这篇文章将为大家详细讲解有关html中width指的是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html5中,width的意思是宽度,width属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距,只需要给元素设置“元素{width:数值}”即可。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
width是宽度的意思,它是CSS中的一个用于设置元素宽度的属性。
width属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距;行内非替换元素会忽略这个属性。
注: width属性不包括填充,边框和页边距!所有主流浏览器都支持 width 属性。
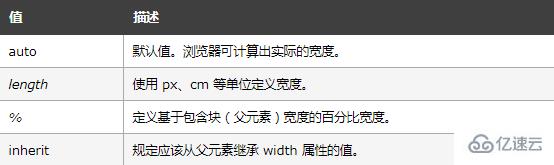
属性值:

实例:
<html>
<head>
<style type="text/css">
img
{
width: 50%
}
</style>
</head>
<body>
<img src="/i/eg_smile.gif" />
</body>
</html>效果:

关于“html中width指的是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。