoд»Јз Ғпјҡ
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") зӮ№еҮ»дёҠдј
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
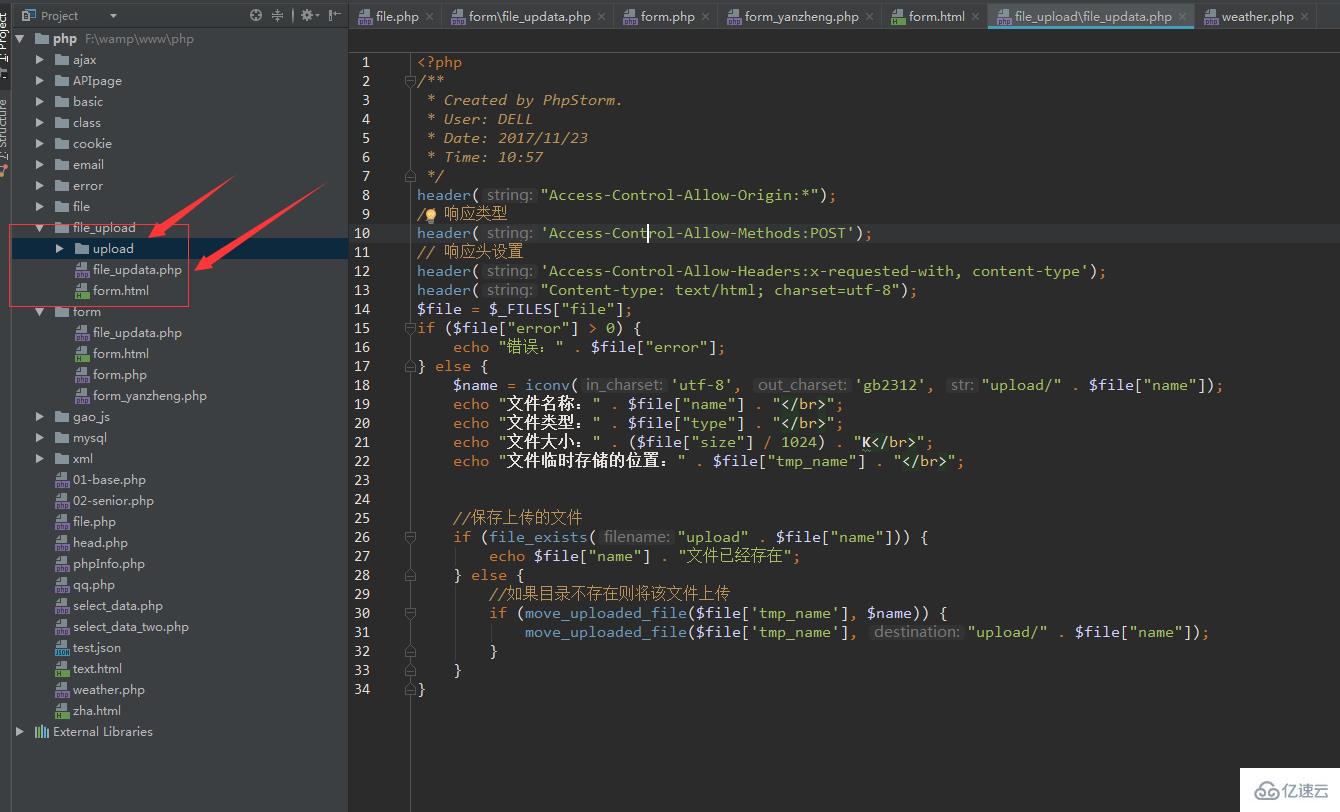
</script>гҖҖгҖҖз”Ёзҡ„жҳҜpugзҡ„жЁЎжқҝпјҢд№ҹеҸҜд»ҘжҚўжҲҗHTMLзҡ„пјҢж— дјӨеӨ§йӣ…пјҢдё»иҰҒзңӢjsйҖ»иҫ‘д»Јз ҒпјҢйҰ–е…ҲеЈ°жҳҺдёҖдёӘFormDataзҡ„еҜ№иұЎпјҢ然еҗҺеңЁиҝӣиЎҢpostдј еҖјпјҢиҝҷдёӘж—¶еҖҷзҡ„urlжҳҜжҲ‘з”ЁwampйҮҢйқўзҡ„дёҖдёӘPHPж–Ү件пјҢж–Ү件еҰӮдёӢпјҡ
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// е“Қеә”зұ»еһӢ
header('Access-Control-Allow-Methods:POST');
// е“Қеә”еӨҙи®ҫзҪ®
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "й”ҷиҜҜпјҡ" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "ж–Ү件еҗҚз§°пјҡ" . $file["name"] . "</br>";
echo "ж–Ү件зұ»еһӢпјҡ" . $file["type"] . "</br>";
echo "ж–Ү件еӨ§е°Ҹпјҡ" . ($file["size"] / 1024) . "K</br>";
echo "ж–Ү件дёҙж—¶еӯҳеӮЁзҡ„дҪҚзҪ®пјҡ" . $file["tmp_name"] . "</br>";
//дҝқеӯҳдёҠдј зҡ„ж–Ү件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "ж–Ү件已з»ҸеӯҳеңЁ";
} else {
//еҰӮжһңзӣ®еҪ•дёҚеӯҳеңЁеҲҷе°ҶиҜҘж–Ү件дёҠдј
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
}гҖҖгҖҖ
дёҖе®ҡиҰҒзңӢжё…жҘҡз»“жһ„пјҢдёҚ然дёҠдј зҡ„ж–Үд»¶ж— жі•дҝқеӯҳиө·жқҘпјҢ
PHPйҮҢйқўзҡ„жҸҗеӨҙйғЁдҝЎжҒҜи§ЈеҶідәҶи·Ёеҹҹзҡ„й—®йўҳе’Ңutf-8иҪ¬з Ғи§ЈеҶід№ұз Ғзҡ„й—®йўҳпјҢ然еҗҺеҶҚжҠҠеҫ—еҲ°зҡ„ж–Ү件ж”ҫеҲ°uploadж–Ү件еӨ№еҪ“дёӯпјӣ
еҰӮдёӢпјҡ


ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺvue+axios+phpе®һзҺ°дёҠдј ж–Ү件еҠҹиғҪзҡ„ж–№жі•е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