这篇文章主要介绍了html设置文本域大小的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html设置文本域大小的方法:首先新建html页面,添加以个label标签和一个input框;然后通过设置size的属性修改宽度;最后预览一下效果即可。
html设置文本域大小的方法:
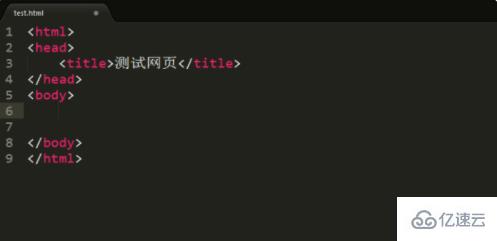
1、首先用sublime text2新建一个测试用的html页面。我这里就叫test.html

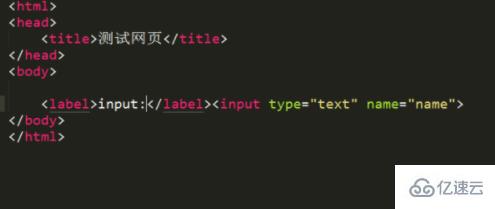
2、这个时候在网页中添加以个label标签和一个input框。

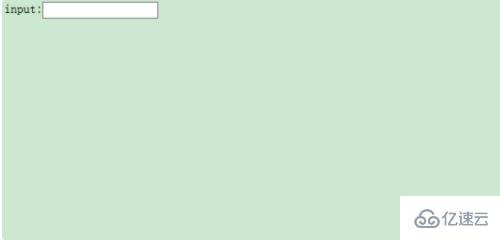
3、预览一下效果,我们可以知道默认的宽度是10

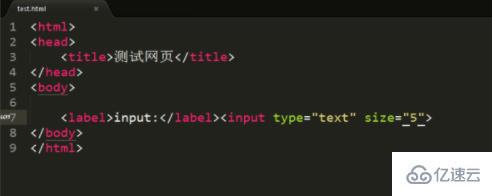
4、这里我们通过设置size的属性修改一下宽度。

5、再预览一下效果。是不是宽度减少了呢。

6、如果是简单改变宽度这就足够了,但是如果修改一下其他的东西。我们需要加上style属性

7、预览一下最终的效果。可以看到宽度和高度都改变了

感谢你能够认真阅读完这篇文章,希望小编分享的“html设置文本域大小的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。