这篇文章给大家分享的是有关如何修改Dreamweaver编辑器颜色样式的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
今天在使用Dreamweaver的时候代码颜色比较刺眼,不知道是什么原因导致代码颜色的变化,没办法只要重新安装,发现还是不行,原来它的配置文件在c盘的,没法覆盖,所有这里分享下方法:
直接进入c盘 C:\Documents and Settings\Administrator\Application Data\Adobe 将Dreamweaver开头的文件夹删除了,重新安装问题解决。
经常使用Dreamweaver进行代码编辑工作,难免会被它“经典”的黑白搭配编辑器搞得审美疲劳。

在编写代码的时候,如果使用自己衷爱的颜色将会是一件令人心情愉快的事。所以,如果你也和我有同样的想法,可以试着改变Dreamweaver的默认颜色。
具体的方法如下:
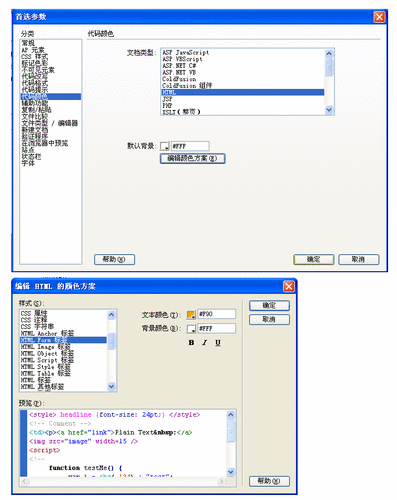
打开Dreamweaver CS4,如上图所示,在菜单中选择“编辑——首选参数”,在弹出窗口中左侧选择“代码颜色”,在右侧点击“编辑颜色方案”,随后在弹出的窗口中就可以按自己的喜好编辑了。
如果觉得打开这个设置窗口比较麻烦,也可以直接编辑有关颜色的XML文件,它存放在Dreamweaver安装目录下,地址是:\configuration\CodeColoring\Colors.xml。
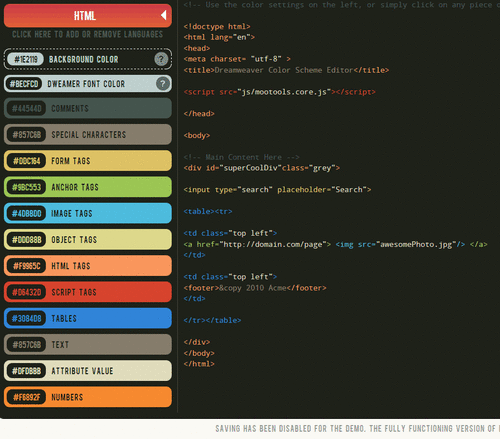
下面我给出一套配色方案(如下图),大家可以试着调一调。
背景:#1E2119
字体颜色:#BECFCD
注释颜色:#44544D
特殊单词:#857C6B
表单标签:#DDC164
链接标签:#9BC553
图像标签:#4DBBDD
对象标签:#DDD88B
Html标签:#F9965C
Script标签:#D6432D
表格标签:#3084D8
文本:#857C6B
变量值:#DFDBBB
数字:#F6892F

感谢各位的阅读!关于“如何修改Dreamweaver编辑器颜色样式”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。