这篇文章主要介绍了安装react脚手架失败的解决方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
安装react脚手架失败的解决办法:首先打开Windows PowerShell;然后在命令行中输入“set-ExecutionPolicy RemoteSigned”;接着把权限改为A;最后重新安装react脚手架即可。
安装react脚手架失败,错误:create-react-app无法加载文件。。。。。
安装react脚手架失败的原因之一
错误:create-react-app无法加载文件。。。。。
今天安装react脚手架的时候。一直安装不了,一开始以为是npm的问题,但是后来才发现是管理员权限的问题。
解决方法:
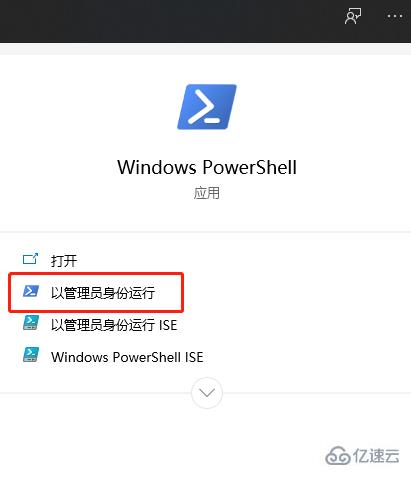
1. 首先打开Windows PowerShell(一定要以管理员身份运行)

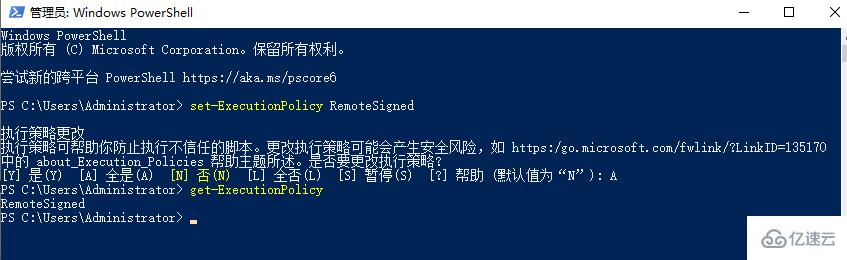
2.打开了命令行之后,输入set-ExecutionPolicy RemoteSigned,并且把权限改权限为A,然后通过 get-ExecutionPolicy 查看当前的状态;

3.完成之后就可以去安装react脚手架了
感谢你能够认真阅读完这篇文章,希望小编分享的“安装react脚手架失败的解决方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。