如何实现平滑滚动页面到顶部的功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
1.使用CSS
完成功能的最高境界,只用CSS就搞定。代码如下:
html {
scroll-behavior: smooth;
}该样式的作用是为有滚动条的元素指定一个滚动的行为,但是只有在当用户手动导航或者 CSSOM scrolling API触发滚动的时候生效,不影响用户行为产生的滚动。就在我庆祝的时候,打开can i use看了下兼容性:

日了狗,还是老老实实用JS实现吧。
2.使用Window.scrollTo API
我们都知道window.scrollTo(x, y),通过传入文档中的x,y轴坐标来实现滚动到页面某个位置的功能。这个API其实还可以传入一个option,是一个对象,left值对应坐标中的x,top对应坐标中的y,还有一个值为behavior,可以让你自定义滚动行为,然后我们这样来实现滚动到顶部:
window.scrollTo({
left: 0,
top: 0,
behavior: 'smooth'
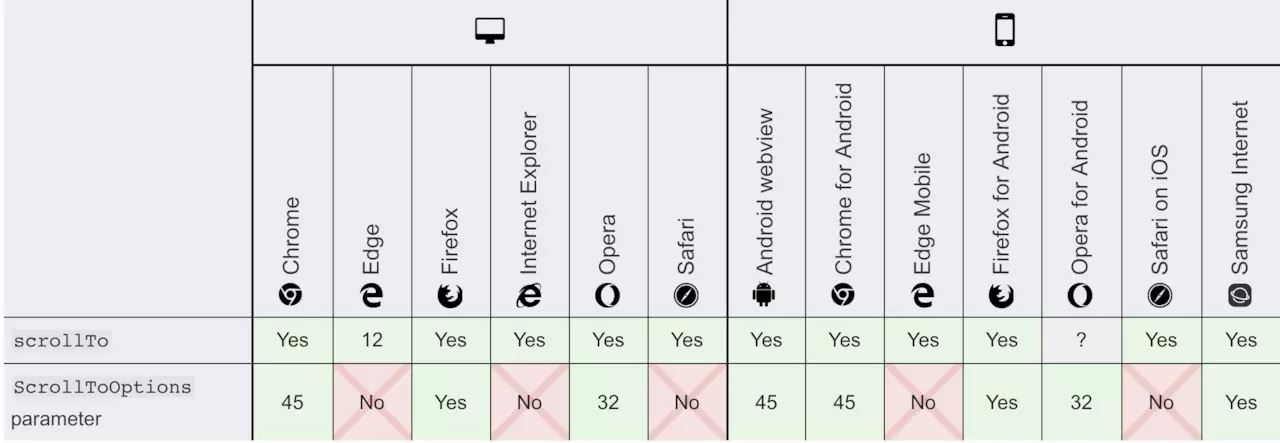
})真香,搞定。过了几天,产品经理扛着5米大刀来找我,说在Safari上滚动效果奇怪,体检极差。于是我默默打开了MDN文档,滚动到底部:

看到了这张图,虽然API浏览器都几乎支持,但是option选项在Safari上直接挂掉,于是我又打开了stackoverflow,总结了终极方案。
3.使用requestAnimationFrame
经常能看到大名鼎鼎的requestAnimationFrame,但是没机会用上,这次可以尝尝鲜了。我们知道requestAnimationFrame的作用就是告诉浏览器在下次重绘之前执行传入的回调函数,这个行为是浏览器自动帮你做的。于是有了如下代码:
const scrollToTop = () => {
let scrollTop = document.documentElement.scrollTo || document.body.scrollTop
if (scrollTop > 0) {
window.requestAnimationFrame(scrollTop)
window.scrollTop(0, scrollTop - scrollTo / 8)
}
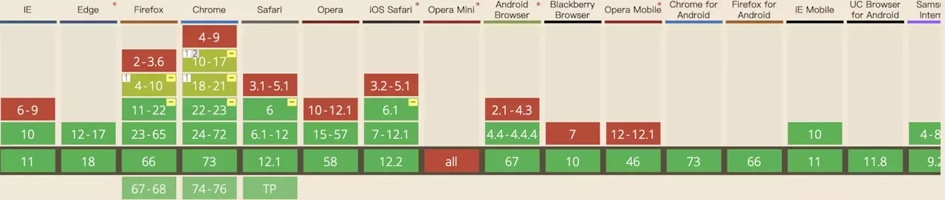
}Done!!!Perfect!!!雀跃的同时,我还是打开了can i use查看了requestAnimationFrame的兼容性:

看完上述内容,你们掌握如何实现平滑滚动页面到顶部的功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。