жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңеҰӮдҪ•дҪҝз”ЁProxyеҜ№иұЎвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
дёҖгҖҒиҒҠдёҖиҒҠд»ЈзҗҶ
еңЁж—Ҙеёёе·ҘдҪңдёӯпјҢзӣёдҝЎжҢәеӨҡе°ҸдјҷдјҙйғҪз”ЁиҝҮ Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·пјҢжҜ”еҰӮ Fiddler жҲ– CharlesгҖӮйҖҡиҝҮдҪҝз”Ё Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·пјҢжҲ‘们еҸҜд»ҘжҠ“еҸ– HTTP/HTTPS еҚҸи®®иҜ·жұӮпјҢиҝҳеҸҜд»ҘжүӢеҠЁдҝ®ж”№иҜ·жұӮеҸӮж•°е’Ңе“Қеә”з»“жһңгҖӮдёҚд»…еҰӮжӯӨпјҢеңЁи°ғиҜ•зәҝдёҠй—®йўҳж—¶пјҢеҲ©з”Ё Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·пјҢдҪ иҝҳеҸҜд»ҘжҠҠзәҝдёҠеҺӢзј©ж··ж·ҶиҝҮ зҡ„ JS ж–Ү件жҳ е°„жҲҗжң¬ең° жңӘеҺӢзј©ж··ж·ҶиҝҮ зҡ„ JS ж–Ү件гҖӮ
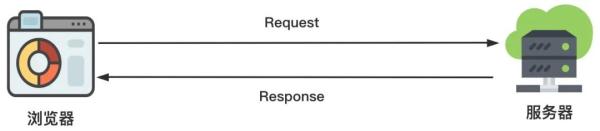
еңЁз®ҖеҚ•д»Ӣз»ҚдәҶ Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·зҡ„еҹәжң¬еҠҹиғҪд№ӢеҗҺпјҢжҲ‘们жқҘзңӢдёҖдёӢдҪҝз”Ё Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·зҡ„ HTTP иҜ·жұӮжөҒзЁӢпјҡ

йҖҡиҝҮдёҠеӣҫеҸҜзҹҘпјҢеңЁеј•е…Ҙ Web и°ғиҜ•д»ЈзҗҶе·Ҙе…·д№ӢеҗҺпјҢжҲ‘们еҸ‘иө·зҡ„ HTTP иҜ·жұӮйғҪдјҡйҖҡиҝҮ Web Proxy иҝӣиЎҢиҪ¬еҸ‘е’ҢеӨ„зҗҶгҖӮеўһеҠ дәҶ Web Proxy д»ЈзҗҶеұӮпјҢи®©жҲ‘们иғҪеӨҹжӣҙеҘҪең°жҺ§еҲ¶ HTTP иҜ·жұӮзҡ„жөҒзЁӢгҖӮеҜ№дәҺеҚ•йЎөеә”з”ЁзЁӢеәҸжқҘиҜҙпјҢеҪ“д»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ®д№ӢеҗҺпјҢжҲ‘们е°ұдјҡиҜ»еҸ–зӣёеә”зҡ„ж•°жҚ®еңЁйЎөйқўдёҠжҳҫзӨәеҮәжқҘпјҡ

д»ҘдёҠжөҒзЁӢдёҺжөҸи§ҲеҷЁзӣҙжҺҘд»ҺжңҚеҠЎеҷЁиҺ·еҸ–ж•°жҚ®зұ»дјјпјҡ

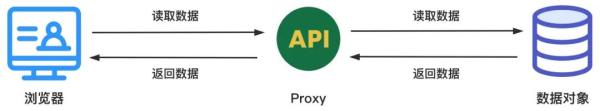
дёәдәҶиғҪеӨҹзҒөжҙ»жҺ§еҲ¶ HTTP иҜ·жұӮзҡ„жөҒзЁӢпјҢжҲ‘们еўһеҠ дәҶзҡ„ Web Proxy еұӮгҖӮйӮЈд№ҲжҲ‘们иғҪеҗҰжҺ§еҲ¶ж•°жҚ®еҜ№иұЎзҡ„иҜ»еҸ–жөҒзЁӢе‘ў?зӯ”жЎҲжҳҜеҸҜд»Ҙзҡ„пјҢжҲ‘们еҸҜд»ҘеҲ©з”Ё Web APIпјҢжҜ”еҰӮ Object.defineProperty жҲ– Proxy APIгҖӮеңЁеј•е…Ҙ Web API д№ӢеҗҺпјҢж•°жҚ®зҡ„и®ҝй—®жөҒзЁӢеҰӮдёӢеӣҫжүҖзӨәпјҡ

жҺҘдёӢжқҘпјҢйҳҝе®қе“Ҙе°ҶйҮҚзӮ№д»Ӣз»Қ Proxy APIпјҢе®ғеҸҜжҳҜ Vue3 е®һзҺ°ж•°жҚ®е“Қеә”ејҸ幕еҗҺзҡ„ вҖңеҠҹиҮЈвҖқ е“ҹгҖӮеҜ№е®ғж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙпјҢи·ҹйҳҝе®қе“ҘдёҖиө·еӯҰиө·жқҘеҗ§гҖӮ
дәҢгҖҒProxy еҜ№иұЎз®Җд»Ӣ
Proxy еҜ№иұЎз”ЁдәҺеҲӣе»әдёҖдёӘеҜ№иұЎзҡ„д»ЈзҗҶпјҢд»ҺиҖҢе®һзҺ°еҹәжң¬ж“ҚдҪңзҡ„жӢҰжҲӘе’ҢиҮӘе®ҡд№ү(еҰӮеұһжҖ§жҹҘжүҫгҖҒиөӢеҖјгҖҒжһҡдёҫгҖҒеҮҪж•°и°ғз”Ёзӯү)гҖӮProxy зҡ„жһ„йҖ еҮҪж•°иҜӯжі•дёәпјҡ
const p = new Proxy(target, handler)
зӣёе…ізҡ„еҸӮж•°иҜҙжҳҺеҰӮдёӢпјҡ
targetпјҡиҰҒдҪҝз”Ё Proxy еҢ…иЈ…зҡ„зӣ®ж ҮеҜ№иұЎ(еҸҜд»ҘжҳҜд»»дҪ•зұ»еһӢзҡ„еҜ№иұЎпјҢеҢ…жӢ¬еҺҹз”ҹж•°з»„пјҢеҮҪж•°пјҢз”ҡиҮіеҸҰдёҖдёӘд»ЈзҗҶ)гҖӮ
handlerпјҡдёҖдёӘйҖҡеёёд»ҘеҮҪж•°дҪңдёәеұһжҖ§зҡ„еҜ№иұЎпјҢеҗ„еұһжҖ§дёӯзҡ„еҮҪж•°еҲҶеҲ«е®ҡд№үдәҶеңЁжү§иЎҢеҗ„з§Қж“ҚдҪңж—¶д»ЈзҗҶ p зҡ„иЎҢдёәгҖӮ
еңЁд»Ӣз»Қ Proxy еҜ№иұЎзҡ„дҪҝз”ЁзӨәдҫӢеүҚпјҢжҲ‘们е…ҲжқҘдәҶи§ЈдёҖдёӢе®ғзҡ„е…је®№жҖ§пјҡ

(еӣҫзүҮжқҘжәҗпјҡhttps://caniuse.com/?search=Proxy)
з”ұдёҠеӣҫеҸҜзҹҘпјҢProxy API зҡ„е…је®№жҖ§е№¶дёҚжҳҜеҫҲеҘҪпјҢжүҖд»ҘеӨ§е®¶еңЁдҪҝз”Ёзҡ„ж—¶еҖҷиҰҒжіЁж„Ҹе…¶е…је®№жҖ§й—®йўҳгҖӮ
2.1 Proxy еҜ№иұЎдҪҝз”ЁзӨәдҫӢ
дәҶи§Је®Ң Proxy жһ„йҖ еҮҪж•°пјҢжҲ‘们жқҘзңӢдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҡ
