жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
WebStormдёӯж— жі•иҜҶеҲ«Vue3з»„еҗҲејҸAPIеҰӮдҪ•и§ЈеҶіпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
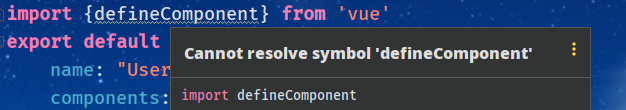
Vue3зҡ„з»„еҗҲејҸAPIж— жі•еңЁWebStormдёӯжӯЈзЎ®иҜҶеҲ«пјҢиЎЁзҺ°дёәdefineComponentзӯүж— жі•иў«иҜҶеҲ«пјҡ

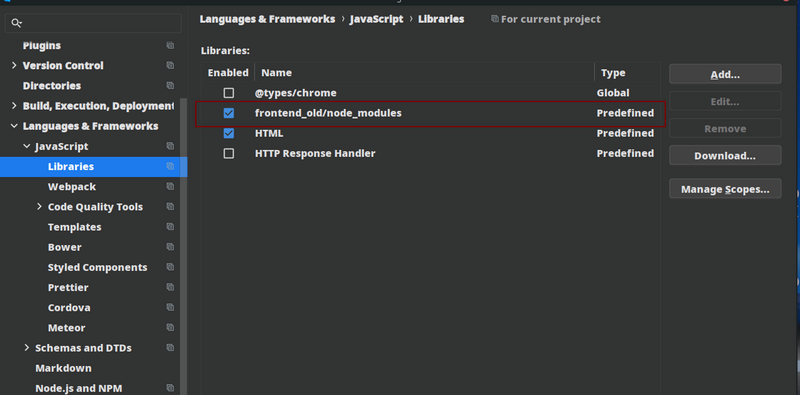
зҢңжғіиҝҷз§Қй—®йўҳзҡ„еҺҹеӣ жҳҜж— жі•жӯЈзЎ®иҜҶеҲ«еҜ№еә”зҡ„Vue3еә“пјҢ笔иҖ…зӣёдҝЎWebStormжҳҜеҸҜд»ҘеҒҡеҲ°зҡ„пјҢеҸӘжҳҜжҹҗдәӣй…ҚзҪ®жІЎжңүжӯЈзЎ®пјҢ笔иҖ…е°қиҜ•иҝҮеңЁи®ҫзҪ®зҡ„LibrariesдёӯеӢҫйҖүдёҠnode_modulesпјҢдҪҶжҳҜжІЎжңүж•ҲжһңгҖӮ

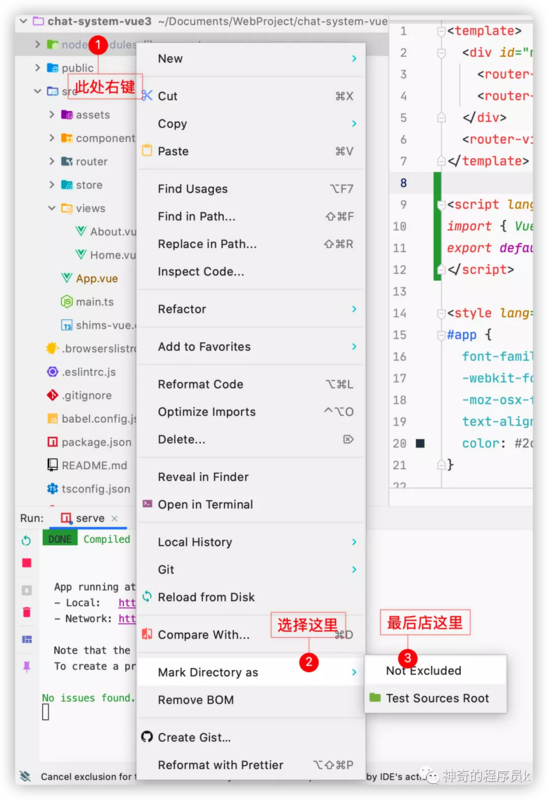
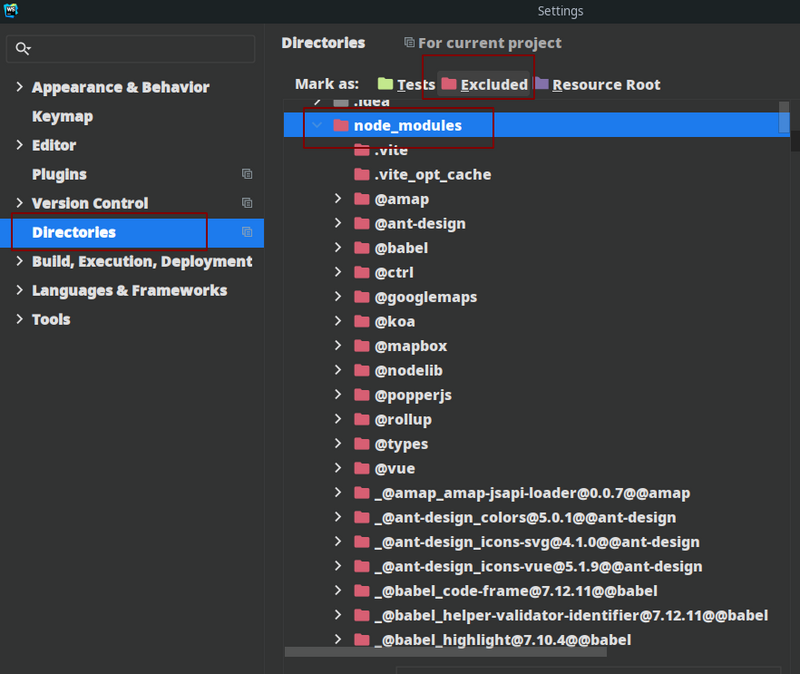
жңҖз»Ҳзҡ„и§ЈеҶіеҠһжі•еҸӮиҖғдәҶжӯӨеӨ„пјҲеӣҫжәҗпјүпјҡ

