这篇文章将为大家详细讲解有关vue使用import()提示语法错误的解决方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
vue使用import()提示语法错误的解决办法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然后在【.babelrc】中配置语法检测插件。
vue使用import()提示语法错误的解决办法:
第一种方式:直接安装
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
第二种方式:在 package.json 的"devDependencies"下增加"babel-plugin-syntax-dynamic-import": "^6.18.0",
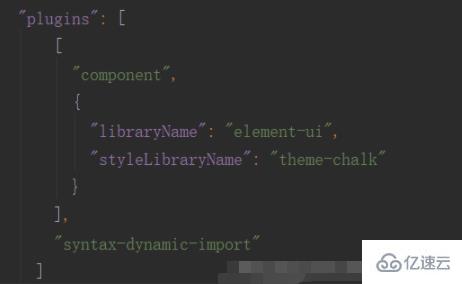
在 .babelrc 中配置 语法检测插件"syntax-dynamic-import"

重新编译

发现依然报错? 这就是cmd 问题了,管理重新来就OK了

关于“vue使用import()提示语法错误的解决方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。