const man = { name: "йҳҝе®қе“Ҙ", }; const proxy = new Proxy(man, { get(target, property, receiver) { console.log(`жӯЈеңЁи®ҝй—®${property}еұһжҖ§`); return target[property]; }, }); console.log(proxy.name); console.log(proxy.age);еңЁд»ҘдёҠзӨәдҫӢдёӯпјҢжҲ‘们дҪҝз”ЁдәҶ Proxy жһ„йҖ еҮҪж•°дёә man еҜ№иұЎпјҢеҲӣе»әдәҶдёҖдёӘд»ЈзҗҶеҜ№иұЎгҖӮеңЁеҲӣе»әд»ЈзҗҶеҜ№иұЎж—¶пјҢжҲ‘们е®ҡд№үдәҶдёҖдёӘ get жҚ•иҺ·еҷЁпјҢз”ЁдәҺжҚ•иҺ·еұһжҖ§иҜ»еҸ–зҡ„ж“ҚдҪңгҖӮ жҚ•иҺ·еҷЁзҡ„дҪңз”Ёе°ұжҳҜз”ЁдәҺжӢҰжҲӘз”ЁжҲ·еҜ№зӣ®ж ҮеҜ№иұЎзҡ„зӣёе…іж“ҚдҪңпјҢеңЁиҝҷдәӣж“ҚдҪңдј ж’ӯеҲ°зӣ®ж ҮеҜ№иұЎд№ӢеүҚпјҢдјҡе…Ҳи°ғз”ЁеҜ№еә”зҡ„жҚ•иҺ·еҷЁеҮҪж•°пјҢд»ҺиҖҢжӢҰжҲӘ并дҝ®ж”№зӣёеә”зҡ„иЎҢдёәгҖӮ
еңЁи®ҫзҪ®дәҶ get жҚ•иҺ·еҷЁд№ӢеҗҺпјҢеҪ“жҲҗеҠҹиҝҗиЎҢд»ҘдёҠзҡ„зӨәдҫӢд»Јз ҒпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
жӯЈеңЁи®ҝй—®nameеұһжҖ§ йҳҝе®қе“Ҙ жӯЈеңЁи®ҝй—®ageеұһжҖ§ undefined
йҖҡиҝҮи§ӮеҜҹд»ҘдёҠиҫ“еҮәз»“жһңпјҢжҲ‘们еҸҜд»ҘеҸ‘зҺ° get жҚ•иҺ·еҷЁ дёҚд»…еҸҜд»ҘжӢҰжҲӘе·ІзҹҘеұһжҖ§зҡ„иҜ»еҸ–ж“ҚдҪңпјҢд№ҹеҸҜд»ҘжӢҰжҲӘжңӘзҹҘеұһжҖ§зҡ„иҜ»еҸ–ж“ҚдҪңгҖӮеңЁеҲӣе»ә Proxy еҜ№иұЎж—¶пјҢйҷӨдәҶе®ҡд№ү get жҚ•иҺ·еҷЁ д№ӢеӨ–пјҢжҲ‘们иҝҳеҸҜд»Ҙе®ҡд№үе…¶д»–зҡ„жҚ•иҺ·еҷЁпјҢжҜ”еҰӮ hasгҖҒsetгҖҒdeleteгҖҒapply жҲ– ownKeys зӯүгҖӮ
2.2 handler еҜ№иұЎж”ҜжҢҒзҡ„жҚ•иҺ·еҷЁ
handler еҜ№иұЎж”ҜжҢҒ 13 з§ҚжҚ•иҺ·еҷЁпјҢиҝҷйҮҢйҳҝе®қе“ҘеҸӘеҲ—дёҫд»ҘдёӢ 5 з§Қеёёз”Ёзҡ„жҚ•иҺ·еҷЁпјҡ
handler.get()пјҡеұһжҖ§иҜ»еҸ–ж“ҚдҪңзҡ„жҚ•иҺ·еҷЁгҖӮ
handler.set()пјҡеұһжҖ§и®ҫзҪ®ж“ҚдҪңзҡ„жҚ•иҺ·еҷЁгҖӮ
handler.deleteProperty()пјҡdelete ж“ҚдҪңз¬Ұзҡ„жҚ•иҺ·еҷЁгҖӮ
handler.ownKeys()пјҡObject.getOwnPropertyNames ж–№жі•е’Ң Object.getOwnPropertySymbols ж–№жі•зҡ„жҚ•иҺ·еҷЁгҖӮ
handler.has()пјҡin ж“ҚдҪңз¬Ұзҡ„жҚ•иҺ·еҷЁгҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжүҖжңүзҡ„жҚ•иҺ·еҷЁжҳҜеҸҜйҖүзҡ„гҖӮеҰӮжһңжІЎжңүе®ҡд№үжҹҗдёӘжҚ•иҺ·еҷЁпјҢйӮЈд№Ҳе°ұдјҡдҝқз•ҷжәҗеҜ№иұЎзҡ„й»ҳи®ӨиЎҢдёәгҖӮ зңӢе®ҢдёҠйқўзҡ„жҚ•иҺ·еҷЁд»Ӣз»ҚпјҢжҳҜдёҚжҳҜи§үеҫ— Proxy еҜ№иұЎеҫҲејәеӨ§гҖӮ
дёүгҖҒReflect еҜ№иұЎз®Җд»Ӣ
Reflect жҳҜдёҖдёӘеҶ…зҪ®зҡ„еҜ№иұЎпјҢе®ғжҸҗдҫӣжӢҰжҲӘ JavaScript ж“ҚдҪңзҡ„ж–№жі•гҖӮиҝҷдәӣж–№жі•дёҺ proxy handlers зҡ„ж–№жі•зӣёеҗҢгҖӮReflect дёҚжҳҜдёҖдёӘеҮҪж•°еҜ№иұЎпјҢеӣ жӯӨе®ғжҳҜдёҚеҸҜжһ„йҖ зҡ„гҖӮ
еңЁд»Ӣз»Қ Reflect еҜ№иұЎзҡ„дҪҝз”ЁзӨәдҫӢеүҚпјҢжҲ‘们е…ҲжқҘдәҶи§ЈдёҖдёӢе®ғзҡ„е…је®№жҖ§пјҡ

(еӣҫзүҮжқҘжәҗпјҡhttps://caniuse.com/?search=Reflect)
3.1 Reflect еҜ№иұЎдҪҝз”ЁзӨәдҫӢ
const man = { name: "йҳҝе®қе“Ҙ", city: "Xiamen", }; console.log(Reflect.set(man, "sex", 1)); // true console.log(Reflect.has(man, "name")); // true console.log(Reflect.has(man, "age")); // false console.log(Reflect.ownKeys(man)); // [ 'name', 'city', 'sex' ]йҷӨдәҶзӨәдҫӢдёӯд»Ӣз»Қзҡ„ setгҖҒhas е’Ң ownKeys ж–№жі•д№ӢеӨ–пјҢReflect еҜ№иұЎиҝҳж”ҜжҢҒ getгҖҒdefineProperty е’Ң deleteProperty зӯүж–№жі•гҖӮдёӢйқўйҳҝе®қе“Ҙе°Ҷз®ҖеҚ•д»Ӣз»Қ Reflect еҜ№иұЎжүҖж”ҜжҢҒзҡ„дёҖдәӣйқҷжҖҒж–№жі•гҖӮ
3.2 Reflect еҜ№иұЎж”ҜжҢҒзҡ„йқҷжҖҒж–№жі•
Reflect зҡ„жүҖжңүеұһжҖ§е’Ңж–№жі•йғҪжҳҜйқҷжҖҒзҡ„пјҢиҜҘеҜ№иұЎжҸҗдҫӣдәҶдёҺ Proxy handler еҜ№иұЎзӣёе…ізҡ„ 13 дёӘж–№жі•гҖӮеҗҢж ·пјҢиҝҷйҮҢйҳҝе®қе“ҘеҸӘеҲ—дёҫд»ҘдёӢ 5 дёӘеёёз”Ёзҡ„ж–№жі•пјҡ
