这篇文章主要介绍了DreamWeaver如何使用块状标签div,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
方法如下:
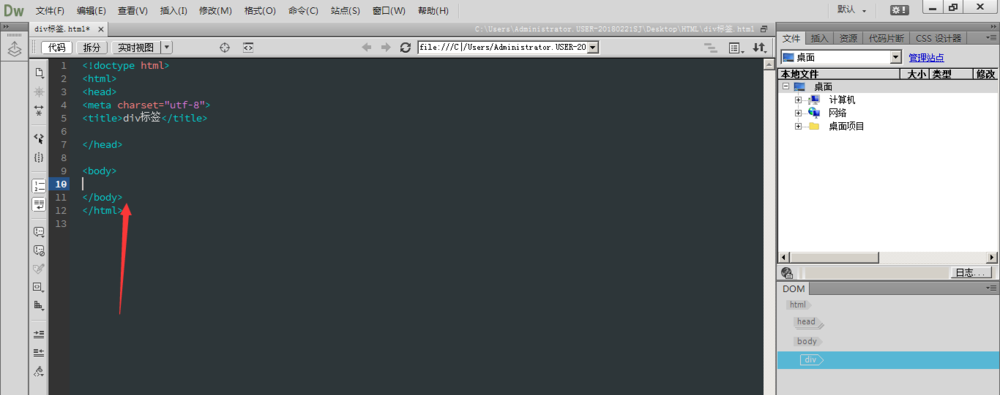
1、打开DreamWeaver,新建html文件并保存。

