这篇文章给大家分享的是有关小程序如何使用云函数查询数据的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
小程序使用云函数查询数据的方法
在云函数中查询数据需要先对Cloud SDK进行初始化
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}演示在云函数中查询数据
推荐学习:小程序开发
①界面
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②点击按钮,触发cloudFunction事件,调用云函数queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})③创建云函数queryData
cloudfunctions=>右键选择:新建node.js云函数
③在云函数创建一个数据集合location
cloudfunctions=>右键选择:新建node.js云函数
④编写一下代码后上传云端
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
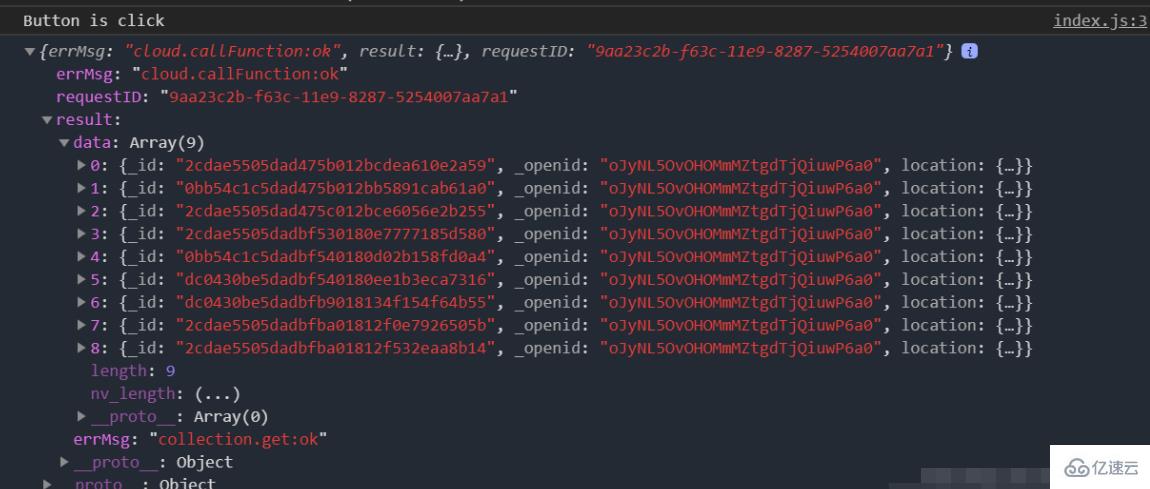
}最后运行结果

感谢各位的阅读!关于“小程序如何使用云函数查询数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。