这篇文章将为大家详细讲解有关Dreamweaver网页中的文本如何添加背景图片,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
方法如下:
1、首先,打开Dreamweaver,新建html文件,然后输入文本内容。


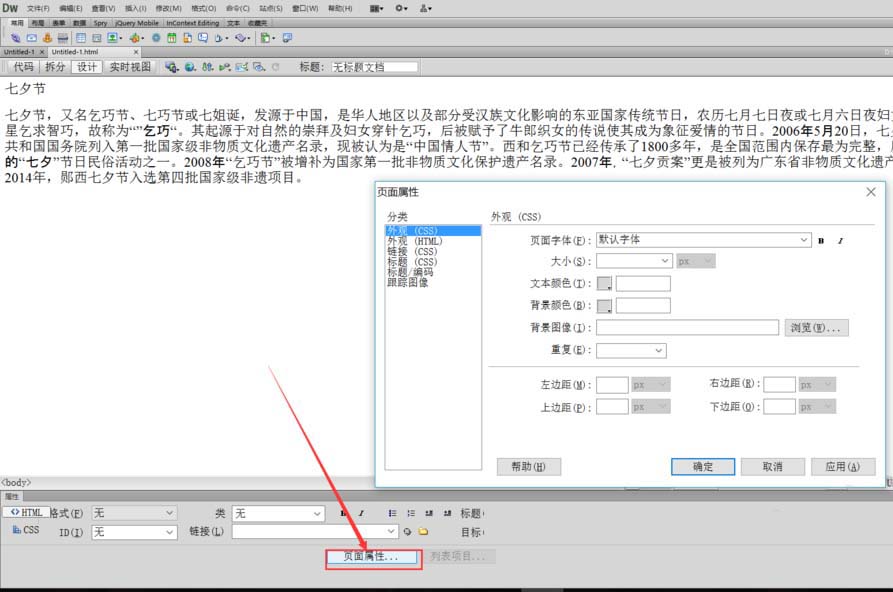
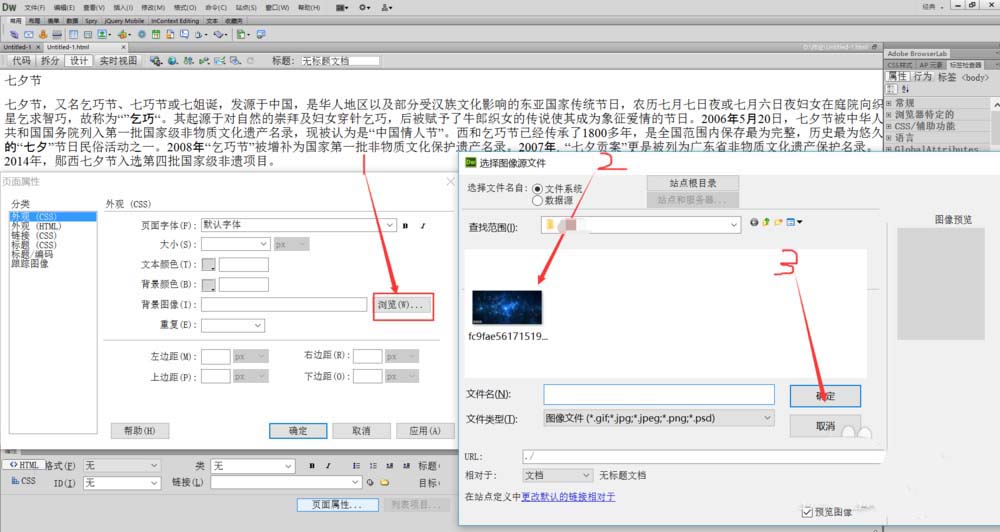
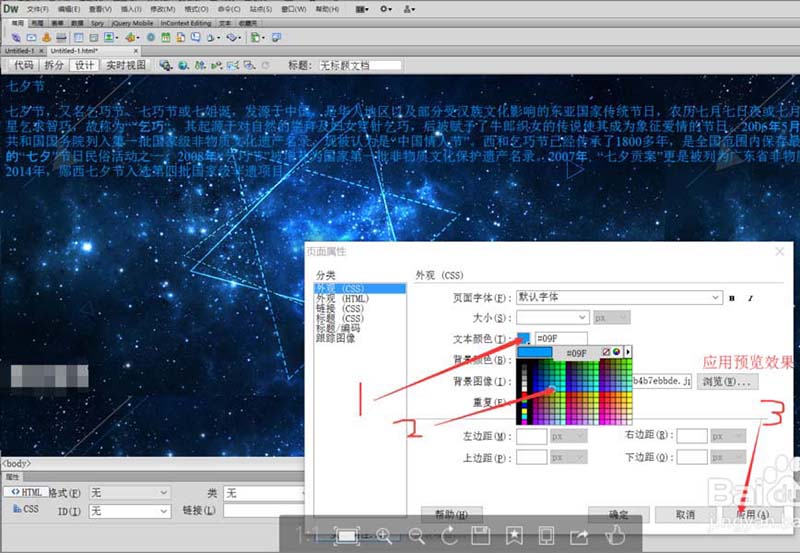
2、输入完文本之后在最下面的属性面板中大家可以看到有“页面属性”选项框,点击打开,然后在弹出的对话框中“背景图像”栏选择需要的文本背景图片即可。



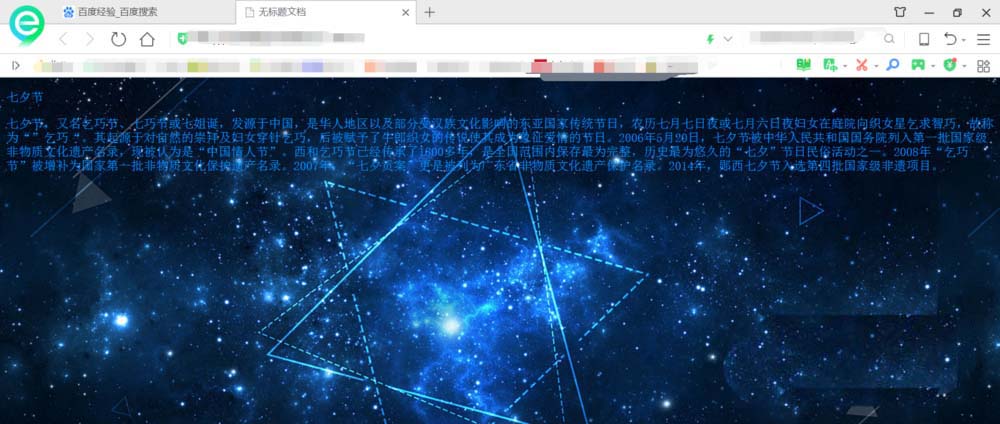
3、在插入背景图片之后,有时应为背景颜色太深覆盖了文本的颜色,这时我们可以根据情况继续在“页面属性”中编辑字体颜色和大小来适应网页背景,从而使文本网页达到最佳效果。



关于“Dreamweaver网页中的文本如何添加背景图片”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。