ASP.NET中如何使用TextBox 文本输入框控件,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
TextBox控件又称文本框控件,为用户提供输入文本的功能。
1.属性
TextBox控件的常用属性及说明如表1所示。
表1 TextBox控件常用属性及说明
| 属性 | 说明 |
|---|---|
| AutoPostBack | 获取或设置一个值,该值指示无论何时用户在TextBox控件中按〈Enter〉键或〈Tab〉键时,是否自动回发到服务器的操作 |
| CausesValidation | 获取或设置一个值,该值指示当TextBox控件设置为在回发发生时进行验证,是否执行验证 |
| ID | 控件ID |
| Text | 控件要显示的文本 |
| TextMode | 获取或设置TextBox控件的行为模式(单行、多行或密码) |
| Width | 控件的宽度 |
| Visible | 控件是否可见 |
| ReadOnly | 获取或设置一个值,用于指示能否只读TextBox控件的内容 |
| CssClass | 控件呈现的样式 |
| BackColor | 控件的背景颜色 |
| Enabled | 控件是否可用 |
TextBox控件大部分属性设置和Label控件类似,具体请参见Label控件属性设置,下面主要介绍一下TextMode属性。
TextMode属性主要用于控制TextBox控件的文本显示方式,该属性的设置选项有以下3种。
单行(SingleLine):用户只能在一行中输入信息,还可以选择限制控件接收的字符数。
多行(MultiLine):文本很长时,允许用户输入多行文本并执行换行。
密码(Password):将用户输入的字符用黑点(●)屏蔽,以隐藏这些信息。
例如:在验证用户登录密码时,可以将TextBox控件的TextMode属性设置为Password,其运行效果如图1所示。
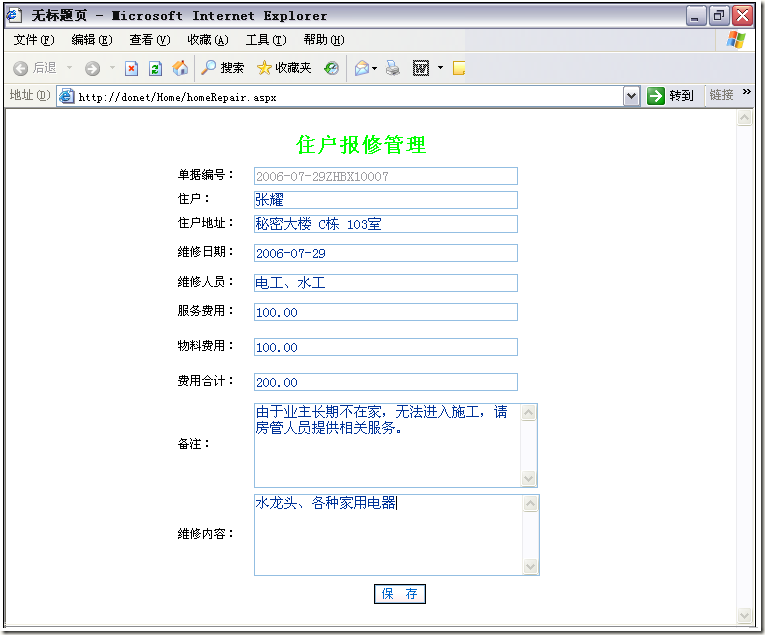
在填写备注资料时,文字可能会很多,此时可将TextBox控件的TextMode属性设置为MultiLine,其运行结果如图2所示。

图1 隐藏登录密码

图2 填写备注资料
2.方法
TextBox控件常用方法同Label控件类似,表2列出了它的一些常用方法。
表2 TextBox控件常用方法及说明
| 方法 | 说明 |
| DataBind | 将数据源绑定到被调用的服务器控件及其所有子控件上 |
| Focus | 为控件设置输入焦点 |
| Dispose | 使服务器控件得以在从内存中释放之前执行最后的清理操作 |
| Equals | 确定两个对象实例是否相等 |
TextBox控件的Focus方法主要用来获得其焦点,例如:用户在一个含有TextBox控件页面的Page_Load事件中编写了如下代码:
复制代码 代码如下:
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.Focus();
}
运行结果如图3所示。

图3 获得TextBox控件焦点
3.事件
TextBox控件常用事件同Label控件类似,具体请参见Label控件常用事件。
4.示例
示例:
TextBox控件示例
下面示例主要通过设置3个TextBox控件不同的TextMode属性值来对比其运行效果。新建一个网站,默认主页为Default.aspx,在Default.aspx页面上添加3个TextBox控件,它们的属性设置如下。
输入用户名的TextBox控件:TextMode属性设为SingleLine,BackColor属性为#FFE0C0(浅黄色),BorderColor属性为Blue(蓝色)。
输入密码的TextBox控件:TextMode属性设为Password。
输入备注信息的TextBox控件:TextMode属性设为MultiLine。
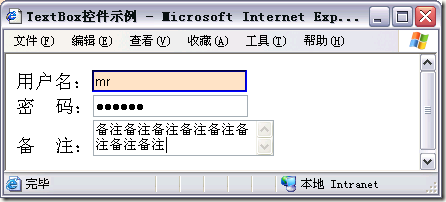
执行程序,分别在3个文本框中输入文字,示例运行结果如图4所示。

图4 TextBox控件示例
程序完整代码如下:
前台 Default.aspx
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>TextBox控件示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
用户名:<asp:TextBox ID="TextBox1" runat="server" BackColor="#FFE0C0" BorderColor="Blue"
OnTextChanged="TextBox1_TextChanged"></asp:TextBox>
<br />
密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="149px"></asp:TextBox>
<br />
备 注:<asp:TextBox ID="TextBox3" runat="server" TextMode="MultiLine"></asp:TextBox></div>
</form>
</body>
</html>
后台 Default.aspx.cs
复制代码 代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
}
}
关于ASP.NET中如何使用TextBox 文本输入框控件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。