这篇文章主要介绍CSS中页面布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、左右两列布局
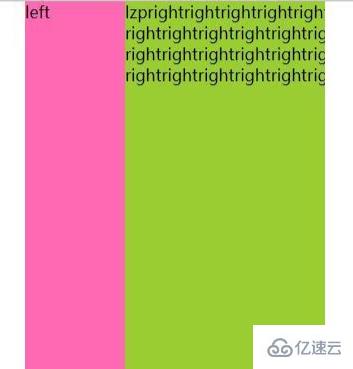
1、代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>两列布局</title>
<!--左边列固定,右边列自适应-->
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
min-width: 600px;
}
.lef{
width: 100px;
height: 400px;
background: hotpink;
float: left;
}
.rig{
height: 400px;
background: yellowgreen;
margin-left: 50px;
/*给right开启BFC
利用BFC的特性:
bfc的区域不会与浮动的box重叠*/
/* 溢出内容部分被切割,所以使用省略号表示 */
overflow: hidden;
/*出现省略号需要四个设置:
* display: block;
* overflow: hidden;
* white-space: nowrap;
* text-overflow: ellipsis
* */
/* white-space: nowrap; */
/* text-overflow: ellipsis; */
}
.con{
width: 300px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="con">
<div class="lef">left</div>
<div class="rig">
lzprightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
rightrightrightrightrightrightrightrightrightrightrightrightrightright <br />
</div>
</div>
</body>
</html>效果如下:

2、必要说明
外层容器con如果为固定宽度,right元素的overflow: hidden;是必须的,否则会出现rig中的字体不在rig里面。
外层容器con宽度如果是100%,或者默认,此时right元素的overflow: hidden;可有可无,页面不会因此受到影响。
二、粘连布局
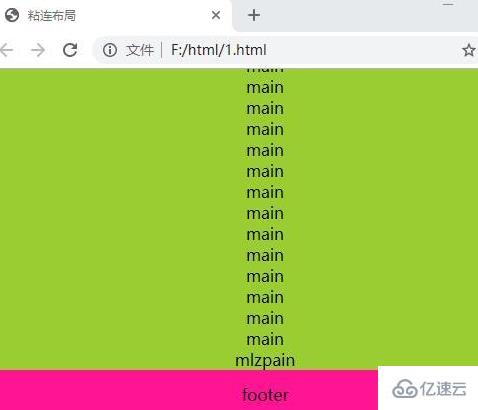
1、代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"/>
<title>粘连布局</title>
<!--
当页面中无内容或内容不足一屏时,footer在页面最底部显示
当页面内容很多一屏装不下时,footer紧随内容其后显示
-->
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html, body{
height: 100%;
}
.wrap{
/* 设置wrap的最小高度,当main元素中的内容较少或者为空时,也能保持100%高度 */
min-height: 100%;
background: yellowgreen;
text-align: center;
}
.main{
/*main的height值由内容决定*/
/*当内容不足一屏时,下面的设置不会撑开父元素wrap,此时wrap的min-height设置生效,
* 当内容刚好一屏时,下面的设置开始撑开父容器,其height值为100%+50px。
* 拉开这50px的原因是防止footer遮盖住main内容,这个值不是固定死的,由footer的高度值决定
* 为footer向上填充margin-top: -50px;做准备
* */
padding-bottom: 50px;
}
.footer{
height: 50px;
line-height: 50px;
background: deeppink;
text-align: center;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="main">
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
main<br />main<br />main<br />main<br />
mlzpain<br />
</div>
</div>
<!--footer元素放在wrap外-->
<div class="footer">
footer
</div>
</body>
</html>
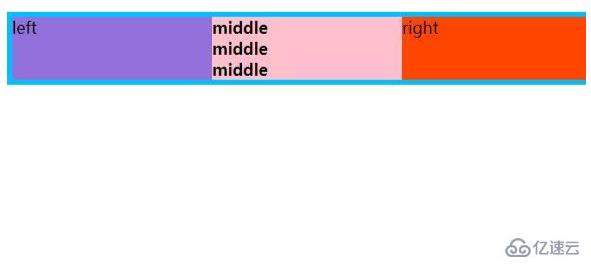
三、双飞翼布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局</title>
<style type="text/css">
/*清除浏览器默认样式*/
*{
padding: 0;
margin: 0;
}
/*设置body的最小宽度*/
body{
min-width: 600px;
}
/*左浮动*/
.fl{
float: left;
}
/*双飞翼三列布局*/
.mid{
width: 100%;
}
.lef{
width: 200px;
background: mediumpurple;
margin-left: -100%;
}
.rig{
width: 200px;
background: orangered;
margin-left: -200px;
}
.inn_mid{
margin: 0 200px;
background: pink;
}
/*等高布局*/
/* 先使子元素溢出父盒子范围,然后在父盒子中设置overflow:hidden;
清除溢出部分,从而由原来的不等高达到等高效果 */
.mid, .lef, .rig{
padding-bottom: 10000px;
margin-bottom: -10000px;
}
.con{
border: 5px solid deepskyblue;
overflow: hidden;
}
</style>
</head>
<body>
<div class="con">
<div class="mid fl">
<div class="inn_mid">
<h5>middle</h5>
<h5>middle</h5>
<h5>middle</h5>
</div>
</div>
<div class="lef fl">left</div>
<div class="rig fl">right</div>
</div>
</body>
</html>效果如下:

以上是“CSS中页面布局”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。