小编给大家分享一下Dreamweaver页面如何制作悬浮在固定位置的导航,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

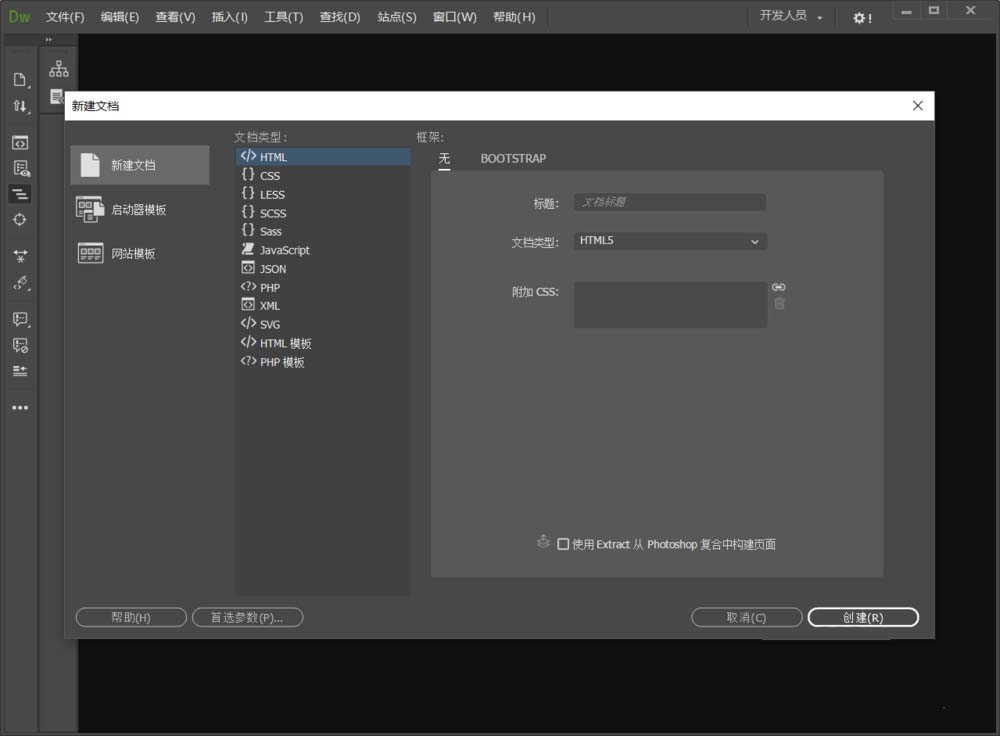
1、启动Dreamweaver,并新建一个html软件

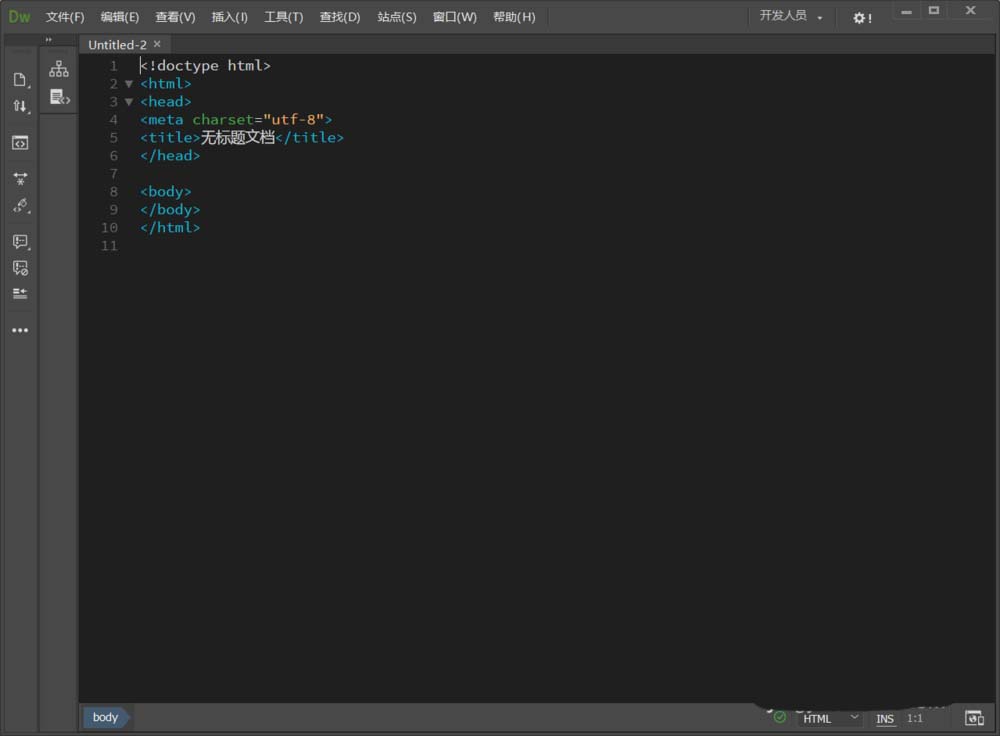
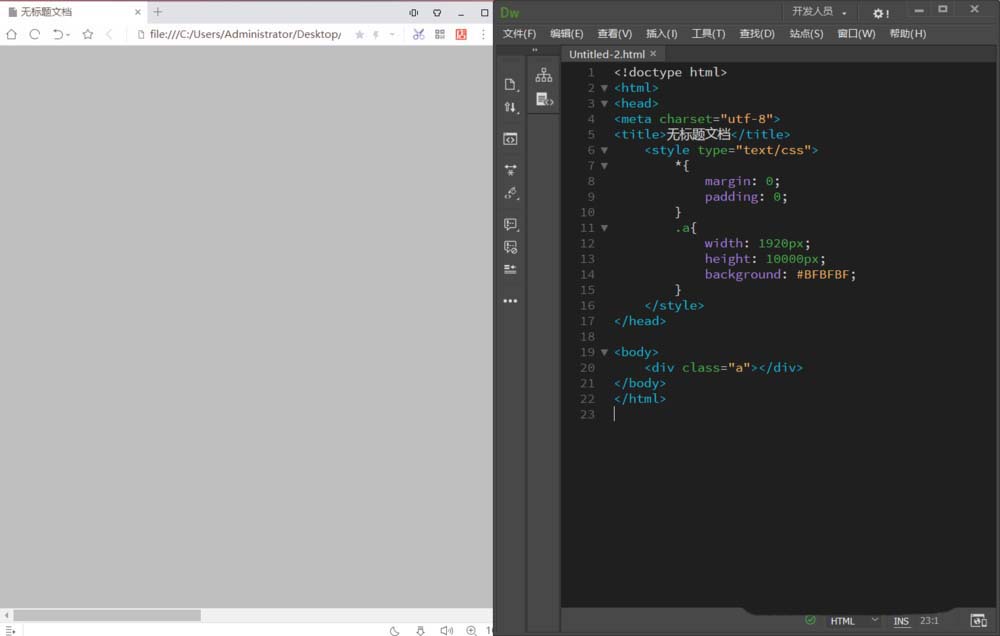