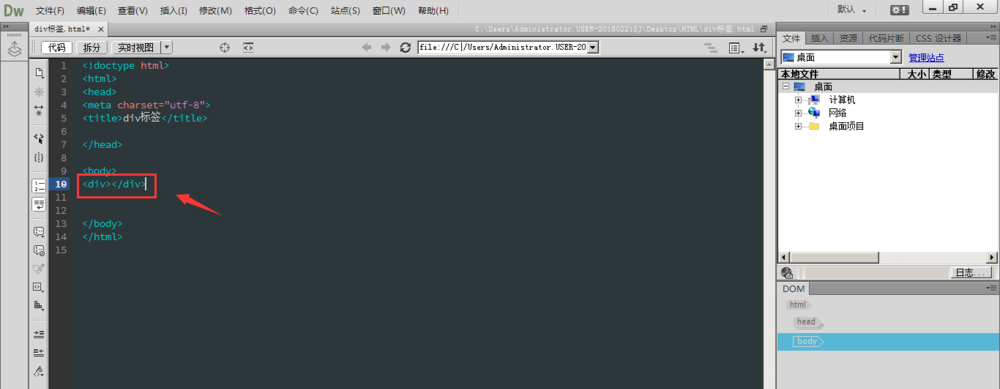
2、在body中输入div标签,div为双标签

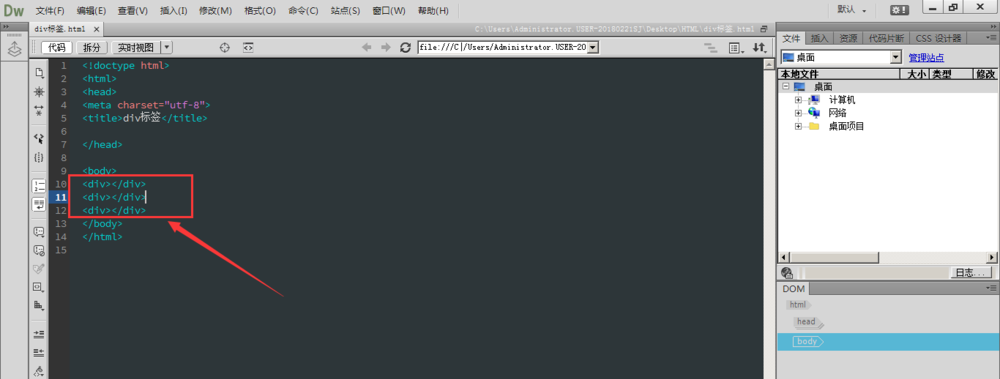
3、输入三组div标签,如图所示

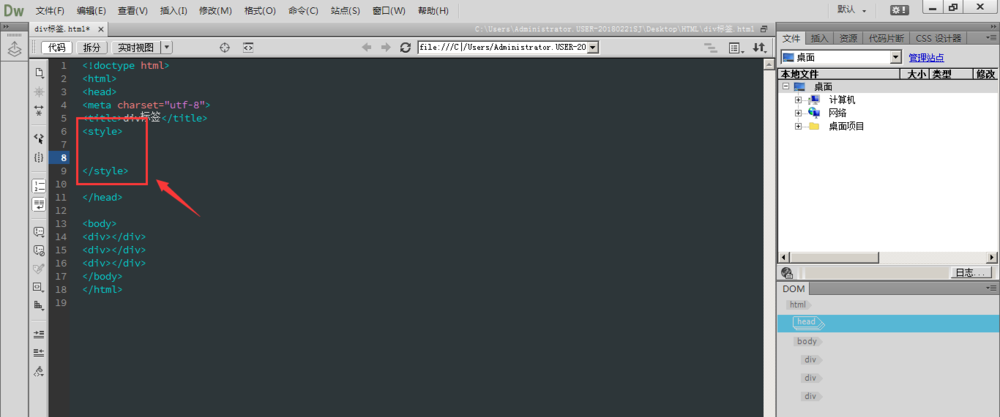
4、在head中输入样式标签<style></style>,在样式标签中做div的修饰

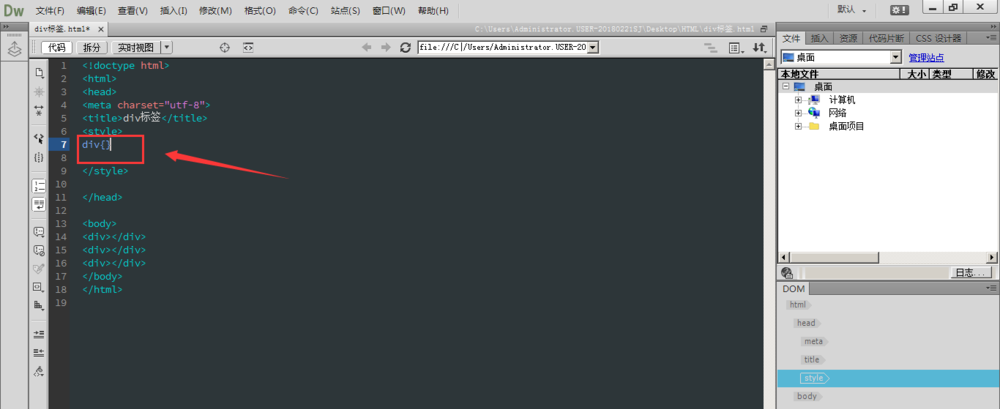
5、在style标签中输入div{}大括号内为对div的修饰,需要div什么样的效果,就写出什么的代码修饰

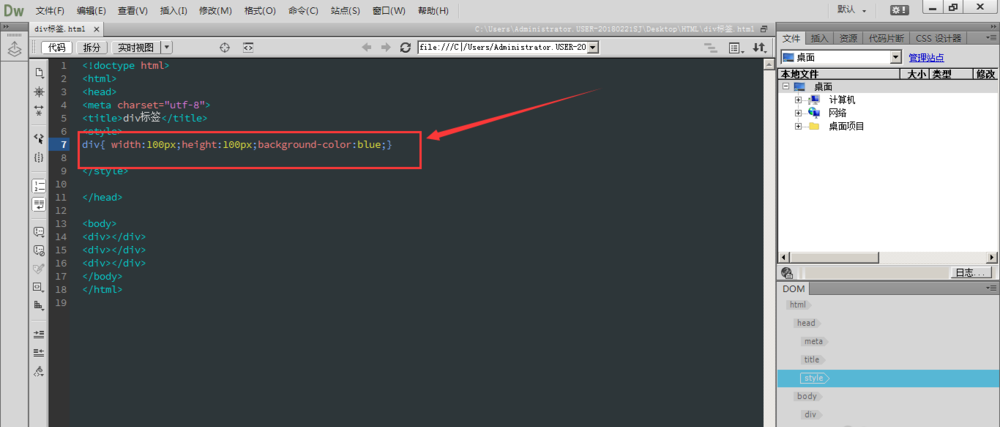
6、在样式中输入宽、高、背景,宽为:width;高:height; 背景为:background-color;如下图所示

