这篇文章给大家介绍如何在ASP.NET项目中正确的使用JSON,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
Json.NET的简单介绍
Json.NET只提供了服务器端的方法,主要有实现JSON文本与XML互相转换的类,有自定义读写JSON的JsonReader类和JsonWriter类,还有一个非自定义读写JSON的JavaScriptSerializer类。
ASP.NET AJAX中,服务器端由JavaScriptSerializer类的几个方法来用于实现序列化和反序列化能力。在Json.NET中,服务器端的序列化和反序列化能力则主要由JavaScriptConvert类的几个方法提供。本篇的例子只使用了JavaScriptConvert。
JavaScriptConvert
Json.NET中,这个类用于序列化和反序列化JavaScript对象。
这个类有两个方法:
SerializeObject(object value, params JsonConverter[] converters),序列化,它有个重载方法SerializeObject(object value)
DeserializeObject(string value, Type type),反序列化,它有个重载方法DeserializeObject(string value)
在客户端,Json.NET未提供支持。
下面我们尝试用这个API在ASP.NET中实现用JSON交互数据。
使用Json.NET在C/S中交互JSON数据的简单例子
1、先新建一个ASP.NET 网站。

2、将下载到的Binary文件夹中的Newtonsoft.Json.dll和Newtonsoft.Json.XML放入网站的bin文件,当然要先新建bin文件夹。然后对dll添加引用。
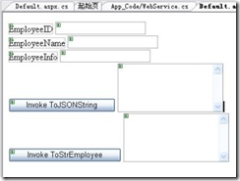
3、切换到设计模式,从标准工具箱向页面上添加三个Label,Text分别为EmployeeID、EmployeeName、EmployeeInfo;三个Textbox,ID分别为txtID、txtName、txtInfo;然后添加一个Button,ID为btnToJSONString,Text为Invoke ToJSONString;然后添加一个Textbox,ID为txtJSON,Textmode为MultiLine,rows设为5;接着再分别添加一个Button和Textbox,ID为btnToObject、txtStrEmployee,Button的Text为Invoke ToStrEmployee。
4、添加一个WebService项目。

编写一个Employee类,然后两个WebMethod,接着在项目中对该Web服务添加引用。代码如下:
using System;
using System.Web;
using System.Collections;
using System.Web.Services;
using System.Web.Services.Protocols;
using Newtonsoft.Json;
class Employee
{
private string[] employeeInfo;
public int EmployeeID;
public string EmployeeName;
public string[] EmployeeInfo
{
get { return this.employeeInfo; }
set { this.employeeInfo = value;}
}
}
/**//// <summary>
/// WebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService {
public WebService () {
//如果使用设计的组件,请取消注释以下行
//InitializeComponent();
}
[WebMethod]
public string ToJSONString(int employeeID, string employeeName, string[] employeeInfo)
{
Employee employee = new Employee();
employee.EmployeeID = employeeID;
employee.EmployeeName = employeeName;
employee.EmployeeInfo = employeeInfo;
return JavaScriptConvert.SerializeObject(employee);
}
[WebMethod]
public string ToStrEmployee(string strJSON)
{
Employee decerializedEmployee = (Employee)JavaScriptConvert.DeserializeObject(strJSON, typeof(Employee));
return "ID: " + decerializedEmployee.EmployeeID + " "
+ "Name: " + decerializedEmployee.EmployeeName + " "
+ "Info: " + decerializedEmployee.EmployeeInfo.ToString();
}
}成员的属性类型分别为数字、字符串和数组。
5、对两个Button编写事件代码
protected void btnToJSONString_Click(object sender, EventArgs e)
{
MyServ.WebService MyWebServ = new MyServ.WebService();
string employeeJSON = MyWebServ.ToJSONString(Int32.Parse(txtID.Text), txtName.Text, txtInfo.Text.Split(','));
txtJSON.Text = employeeJSON;
}
protected void btnToStrEmployee_Click(object sender, EventArgs e)
{
MyServ.WebService MyWevServ = new MyServ.WebService();
string strEmployee = MyWevServ.ToStrEmployee(txtJSON.Text);
txtStrEmployee.Text = strEmployee;
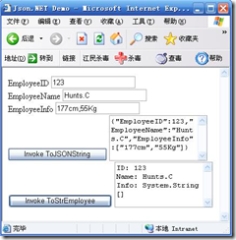
}6、按Ctrl + F5运行;在EmployeeID、EmployeeName、EmployeeInfo中输入123、Hunts.C及一些个人信息(用逗号隔开);点击Invoke ToJSONString,经服务器端序列化后,结果在txtJSON文本框中;然后点击Invoke ToStrEmployee,此时txtJSON文本框中的JSON文本传输给服务器端,服务器端读取该JSON并反序列化成对象,而后在txtStrEmployee中写入Employee的成员值。

关于如何在ASP.NET项目中正确的使用JSON就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。