这篇文章主要介绍了Vue.js前端框架之事件处理的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
监听DOM事件使用 v-on 指令。该指令通常在模板中直接使用,在触发事件时会执行一些 JavaScript 代码。
(1)在 HTML 中使用 v-on 指令,后面可以是所有的原生事件名称。基本用法如下:
<button v-on:click="show">显示</button>
将 click 单击事件绑定到 show 方法中,单击“显示”按钮时,执行 show() 方法,show() 方法在 Vue实例中定义。
(2)在使用 v-on 指令的过程中,Vue.js 提供了 v-on 指令的简写形式 “@” ,上述代码可改写为如下:
<button @click="show">显示</button>
(3)v-on 指令的简单用法如下:
<div id="box">
<!--v-on 基本用法-->
<button v-on:click="count1++">计数</button>
<p>按钮被点击{{count1}}次</p>
<!--v-on 简单用法-->
<button @click="count2++">计数</button>
<p>按钮被点击{{count2}}次</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
count1:0,
count2:0
}
});
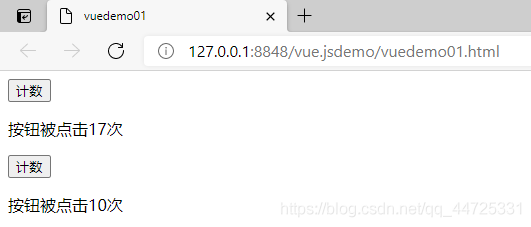
</script>v-on 指令的简单用法如下图所示:

在使用 v-on 指令过程中,通过 v-on 指令需要将事件和某个方法进行绑定,而绑定的方法作为事件处理器定义在 methods 选项中。示例代码参考如下:
<div id="box">
<button v-on:click="show">显示</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
name:'晓茗',
age: 29,
occupation:'演员'
},
methods:{
show:function(){
alert('姓名:'+this.name+'年龄:'+this.age+'职业:'+this.occupation);
}
}
});
</script>v-on 指令将点击事件与显示方法绑定的结果图片如下:

(1)使用 v-on 指令除了直接绑定到一个方法之外,v-on 指令也支持内联 JavaScript 语句,但前提是只可以使用一个语句。示例代码参考如下:
<div id="box">
<button v-on:click="show('明日之星')">显示</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
methods:{
show:function(message){
alert('消息:'+message);
}
}
});使用内联 JavaScript 语句的运行结果如下图所示:

(2)在内联语句中需要获取原生的 DOM 事件对象时,可以将一个特殊变量 $event 传入方法中。示例代码如下:
<div id="box">
<a href="http://www.baidu.com" rel="external nofollow" v-on:click="show('明日之星',$event)">{{message}}</a>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data:{
message:'你好'
},
methods:{
show:function(message1,e){
e.preventDefault();
alert(message1);
}
}
});
</script>除了向 show() 方法传递一个值外,还传递了一个特殊变量 $event,该变量的作用是当点击超链接时,对原生 DOM 事件进行处理,应用 preventDefault() 方法阻止该超链接的跳转行为。当单击 “你好” 超链接时,会弹出对话框,运行结果如下图所示:

所谓修饰符,就是以半角句点符号指明的特殊后缀。Vue.js 为 v-on 指令提供了多个修饰符,包括事件修饰符和按键修饰符。
事件修饰符
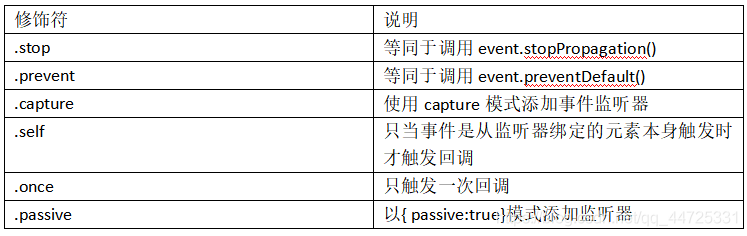
在事件处理程序中经常会调用 preventDefault() 或 stopPropagation() 方法来实现特定的功能。为处理这些 DOM 事件细节,Vue.js 为 v-on 指令提供了事件修饰符。常用的事件修饰符及其说明如下表所示:

修饰符可以串联使用,而且可以只使用修饰符,而不绑定事件处理方法。事件修饰符的使用方式如下:
<!-- 阻止单击事件继续传播--> <a v-on:click.stop="doSomething"></a> <!-- 阻止表单默认提交事件--> <form v-on:submit.prevent="onSubmit"></form> <!-- 只有当事件从当前元素本身触发时才调用处理函数--> <div v-on:click.self="doSomething"></div> <!-- 修饰符串联,阻止表单默认提交事件且阻止冒泡--> <a v-on:click.stop.prevent="doSomething"></a> <!-- 只有修饰符,而不绑定事件--> <form v-on:submit.prevent></form>
应用一个 .stop 修饰符阻止事件冒泡的示例代码如下:
<div id="box">
<div v-on:click="show('div事件触发')">
<button v-on:click.stop="show('按钮的事件触发')">显示</button>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
methods:{
show:function(message){
alert(message);
}
}
});
</script>当单击”显示“按钮时,只会触发该按钮的单击事件。如果在按钮中未使用 .stop 修饰符,当单击”显示“按钮时,不但会触发该按钮的单击事件,还会触发 div 的单击事件,会弹出两个对话框。运行结果如下图所示:
(1)使用 .stop 修饰符:

(2)未使用.stop 修饰符点击确定后显示:


除事件修饰符之外,Vue.js 还为 v-on 指令提供了按键修饰符,以便监听键盘事件中的按键。当触发键盘事件时需要检测按键的 keyCode值,代码如下:
<input v-on:keyup.13="submit">
应用 v-on 指令监听键盘的 keyup 事件,键盘中回车键的 keyCode 值是13,所以,在文本框输入内容后,单击回车键时就会调用 submit()方法。
对上述所示的代码,可以使用其别名的方式,回车键别名为 Enter ,代码如下:
<input v-on:keyup.enter="submit">
Vue.js 为常用的按键提供的别名如下表所示:

备注:后期会继续跟进 Vue.js前端框架:表单控制绑定,希望大家的多多支持和关注。
感谢你能够认真阅读完这篇文章,希望小编分享的“Vue.js前端框架之事件处理的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。