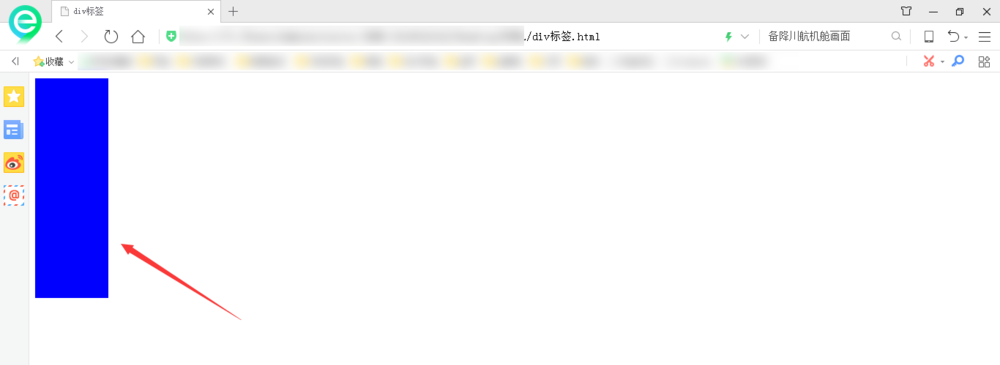
7、当输入框架的宽高及背景颜色后,打开浏览器预览,就会看到三个方形。如图。

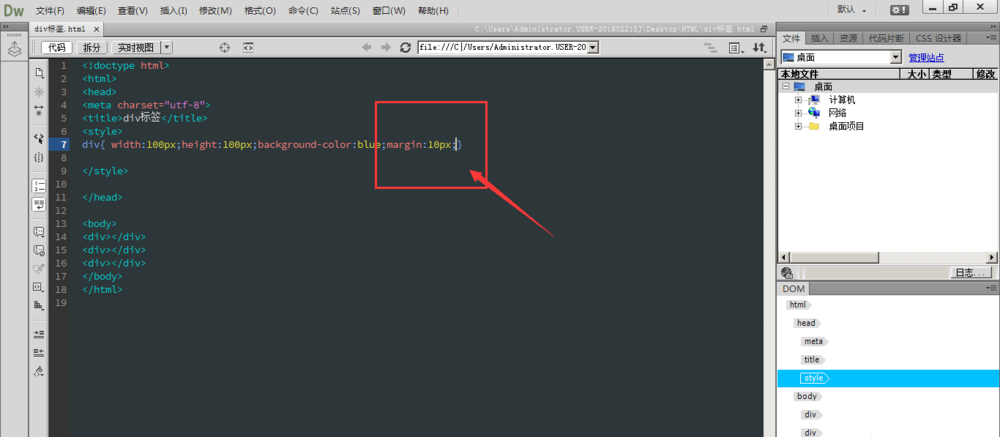
8、上图中国三个图形连接在了一起,为了分清三个图形的边框,可以设置外边距margin,比如外边距为10px。

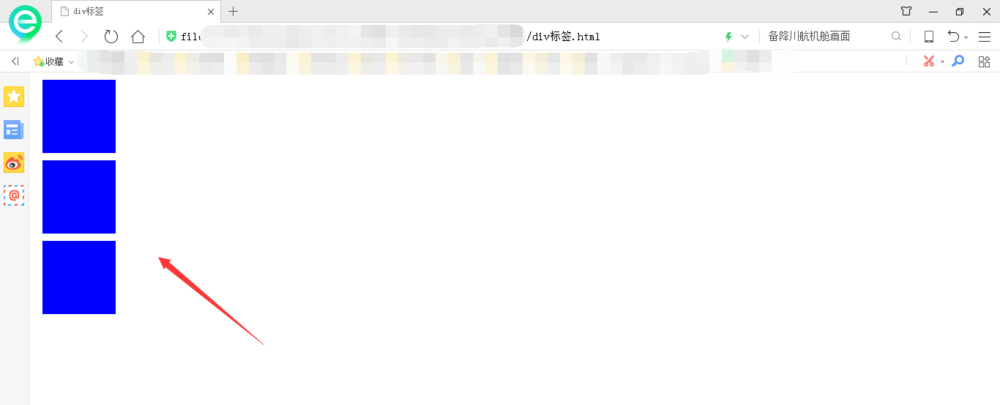
9、打开预览,下面就是添加了外边距后的效果图。

感谢你能够认真阅读完这篇文章,希望小编分享的“DreamWeaver如何使用块状标签div”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。