Reflect.get(target, propertyKey[, receiver])пјҡиҺ·еҸ–еҜ№иұЎиә«дёҠжҹҗдёӘеұһжҖ§зҡ„еҖјпјҢзұ»дјјдәҺ target[name]гҖӮ
Reflect.set(target, propertyKey, value[, receiver])пјҡе°ҶеҖјиөӢеҖјз»ҷеұһжҖ§зҡ„еҮҪж•°гҖӮиҝ”еӣһдёҖдёӘеёғе°”еҖјпјҢеҰӮжһңжӣҙж–°жҲҗеҠҹпјҢеҲҷиҝ”еӣһ trueгҖӮ
Reflect.deleteProperty(target, propertyKey)пјҡеҲ йҷӨ target еҜ№иұЎзҡ„жҢҮе®ҡеұһжҖ§пјҢзӣёеҪ“дәҺжү§иЎҢ delete target[name]гҖӮ
Reflect.has(target, propertyKey)пјҡеҲӨж–ӯдёҖдёӘеҜ№иұЎжҳҜеҗҰеӯҳеңЁжҹҗдёӘеұһжҖ§пјҢе’Ң in иҝҗз®—з¬Ұзҡ„еҠҹиғҪе®Ңе…ЁзӣёеҗҢгҖӮ
Reflect.ownKeys(target)пјҡиҝ”еӣһдёҖдёӘеҢ…еҗ«жүҖжңүиҮӘиә«еұһжҖ§(дёҚеҢ…еҗ«з»§жүҝеұһжҖ§)зҡ„ж•°з»„гҖӮ
еңЁе®һйҷ…зҡ„ Proxy дҪҝз”ЁеңәжҷҜдёӯпјҢжҲ‘们еҫҖеҫҖдјҡз»“еҗҲ Reflect еҜ№иұЎжҸҗдҫӣзҡ„йқҷжҖҒж–№жі•жқҘе®һзҺ°жҹҗдәӣзү№е®ҡзҡ„еҠҹиғҪгҖӮдёәдәҶи®©еӨ§е®¶иғҪеӨҹжӣҙеҘҪең°зҗҶ解并жҺҢжҸЎ Proxy еҜ№иұЎпјҢжҺҘдёӢжқҘзҡ„зҺҜиҠӮпјҢйҳҝе®қе“Ҙе°ҶеҲ—дёҫ Proxy еҜ№иұЎзҡ„ 6 дёӘдҪҝз”ЁеңәжҷҜгҖӮ
еӣӣгҖҒProxy дҪҝз”ЁеңәжҷҜ
иҝҷйҮҢжҲ‘们е…ҲжқҘд»Ӣз»Қ Proxy еҜ№иұЎзҡ„第дёҖдёӘдҪҝз”ЁеңәжҷҜ —— еўһејәеһӢж•°з»„гҖӮ
4.1 еўһејәеһӢж•°з»„
е®ҡд№ү enhancedArray еҮҪж•°
function enhancedArray(arr) { return new Proxy(arr, { get(target, property, receiver) { const range = getRange(property); const indices = range ? range : getIndices(property); const values = indices.map(function (index) { const key = index < 0 ? String(target.length + index) : index; return Reflect.get(target, key, receiver); }); return values.length === 1 ? values[0] : values; }, }); function getRange(str) { var [start, end] = str.split(":").map(Number); if (typeof end === "undefined") return false; let range = []; for (let i = start; i < end; i++) { range = range.concat(i); } return range; } function getIndices(str) { return str.split(",").map(Number); } }дҪҝз”Ё enhancedArray еҮҪж•°
const arr = enhancedArray([1, 2, 3, 4, 5]); console.log(arr[-1]); //=> 5 console.log(arr[[2, 4]]); //=> [ 3, 5 ] console.log(arr[[2, -2, 1]]); //=> [ 3, 4, 2 ] console.log(arr["2:4"]); //=> [ 3, 4] console.log(arr["-2:3"]); //=> [ 4, 5, 1, 2, 3 ]
з”ұд»ҘдёҠзҡ„иҫ“еҮәз»“жһңеҸҜзҹҘпјҢеўһејәеҗҺзҡ„ж•°з»„еҜ№иұЎпјҢе°ұеҸҜд»Ҙж”ҜжҢҒиҙҹж•°зҙўеј•гҖҒеҲҶзүҮзҙўеј•зӯүеҠҹиғҪгҖӮйҷӨдәҶеҸҜд»Ҙеўһејәж•°з»„д№ӢеӨ–пјҢжҲ‘们д№ҹеҸҜд»ҘдҪҝз”Ё Proxy API жқҘеўһејәжҷ®йҖҡеҜ№иұЎгҖӮ
4.2 еўһејәеһӢеҜ№иұЎ
еҲӣе»ә enhancedObject еҮҪж•°
const enhancedObject = (target) => new Proxy(target, { get(target, property) { if (property in target) { return target[property]; } else { return searchFor(property, target); } }, }); let value = null; function searchFor(property, target) { for (const key of Object.keys(target)) { if (typeof target[key] === "object") { searchFor(property, target[key]); } else if (typeof target[property] !== "undefined") { value = target[property]; break; } } return value; }дҪҝз”Ё enhancedObject еҮҪж•°
const data = enhancedObject({ user: { name: "йҳҝе®қе“Ҙ", settings: { theme: "dark", }, }, }); console.log(data.user.settings.theme); // dark console.log(data.theme); // darkд»ҘдёҠд»Јз ҒиҝҗиЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢд»Јз Ғпјҡ