2、新建好以后可以看到自动生成的网页代码

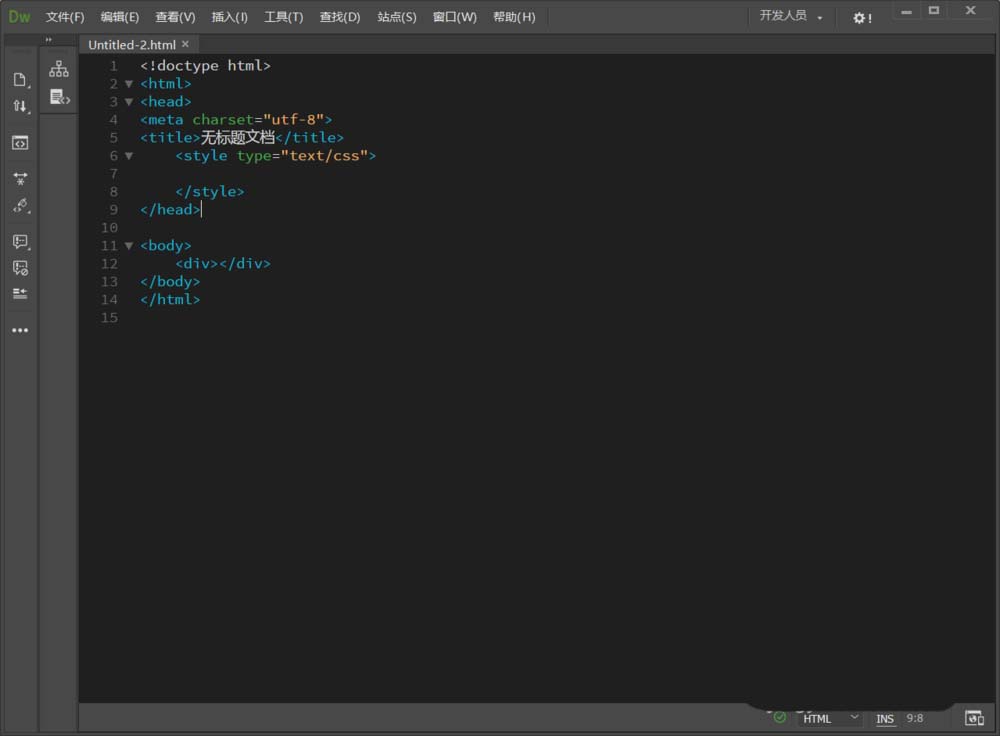
3、在head中添加样式代码<style type="text/css"></style>,body中插入一个div

4、为了方便查看效果,可以给diV定义高于屏幕的高度。并引入样式a。
.a{
width: 1920px;
height: 10000px;
background: #BFBFBF;
}
