小编给大家分享一下html表格设置间距的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html表格设置间距的方法:1、设置第一个tbale的【margin-bottom】属性,代码为【<table width="100%" style="margin-bottom:100px">】;2、设置第二个tbale的【margin-top】属性。
html表格设置间距的方法:
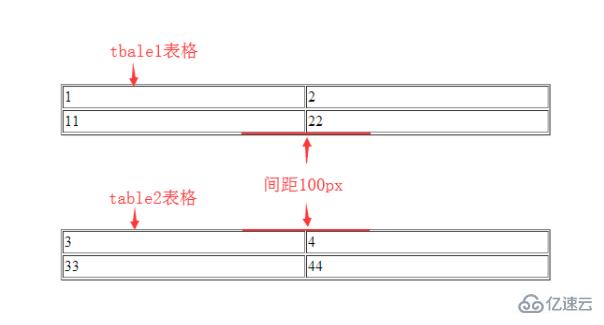
1、设置第一个tbale的margin-bottom属性。例如:
<table width="100%" style="margin-bottom:100px">
表示table表格底部保持100px间距。
2、设置第二个tbale的margin-top属性。例如:
<table width="100%" style="margin-top:100px">
表示table表格顶部保持100px间距。

扩展知识
margin 属性可以单独改变元素(元素可以是表格或者DIV)的上,下,左,右边距。也可以一次改变所有的属性。
margin 属性单独使用时:
例1:margin-bottom:100px;元素的下外边距为100px。
例2:margin-left:100px;元素的左外边距为100px。
例3:margin-right:100px;元素的右外边距为100px。
例4:margin-top:100px;元素的上外边距为100px。
margin 属性一次性设置所有属性:
例1:margin:10px 5px 15px 20px;表示:
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例2:margin:10px 5px 15px;表示:
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例3:margin:10px 5px;表示:
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例4:margin:10px;表示:
所有 4 个外边距都是 10px
以上是“html表格设置间距的方法”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。