这篇文章主要介绍“如何创建与发布ASP.NET MVC3网站”,在日常操作中,相信很多人在如何创建与发布ASP.NET MVC3网站问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何创建与发布ASP.NET MVC3网站”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.项目创建
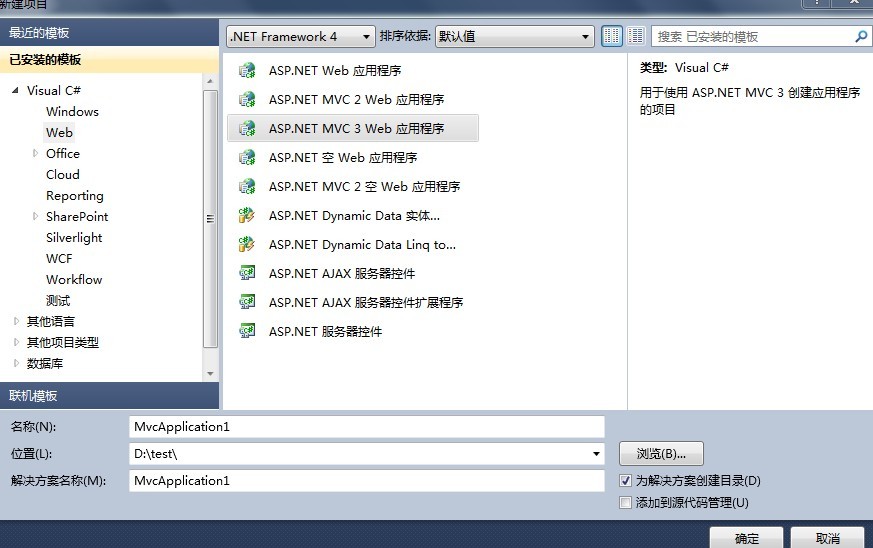
打开VS2010,选择 文件--新建项目---ASP.NET MVC3 web应用程序,如下图 
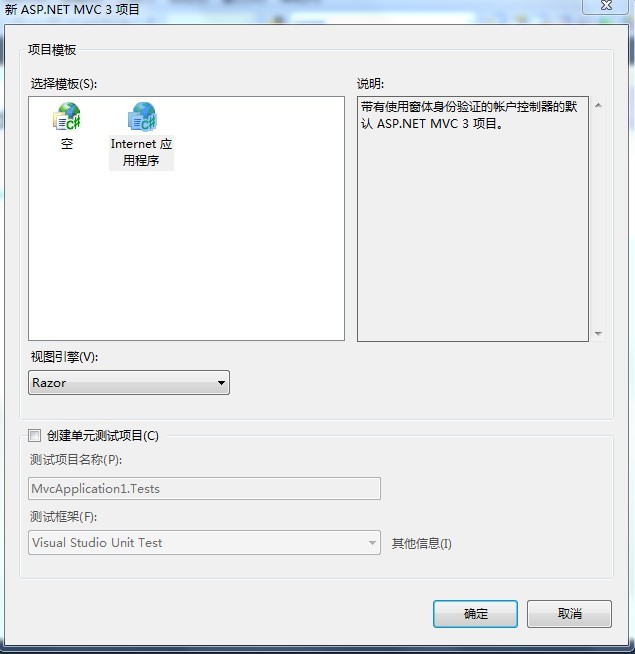
接着选择Razor视图,如下图,点击确定,这样一个MVC3项目就创建完成了

2.网站发布
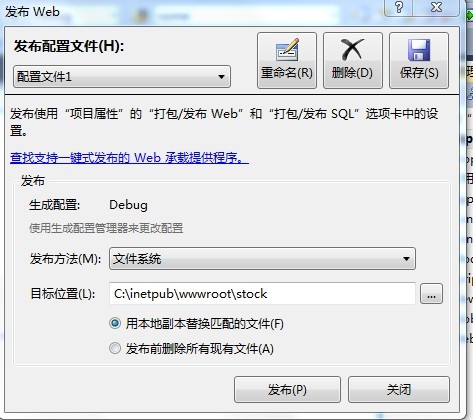
右键选择刚创建的项目,弹出一个下拉菜单,选择 “发布”菜单,弹出 "发布WEB"对话框,如下图


在"发布WEB"窗体中,发布方法选择"文件系统",目标位置我们选择发布到C:\inetpub\wwwroot\stock这个文件夹下面。如上图
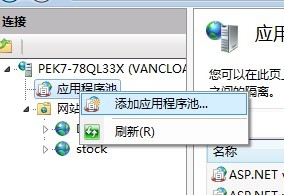
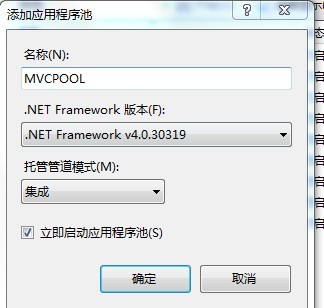
接下来我们打开IIS,首先创建应用程序池,名称可以自定义,.NET 选择 4.0版本。点击确定,就可以在IIS中的应用程序池里面看到MVCPOOL了。
创建应用程序池:


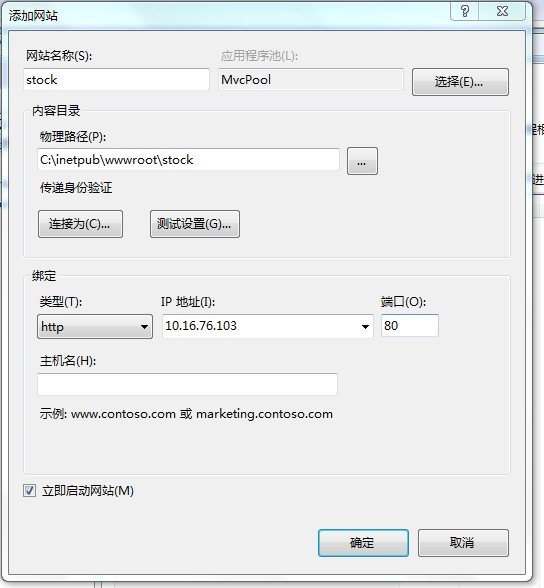
接下来是新建网站,右键添加网站,网站名称自定义,应用程序池选择MVCpool,点击确定,就可以在IIS中浏览网站了

到此,关于“如何创建与发布ASP.NET MVC3网站”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。