小编给大家分享一下微信小程序基于slider组件动态如何修改标签透明度,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
微信小程序基于slider组件动态修改标签透明度的方法,具体如下:
关键代码
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>此处的opacity:{{imgOpacity}}绑定data中的imgOpacity:1,用于表示图片透明度。同时bindchange="changeImgOpacity"绑定事件处理函数changeImgOpacity用于改变图片透明度。
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
Page(pageData)这里使用setData设置透明度imgOpacity,读者可使用console.log(e)在控制台获取影响imgOpacity改变的e.detail.value,如下图:

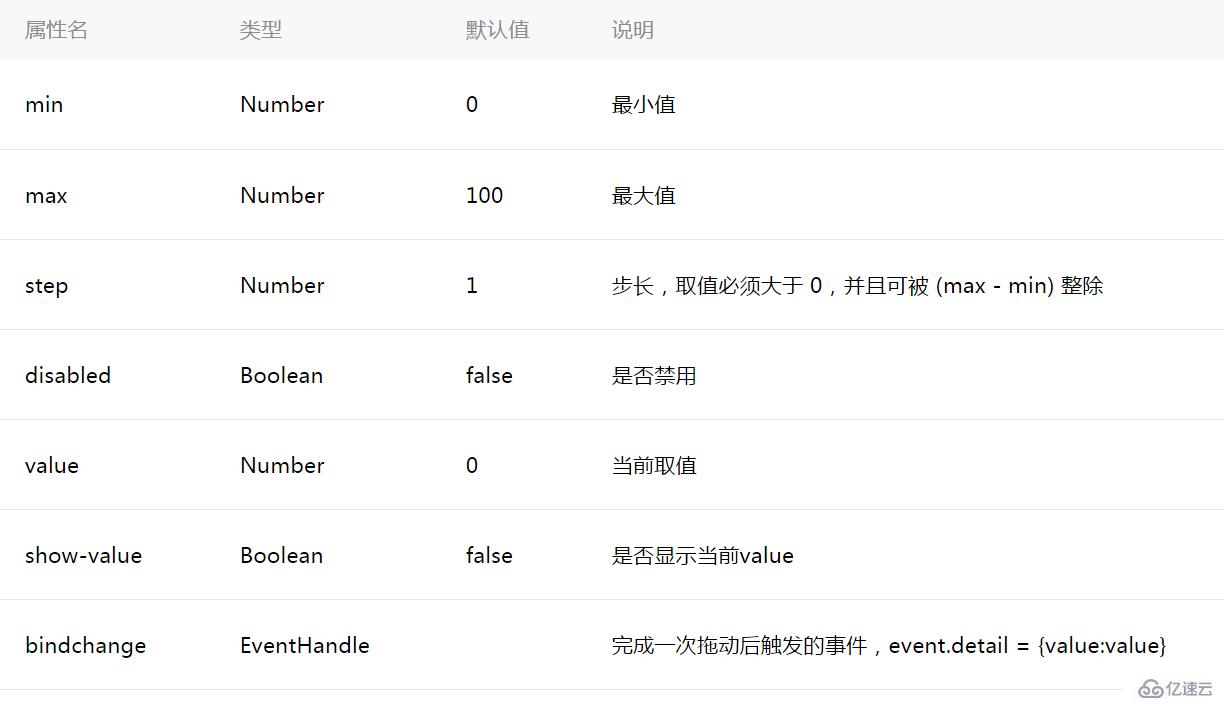
这里还是用了slider组件,该组件主要有以下几个属性:

看完了这篇文章,相信你对“微信小程序基于slider组件动态如何修改标签透明度”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。