dark dark
йҖҡиҝҮи§ӮеҜҹд»ҘдёҠзҡ„иҫ“еҮәз»“жһңеҸҜзҹҘпјҢдҪҝз”Ё enhancedObject еҮҪж•°еӨ„зҗҶиҝҮзҡ„еҜ№иұЎпјҢжҲ‘们е°ұеҸҜд»Ҙж–№дҫҝең°и®ҝй—®жҷ®йҖҡеҜ№иұЎеҶ…йғЁзҡ„ж·ұеұӮеұһжҖ§гҖӮ
4.3 еҲӣе»әеҸӘиҜ»зҡ„еҜ№иұЎ
еҲӣе»ә Proxy еҜ№иұЎ
const man = { name: "semlinker", }; const handler = { set: "Read-Only", defineProperty: "Read-Only", deleteProperty: "Read-Only", preventExtensions: "Read-Only", setPrototypeOf: "Read-Only", }; const proxy = new Proxy(man, handler);дҪҝз”Ё proxy еҜ№иұЎ
console.log(proxy.name); proxy.name = "kakuqo";
д»ҘдёҠд»Јз ҒиҝҗиЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢд»Јз Ғпјҡ
semlinker proxy.name = "kakuqo"; ^ TypeError: 'Read-Only' returned for property 'set' of object '#<Object>' is not a function
и§ӮеҜҹд»ҘдёҠзҡ„ејӮеёёдҝЎжҒҜеҸҜзҹҘпјҢеҜјиҮҙејӮеёёзҡ„еҺҹеӣ жҳҜеӣ дёә handler еҜ№иұЎзҡ„ set еұһжҖ§еҖјдёҚжҳҜдёҖдёӘеҮҪж•°гҖӮеҰӮжһңдёҚеёҢжңӣжҠӣеҮәиҝҗиЎҢж—¶ејӮеёёпјҢжҲ‘们еҸҜд»Ҙе®ҡд№үдёҖдёӘ freeze еҮҪж•°пјҡ
function freeze (obj) { return new Proxy(obj, { set () { return true; }, deleteProperty () { return false; }, defineProperty () { return true; }, setPrototypeOf () { return true; } }); }е®ҡд№үеҘҪ freeze еҮҪж•°пјҢжҲ‘们дҪҝз”Ёж•°з»„еҜ№иұЎжқҘжөӢиҜ•дёҖдёӢе®ғзҡ„еҠҹиғҪпјҡ
let frozen = freeze([1, 2, 3]); frozen[0] = 6; delete frozen[0]; frozen = Object.defineProperty(frozen, 0, { value: 66 }); console.log(frozen); // [ 1, 2, 3 ]дёҠиҝ°д»Јз ҒжҲҗеҠҹжү§иЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮә [ 1, 2, 3 ]пјҢеҫҲжҳҺжҳҫз»ҸиҝҮ freeze еҮҪж•°еӨ„зҗҶиҝҮзҡ„ж•°з»„еҜ№иұЎпјҢе·Із»Ҹиў« вҖңеҶ»з»“вҖқ дәҶгҖӮ
4.4 жӢҰжҲӘж–№жі•и°ғз”Ё
е®ҡд№ү traceMethodCalls еҮҪж•°
function traceMethodCalls(obj) { const handler = { get(target, propKey, receiver) { const origMethod = target[propKey]; // иҺ·еҸ–еҺҹе§Ӣж–№жі• return function (...args) { const result = origMethod.apply(this, args); console.log( propKey + JSON.stringify(args) + " -> " + JSON.stringify(result) ); return result; }; }, }; return new Proxy(obj, handler); }дҪҝз”Ё traceMethodCalls еҮҪж•°
const obj = { multiply(x, y) { return x * y; }, }; const tracedObj = traceMethodCalls(obj); tracedObj.multiply(2, 5); // multiply[2,5] -> 10дёҠиҝ°д»Јз ҒжҲҗеҠҹжү§иЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮә multiply[2,5] -> 10пјҢеҚіжҲ‘们иғҪеӨҹжҲҗеҠҹи·ҹиёӘ objеҜ№иұЎдёӯж–№жі•зҡ„и°ғз”ЁиҝҮзЁӢгҖӮе…¶е®һпјҢйҷӨдәҶиғҪеӨҹи·ҹиёӘж–№жі•зҡ„и°ғз”ЁпјҢжҲ‘们д№ҹеҸҜд»Ҙи·ҹиёӘеҜ№иұЎдёӯеұһжҖ§зҡ„и®ҝй—®пјҢе…·дҪ“зӨәдҫӢеҰӮдёӢпјҡ
function tracePropAccess(obj, propKeys) { const propKeySet = new Set(propKeys); return new Proxy(obj, { get(target, propKey, receiver) { if (propKeySet.has(propKey)) { console.log("GET " + propKey); } return Reflect.get(target, propKey, receiver); }, set(target, propKey, value, receiver) { if (propKeySet.has(propKey)) { console.log("SET " + propKey + "=" + value); } return Reflect.set(target, propKey, value, receiver); }, }); } const man = { name: "semlinker", }; const