今天就跟大家聊聊有关css样式冲突如何解决,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
</style>
</head>
<body>
<p>www.admin5.com</p>
<p>admin5</p>
<p>www.admin5.com</p>
</body>
</html>
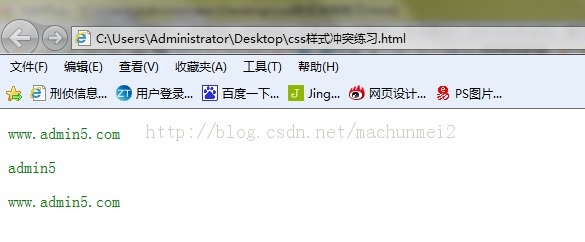
结果为:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
.red { color: red; }
.blue { color: blue; }
.green { color: green; }
</style>
</head>
<body>
<p class="red green blue">www.admin5.com</p>
<p class="green blue red">admin5</p>
<p class="blue red green">www.admin5.com</p>
</body>
</html>
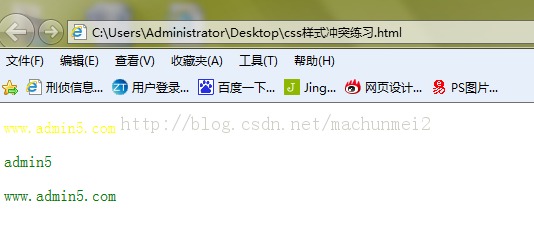
结果为:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>admin5</title>
<style type="text/css">
p { color: black;}
p { color: orange; }
.red { color: red; }
.blue { color: blue; }
.green { color: green; }
</style>
</head>
<body>
<p class="red green blue" >www.admin5.com</p>
<p class="green blue red">admin5</p>
<p class="blue red green">www.admin5.com</p>
</body>
</html>
结果为:

看完上述内容,你们对css样式冲突如何解决有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。