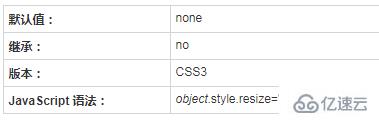
这篇文章主要介绍css中resize属性的作用是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
resize属性的作用:指定一个元素是否是由用户调整大小的;若值为“none”则用户无法调整元素的尺寸,值为“both”则可调整元素的高度和宽度,值为“horizontal”则可调整元素的宽度,值为“vertical”则可调整元素的高度。
css resize属性
resize属性是CSS3新增的一个属性,可以指定一个元素是否是由用户调整大小的。
注意:resize属性适用于计算其他元素的溢出值是不是"visible"。

语法
resize: none|both|horizontal|vertical;
属性值:
none:用户无法调整元素的尺寸。
both:用户可调整元素的高度和宽度。
horizontal:用户可调整元素的宽度。
vertical:用户可调整元素的高度。
注释:如果希望此属性生效,需要设置元素的 overflow 属性,值可以是 auto、hidden 或 scroll。
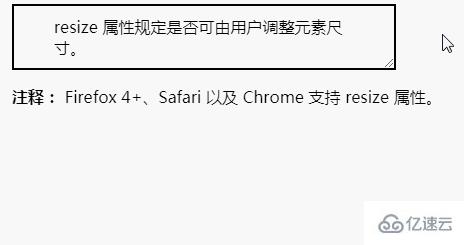
示例:指定一个div元素,允许用户调整大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>效果图:

以上是“css中resize属性的作用是什么”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。