tracedMan = tracePropAccess(man, ["name"]); console.log(tracedMan.name); // GET name; semlinker console.log(tracedMan.age); // undefined tracedMan.name = "kakuqo"; // SET name=kakuqoеңЁд»ҘдёҠзӨәдҫӢдёӯпјҢжҲ‘们е®ҡд№үдәҶдёҖдёӘ tracePropAccess еҮҪж•°пјҢиҜҘеҮҪж•°жҺҘ收дёӨдёӘеҸӮж•°пјҡobj е’Ң propKeysпјҢе®ғ们еҲҶеҲ«иЎЁзӨәйңҖи·ҹиёӘзҡ„зӣ®ж Үе’ҢйңҖи·ҹиёӘзҡ„еұһжҖ§еҲ—иЎЁгҖӮи°ғз”Ё tracePropAccess еҮҪж•°еҗҺпјҢдјҡиҝ”еӣһдёҖдёӘд»ЈзҗҶеҜ№иұЎпјҢеҪ“жҲ‘们и®ҝй—®иў«и·ҹиёӘзҡ„еұһжҖ§ж—¶пјҢжҺ§еҲ¶еҸ°е°ұдјҡиҫ“еҮәзӣёеә”зҡ„и®ҝй—®ж—Ҙеҝ—гҖӮ
4.5 йҡҗи—ҸеұһжҖ§
еҲӣе»ә hideProperty еҮҪж•°
const hideProperty = (target, prefix = "_") => new Proxy(target, { has: (obj, prop) => !prop.startsWith(prefix) && prop in obj, ownKeys: (obj) => Reflect.ownKeys(obj).filter( (prop) => typeof prop !== "string" || !prop.startsWith(prefix) ), get: (obj, prop, rec) => (prop in rec ? obj[prop] : undefined), });дҪҝз”Ё hideProperty еҮҪж•°
const man = hideProperty({ name: "йҳҝе®қе“Ҙ", _pwd: "www.semlinker.com", }); console.log(man._pwd); // undefined console.log('_pwd' in man); // false console.log(Object.keys(man)); // [ 'name' ]йҖҡиҝҮи§ӮеҜҹд»ҘдёҠзҡ„иҫ“еҮәз»“жһңпјҢжҲ‘们еҸҜд»ҘзҹҘйҒ“пјҢеҲ©з”Ё Proxy APIпјҢжҲ‘们е®һзҺ°дәҶжҢҮе®ҡеүҚзјҖеұһжҖ§зҡ„йҡҗи—ҸгҖӮйҷӨдәҶиғҪе®һзҺ°йҡҗи—ҸеұһжҖ§д№ӢеӨ–пјҢеҲ©з”Ё Proxy APIпјҢжҲ‘们иҝҳеҸҜд»Ҙе®һзҺ°йӘҢиҜҒеұһжҖ§еҖјзҡ„еҠҹиғҪгҖӮ
4.6 йӘҢиҜҒеұһжҖ§еҖј
еҲӣе»ә validatedUser еҮҪж•°
const validatedUser = (target) => new Proxy(target, { set(target, property, value) { switch (property) { case "email": const regex = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/; if (!regex.test(value)) { console.error("The user must have a valid email"); return false; } break; case "age": if (value < 20 || value > 80) { console.error("A user's age must be between 20 and 80"); return false; } break; } return Reflect.set(...arguments); }, });дҪҝз”Ё validatedUser еҮҪж•°
let user = { email: "", age: 0, }; user = validatedUser(user); user.email = "semlinker.com"; // The user must have a valid email user.age = 100; // A user's age must be between 20 and 80дёҠиҝ°д»Јз ҒжҲҗеҠҹжү§иЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
The user must have a valid email A user's age must be between 20 and 80
д»Ӣз»Қе®Ң Proxy еҜ№иұЎзҡ„дҪҝз”ЁеңәжҷҜд№ӢеҗҺпјҢжҲ‘们жқҘ继з»ӯд»Ӣз»ҚдёҺ Proxy еҜ№иұЎзӣёе…ізҡ„дёҖдәӣй—®йўҳгҖӮ
дә”гҖҒProxy зӣёе…ій—®йўҳ
5.1 this зҡ„жҢҮеҗ‘й—®йўҳ
const target = { foo() { return { thisIsTarget: this === target, thisIsProxy: this === proxy, }; }, }; const handler = {}; const proxy = new Proxy(target, handler); console.log(target.foo()); // { thisIsTarget: true, thisIsProxy: false } console.log(proxy.foo()); // { thisIsTarget: false, thisIsProxy: true }дёҠиҝ°д»Јз ҒжҲҗеҠҹжү§иЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢз»“жһңпјҡ
{ thisIsTarget: true, thisIsProxy: false } { thisIsTarget: false, thisIsProxy: true }йҖҡиҝҮд»ҘдёҠиҫ“еҮәзҡ„з»“жһңпјҢfoo ж–№жі•дёӯзҡ„ this жҢҮеҗ‘дёҺеҪ“еүҚзҡ„и°ғз”ЁиҖ…жңүе…ігҖӮзңӢиө·жқҘжҢәз®ҖеҚ•зҡ„пјҢдҪҶеңЁдёҖдәӣеңәжҷҜдёӢеҰӮжһңзЁҚдёҚжіЁж„Ҹзҡ„иҜқпјҢе°ұдјҡеҮәзҺ°й—®йўҳпјҢжҜ”еҰӮд»ҘдёӢиҝҷдёӘзӨәдҫӢпјҡ