йҖүжӢ©node_modulesж–Ү件еӨ№пјҢеҸій”®йҖүжӢ©Mark Directory asпјҢжңҖеҗҺйҖүжӢ©Not ExcludedеҚіеҸҜгҖӮ
д№ӢеҗҺдјҡиҠұиҙ№дёҖж®өж—¶й—ҙзҙўеј•пјҢзӯүеҫ…е®ҢжҲҗеҚіеҸҜгҖӮ

зңӢдәҶдёҖдёӢWebStormзҡ„ж–ҮжЎЈпјҢйЎ№зӣ®дёӯзҡ„ж–Ү件еӨ№жҖ»е…ұеҲҶдёәеӣӣзұ»пјҡ
Sourceпјҡй»ҳи®ӨйҖүйЎ№пјҢжүҖжңүж–Ү件еӨ№й»ҳи®ӨйғҪиў«и§ҶдёәSourceйҷӨйқһи®ҫзҪ®дёәдәҶTests/Resource Root/Excluded
Testsпјҡж Үи®°дёәжөӢиҜ•зҡ„ж–Ү件еӨ№
Resource Rootпјҡиө„жәҗж–Ү件еӨ№пјҢеңЁиҫ“е…ҘжҹҗдәӣйңҖиҰҒиө„жәҗзҡ„д»Јз Ғж—¶пјҢжҜ”еҰӮпјҢдјҡиҮӘеҠЁжҸҗзӨәиҜҘж–Ү件еӨ№и·Ҝеҫ„дёӢзҡ„иө„жәҗж–Ү件
Excludedпјҡд»Јз ҒиЎҘе…ЁгҖҒд»Јз ҒеҜјиҲӘзӯүдјҡеҝҪз•Ҙзҡ„ж–Ү件еӨ№гҖӮиҝҷдёӘйҖүйЎ№иғҪжҸҗй«ҳWebStormжҖ§иғҪ
еңЁи®ҫзҪ®дёӯжҗңзҙўDirectoriesеҸҜд»ҘеҸ‘зҺ°node_modulesй»ҳи®ӨжҳҜExcludedпјҡ

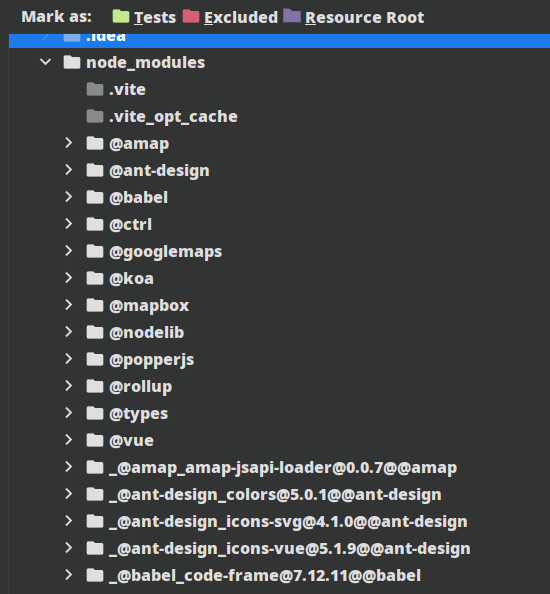
ж Үи®°дёәNot ExcludedеҗҺпјҢе°ұдёҚжҳҜзәўиүІдәҶпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