本篇内容主要讲解“ueditor 1.2.6使用方法是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ueditor 1.2.6使用方法是什么”吧!
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>编辑器完整版实例</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<link rel="stylesheet" href="./ueditor/themes/default/css/ueditor.css"/>
</head>
<body>
<h3>UEditor提交示例</h3>
<form id="form" method="post" target="_blank">
<script type="text/plain" id="myEditor" name="myEditor">
<p>欢迎使用UEditor!</p>
</script>
<input type="submit" value="通过input的submit提交">
</form>
<p>
从1.2.6开始,会自动同步数据无需再手动调用sync方法
<button onclick="document.getElementById('form').submit()">通过js调用submit提交</button>
</p>
<script type="text/javascript">
var editor_a = UE.getEditor('myEditor',{initialFrameHeight:500});
//--自动切换提交地址----
var doc=document,
version=editor_a.options.imageUrl||"php",
form=doc.getElementById("form");
form.action="./getContent.php";
</script>
</body>
</html>
然后再浏览器输入localhost/app/
就可以查看编辑器了;
然后会发现图片上传功能无法使用,需要打开ueditor.config.js
然后找到这一行代码:
复制代码 代码如下:
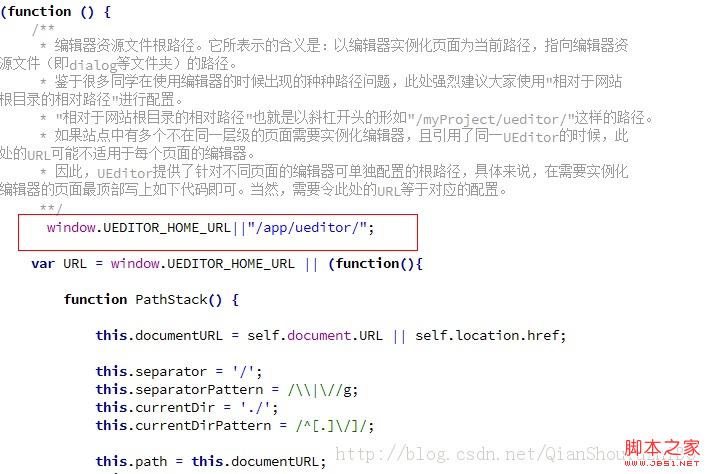
var URL = window.UEDITOR_HOME_URL || (function(){
然后再这一行代码的上面加上这行代码:
复制代码 代码如下:
window.UEDITOR_HOME_URL||"/app/ueditor/";

然后,刷新一下页面,图片上传功能就可以使用了。
ueditor的官方说明文档地址:http://ueditor.baidu.com/website/document.html
官方说明文档中的文件名有错误(应该是版本升级之后没有修改过来),请大家注意。
到此,相信大家对“ueditor 1.2.6使用方法是什么”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。