const _name = new WeakMap(); class Person { constructor(name) { _name.set(this, name); } get name() { return _name.get(this); } }еңЁд»ҘдёҠзӨәдҫӢдёӯпјҢжҲ‘们дҪҝз”Ё WeakMap еҜ№иұЎжқҘеӯҳеӮЁ Person еҜ№иұЎзҡ„з§ҒжңүдҝЎжҒҜгҖӮе®ҡд№үе®Ң Personзұ»пјҢжҲ‘们е°ұеҸҜд»ҘйҖҡиҝҮд»ҘдёӢж–№ејҸжқҘдҪҝз”Ёе®ғпјҡ
const man = new Person("йҳҝе®қе“Ҙ"); console.log(man.name); // йҳҝе®қе“Ҙ const proxy = new Proxy(man, {}); console.log(proxy.name); // undefinedеҜ№дәҺд»ҘдёҠзҡ„д»Јз ҒпјҢеҪ“жҲ‘们йҖҡиҝҮ proxy еҜ№иұЎжқҘи®ҝй—® name еұһжҖ§ж—¶пјҢдҪ дјҡеҸ‘зҺ°иҫ“еҮәзҡ„з»“жһңжҳҜundefinedгҖӮиҝҷжҳҜеӣ дёәеҪ“дҪҝз”Ё proxy.name зҡ„ж–№ејҸи®ҝй—® name еұһжҖ§ж—¶пјҢthis жҢҮеҗ‘зҡ„жҳҜ proxy еҜ№иұЎпјҢиҖҢ _name WeakMap еҜ№иұЎдёӯеӯҳеӮЁзҡ„жҳҜ man еҜ№иұЎпјҢжүҖд»Ҙиҫ“еҮәзҡ„з»“жһңжҳҜ undefinedгҖӮ
然иҖҢпјҢеҜ№дәҺд»ҘдёҠзҡ„й—®йўҳпјҢеҰӮжһңжҲ‘们жҢүз…§д»ҘдёӢж–№ејҸе®ҡд№ү Person зұ»пјҢе°ұдёҚдјҡеҮәзҺ°д»ҘдёҠй—®йўҳпјҡ
class Person { constructor(name) { this._name = name; } get name() { return this._name; } } const man = new Person("йҳҝе®қе“Ҙ"); console.log(man.name); // йҳҝе®қе“Ҙ const proxy = new Proxy(man, {}); console.log(proxy.name); // йҳҝе®қе“ҘеҸҰеӨ–пјҢеҰӮжһңдҪ еҜ№ WeakMap ж„ҹе…ҙи¶Јзҡ„иҜқпјҢеҸҜд»Ҙйҳ…иҜ» дҪ дёҚзҹҘйҒ“зҡ„ WeakMap иҝҷзҜҮж–Үз« гҖӮ
5.2 get жҚ•иҺ·еҷЁ receiver еҸӮж•°жҳҜд»Җд№Ҳ
const p = new Proxy(target, { get: function(target, property, receiver) { // receiver } });get жҚ•иҺ·еҷЁз”ЁдәҺжӢҰжҲӘеҜ№иұЎзҡ„иҜ»еҸ–еұһжҖ§ж“ҚдҪңпјҢиҜҘжҚ•иҺ·еҷЁеҗ«жңүдёүдёӘеҸӮж•°пјҡ
targetпјҡзӣ®ж ҮеҜ№иұЎгҖӮ
propertyпјҡиў«иҜ»еҸ–зҡ„еұһжҖ§еҗҚгҖӮ
receiverпјҡжҢҮеҗ‘еҪ“еүҚзҡ„ Proxy еҜ№иұЎжҲ–иҖ…继жүҝдәҺеҪ“еүҚ Proxy зҡ„еҜ№иұЎгҖӮ
дёәдәҶжӣҙеҘҪең°дәҶи§Ј receiver еҸӮж•°зҡ„жҸҸиҝ°дҝЎжҒҜпјҢжҲ‘们жқҘдёҫдёӘе…·дҪ“зҡ„зӨәдҫӢпјҡ
const proxy = new Proxy({}, { get: function (target, property, receiver) { return receiver; }, } ); console.dir(proxy.getReceiver === proxy); // true var inherits = Object.create(proxy); console.dir(inherits.getReceiver === inherits); // trueйӮЈд№ҲжҲ‘们иғҪеҗҰж”№еҸҳ receiver жҢҮеҗ‘зҡ„еҜ№иұЎе‘ў?зӯ”жЎҲжҳҜеҸҜд»Ҙзҡ„пјҢйҖҡиҝҮ Reflect еҜ№иұЎжҸҗдҫӣзҡ„get ж–№жі•пјҢжҲ‘们еҸҜд»ҘеҠЁжҖҒи®ҫзҪ® receiver еҜ№иұЎзҡ„еҖјпјҢе…·дҪ“дҪҝз”Ёж–№ејҸеҰӮдёӢжүҖзӨәпјҡ
console.dir(Reflect.get(proxy, "getReceiver", "йҳҝе®қе“Ҙ"));
е…¶е®һ receiver зҡ„еҗҚз§°жҳҜжқҘжәҗдәҺ ECMAScript 规иҢғпјҡ
[[Get]] (propertyKey, Receiver) → any Return the value of the property whose key is propertyKey from this object. If any ECMAScript code must be executed to retrieve the property value, Receiver is used as the this value when evaluating the code.
[[Set]]  (propertyKey, value, Receiver) → Boolean Set the value of the property whose key is propertyKey to value. If any ECMAScript code must be executed to set the property value, Receiver is used as the this value when evaluating the code. Returns true if the property value was set or false if it could not be set.