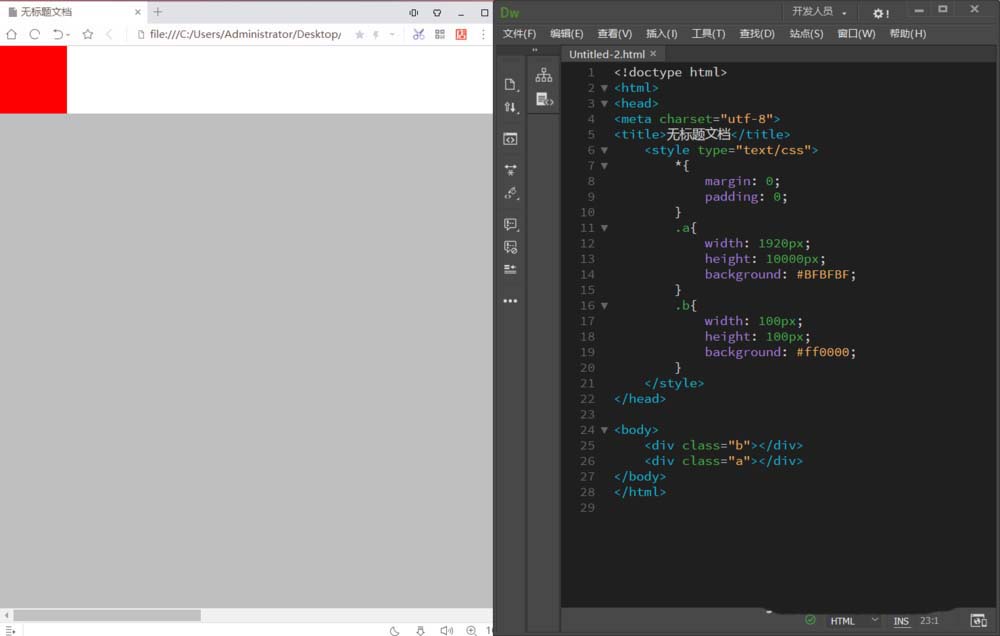
5、在写一个DIV模块,并引入CSS模拟一个方形的红色代码,刷新后可以看到写好的模块只在顶部,并不是悬浮在固定位置的哦
.b{
width: 100px;
height: 100px;
background: #ff0000;
}
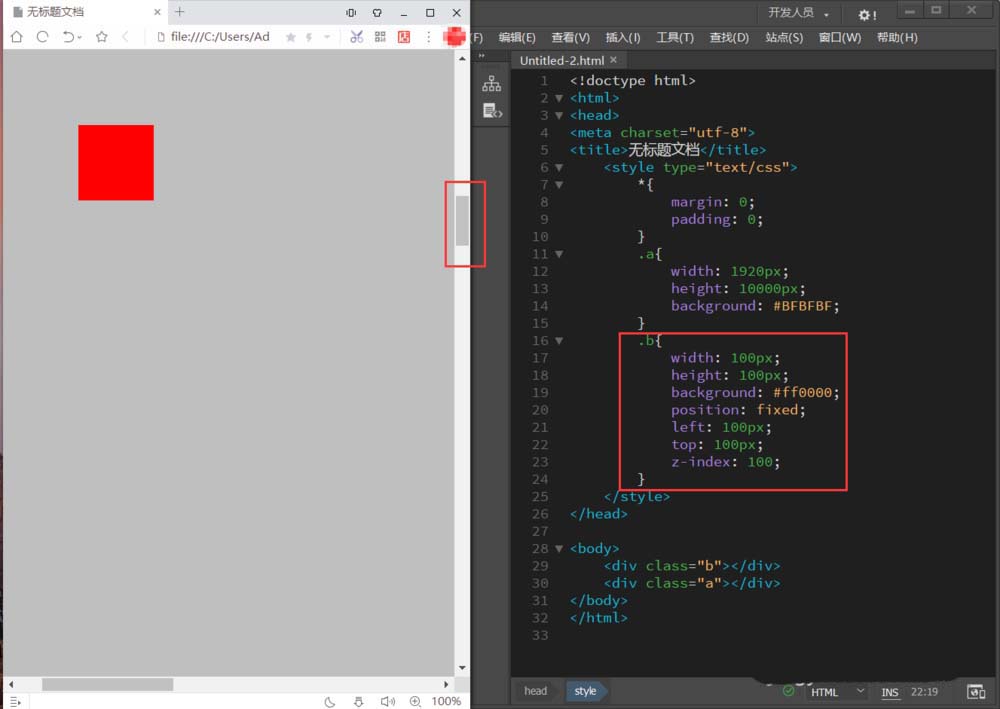
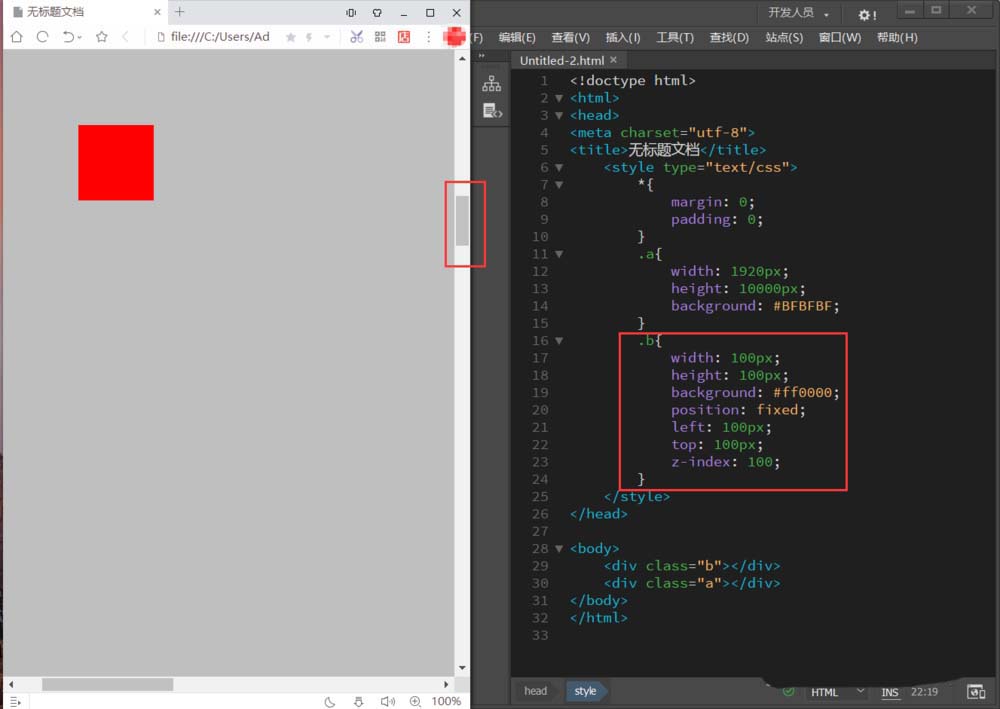
6、这时候就需要用到position: fixed;代码了。代码如下:
position: fixed; left: 100px; top: 100px; z-index: 100;
宽度和高度设置好后就固定在一个位置了,z-index是把DIV设置到了最顶层,这样就可以啦,往下拉页面看看是不是固定在这个位置不变的呢

以上是“Dreamweaver页面如何制作悬浮在固定位置的导航”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。