д»ҘдёҠзҡ„ [[Get]] е’Ң [[Set]] иў«з§°дёәеҶ…йғЁж–№жі•пјҢECMAScript еј•ж“Һдёӯзҡ„жҜҸдёӘеҜ№иұЎйғҪдёҺдёҖз»„еҶ…йғЁж–№жі•зӣёе…іиҒ”пјҢиҝҷдәӣеҶ…йғЁж–№жі•е®ҡд№үдәҶе…¶иҝҗиЎҢж—¶иЎҢдёәгҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҝҷдәӣеҶ…йғЁж–№жі•дёҚжҳҜ ECMAScript иҜӯиЁҖзҡ„дёҖйғЁеҲҶгҖӮеҜ№дәҺеҜ№иұЎзҡ„и®ҝй—®еҷЁеұһжҖ§жқҘиҜҙпјҢеңЁжү§иЎҢеҶ…йғЁд»Јз Ғж—¶пјҢReceiver е°Ҷиў«дҪңдёә this зҡ„еҖјпјҢеҗҢж ·дҪҝз”Ё Reflect еҜ№иұЎжҸҗдҫӣзҡ„ APIпјҢжҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮи®ҫзҪ® receiver еҸӮж•°зҡ„еҖјжқҘж”№еҸҳ this зҡ„еҖјпјҡ
const obj = { get foo() { return this.bar; }, }; console.log(Reflect.get(obj, "foo")); // undefined console.log(Reflect.get(obj, "foo", { bar: 2021 })); // 20215.3 еҢ…иЈ…еҶ…зҪ®жһ„йҖ еҮҪж•°зҡ„е®һдҫӢ
еҪ“дҪҝз”Ё Proxy еҢ…иЈ…еҶ…зҪ®жһ„йҖ еҮҪж•°е®һдҫӢзҡ„ж—¶еҖҷпјҢеҸҜиғҪдјҡеҮәзҺ°дёҖдәӣй—®йўҳгҖӮжҜ”еҰӮдҪҝз”Ё Proxy д»ЈзҗҶ Date жһ„йҖ еҮҪж•°зҡ„е®һдҫӢпјҡ
const target = new Date(); const handler = {}; const proxy = new Proxy(target, handler); proxy.getDate(); // ErrorеҪ“д»ҘдёҠд»Јз ҒиҝҗиЎҢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢејӮеёёдҝЎжҒҜпјҡ
proxy.getDate(); ^ TypeError: this is not a Date object.
еҮәзҺ°д»ҘдёҠй—®йўҳзҡ„еҺҹеӣ жҳҜеӣ дёәжңүдәӣеҺҹз”ҹеҜ№иұЎзҡ„еҶ…йғЁеұһжҖ§пјҢеҸӘжңүйҖҡиҝҮжӯЈзЎ®зҡ„ this жүҚиғҪжӢҝеҲ°пјҢжүҖд»Ҙ Proxy ж— жі•д»ЈзҗҶиҝҷдәӣеҺҹз”ҹеҜ№иұЎзҡ„еұһжҖ§гҖӮйӮЈд№ҲеҰӮдҪ•и§ЈеҶіиҝҷдёӘй—®йўҳе‘ў?иҰҒи§ЈеҶіиҝҷдёӘй—®йўҳпјҢжҲ‘们еҸҜд»Ҙдёә getDate ж–№жі•з»‘е®ҡжӯЈзЎ®зҡ„ thisпјҡ
const target = new Date(); const handler = { get(target, property, receiver) { if (property === "getDate") { return target.getDate.bind(target); } return Reflect.get(target, property, receiver); }, }; const proxy = new Proxy(target, handler); console.log(proxy.getDate());5.4 еҲӣе»әеҸҜж’Өй”Җзҡ„д»ЈзҗҶеҜ№иұЎ
йҖҡиҝҮ Proxy.revocable() ж–№жі•еҸҜд»Ҙз”ЁжқҘеҲӣе»әдёҖдёӘеҸҜж’Өй”Җзҡ„д»ЈзҗҶеҜ№иұЎпјҢиҜҘж–№жі•зҡ„зӯҫеҗҚдёәпјҡ
Proxy.revocable(target, handler);
зӣёе…ізҡ„еҸӮж•°иҜҙжҳҺеҰӮдёӢпјҡ
targetпјҡе°Ҷз”Ё Proxy е°ҒиЈ…зҡ„зӣ®ж ҮеҜ№иұЎгҖӮеҸҜд»ҘжҳҜд»»дҪ•зұ»еһӢзҡ„еҜ№иұЎпјҢеҢ…жӢ¬еҺҹз”ҹж•°з»„пјҢеҮҪж•°пјҢз”ҡиҮіеҸҜд»ҘжҳҜеҸҰеӨ–дёҖдёӘд»ЈзҗҶеҜ№иұЎгҖӮ
handlerпјҡдёҖдёӘеҜ№иұЎпјҢе…¶еұһжҖ§жҳҜдёҖжү№еҸҜйҖүзҡ„еҮҪж•°пјҢиҝҷдәӣеҮҪж•°е®ҡд№үдәҶеҜ№еә”зҡ„ж“ҚдҪңиў«жү§иЎҢж—¶д»ЈзҗҶзҡ„иЎҢдёәгҖӮ
и°ғз”Ё Proxy.revocable ж–№жі•д№ӢеҗҺпјҢе…¶иҝ”еӣһеҖјжҳҜдёҖдёӘеҜ№иұЎпјҢе…¶з»“жһ„дёәпјҡ{"proxy": proxy, "revoke": revoke}пјҢе…¶дёӯпјҡ
proxyпјҡиЎЁзӨәж–°з”ҹжҲҗзҡ„д»ЈзҗҶеҜ№иұЎжң¬иә«пјҢе’Ңз”ЁдёҖиҲ¬ж–№ејҸ new Proxy(target, handler) еҲӣе»әзҡ„д»ЈзҗҶеҜ№иұЎжІЎд»Җд№ҲдёҚеҗҢпјҢеҸӘжҳҜе®ғеҸҜд»Ҙиў«ж’Өй”ҖжҺүгҖӮ
revokeпјҡж’Өй”Җж–№жі•пјҢи°ғз”Ёзҡ„ж—¶еҖҷдёҚйңҖиҰҒеҠ д»»дҪ•еҸӮж•°пјҢе°ұеҸҜд»Ҙж’Өй”ҖжҺүе’Ңе®ғдёҖиө·з”ҹжҲҗзҡ„йӮЈдёӘд»ЈзҗҶеҜ№иұЎгҖӮ
дәҶи§Је®Ң revocable ж–№жі•д№ӢеҗҺпјҢжҲ‘们жқҘдёҫдёҖдёӘе…·дҪ“зҡ„зӨәдҫӢпјҡ
const target = {}; const handler = {}; const { proxy, revoke } = Proxy.revocable(target, handler); proxy.name = "йҳҝе®қе“Ҙ"; console.log(proxy.name); // йҳҝе®қе“Ҙ revoke(); console.log(proxy.name); // TypeError: RevokedеҪ“д»ҘдёҠд»Јз ҒжҲҗеҠҹиҝҗиЎҢд№ӢеҗҺпјҢжҺ§еҲ¶еҸ°дјҡиҫ“еҮәд»ҘдёӢеҶ…е®№пјҡ
йҳҝе®қе“Ҙ Uncaught TypeError: Cannot perform 'get' on a proxy that has been revoked at <anonymous>
йҖҡиҝҮи§ӮеҜҹд»ҘдёҠзҡ„з»“жһңпјҢжҲ‘们еҸҜзҹҘеҪ“ proxy еҜ№иұЎиў«ж’Өй”Җд№ӢеҗҺпјҢжҲ‘们е°ұжІЎжңүеҠһжі•еҜ№е·Іж’Өй”Җзҡ„proxy еҜ№иұЎжү§иЎҢд»»дҪ•ж“ҚдҪңгҖӮ
е…ӯгҖҒProxy еңЁејҖжәҗйЎ№зӣ®дёӯзҡ„еә”з”Ё
еӣ дёә Proxy еҜ№иұЎиғҪеӨҹжҸҗдҫӣејәеӨ§зҡ„жӢҰжҲӘиғҪеҠӣпјҢжүҖд»Ҙе®ғиў«еә”з”ЁеңЁдёҖдәӣжҲҗзҶҹзҡ„ејҖжәҗйЎ№зӣ®дёӯпјҢз”ЁдәҺе®һзҺ°е“Қеә”ејҸзҡ„еҠҹиғҪпјҢжҜ”еҰӮ vue-next е’Ң observer-util йЎ№зӣ®гҖӮеҜ№дәҺ observer-util иҝҷдёӘйЎ№зӣ®пјҢйҳҝе®қе“Ҙе·Із»ҸеҶҷдәҶдёҖзҜҮ д»Һи§ӮеҜҹиҖ…жЁЎејҸеҲ°е“Қеә”ејҸзҡ„и®ҫи®ЎеҺҹзҗҶ зҡ„ж–Үз« жқҘд»Ӣз»ҚиҜҘйЎ№зӣ®пјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘиҮӘиЎҢйҳ…иҜ»гҖӮ
иҖҢеҜ№дәҺ vue-next йЎ№зӣ®жқҘиҜҙпјҢе“Қеә”ејҸзҡ„еҠҹиғҪиў«е°ҒиЈ…еңЁ @vue/reactivity жЁЎеқ—дёӯпјҢиҜҘжЁЎеқ—дёәжҲ‘们жҸҗдҫӣдәҶдёҖдёӘ reactive еҮҪж•°жқҘеҲӣе»әе“Қеә”ејҸеҜ№иұЎгҖӮдёӢйқўжҲ‘们жқҘз®ҖеҚ•дәҶи§ЈдёҖдёӢ reactiveеҮҪж•°зҡ„е®һзҺ°пјҡ
// packages/reactivity/src/reactive.ts export function reactive(target: object) { if (target && (target as Target)[ReactiveFlags.IS_READONLY]) { return target } return createReactiveObject( target, false, mutableHandlers, mutableCollectionHandlers ) }еңЁ reactive еҮҪж•°еҶ…йғЁпјҢдјҡ继з»ӯи°ғз”Ё createReactiveObject еҮҪж•°жқҘеҲӣе»әе“Қеә”ејҸеҜ№иұЎпјҢиҜҘеҮҪж•°д№ҹжҳҜиў«е®ҡд№үеңЁ reactive.ts ж–Ү件дёӯпјҢиҜҘеҮҪж•°зҡ„зҡ„е…·дҪ“е®һзҺ°еҰӮдёӢпјҡ
// packages/reactivity/src/reactive.ts function createReactiveObject( target: Target, isReadonly: boolean, baseHandlers: ProxyHandler<any>, collectionHandlers: ProxyHandler<any> ) { // зңҒз•ҘйғЁеҲҶд»Јз Ғ const proxyMap = isReadonly ? readonlyMap : reactiveMap const existingProxy = proxyMap.get(target) if (existingProxy) { return existingProxy } const proxy = new Proxy( target, targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers ) proxyMap.set(target, proxy) return proxy }еңЁ createReactiveObject еҮҪж•°еҶ…йғЁпјҢжҲ‘们з»ҲдәҺи§ҒеҲ°дәҶжңҹеҫ…е·Ід№…зҡ„ Proxy еҜ№иұЎгҖӮеҪ“ target еҜ№иұЎдёҚжҳҜйӣҶеҗҲзұ»еһӢзҡ„еҜ№иұЎпјҢжҜ”еҰӮ MapгҖҒSetгҖҒWeakMap е’Ң WeakSet ж—¶пјҢеңЁеҲӣе»ә Proxy еҜ№иұЎж—¶пјҢдҪҝз”Ёзҡ„жҳҜ baseHandlersпјҢиҜҘ handler еҜ№иұЎе®ҡд№үдәҶд»ҘдёӢ 5 з§ҚжҚ•иҺ·еҷЁпјҡ
export const mutableHandlers: ProxyHandler<object> = { get, set, deleteProperty, has, ownKeys }е…¶дёӯ get е’Ң set жҚ•иҺ·еҷЁжҳҜеҲҶеҲ«з”ЁдәҺ收йӣҶ effect еҮҪж•°е’Ңи§ҰеҸ‘ effect еҮҪж•°зҡ„жү§иЎҢгҖӮеҘҪдәҶпјҢиҝҷйҮҢйҳҝе®қе“ҘеҸӘжҳҜд»Ӣз»ҚдёҖдёӢ @vue/reactivity дёӯзҡ„ reactive еҮҪж•°пјҢе…ідәҺиҜҘжЁЎеқ—жҳҜеҰӮдҪ•е®һзҺ°е“Қеә”ејҸзҡ„з»ҶиҠӮпјҢиҝҷйҮҢе°ұдёҚеұ•ејҖд»Ӣз»ҚдәҶпјҢйҳҝе®қе“ҘеҗҺз»ӯдјҡеҚ•зӢ¬еҶҷдёҖзҜҮж–Үз« жқҘиҜҰз»ҶеҲҶжһҗиҜҘжЁЎеқ—зҡ„еҠҹиғҪгҖӮ
вҖңеҰӮдҪ•дҪҝз”ЁProxyеҜ№иұЎвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