Blog链接:https://blog.51cto.com/13969817
从个人喜好而言,我比较喜欢SharePoint的Olso风格,导航栏显示在顶部,但如果我新增加的一些页面如果能显示在导航的下拉菜单中,就完美了。那么我该如何改善这种体验呢?
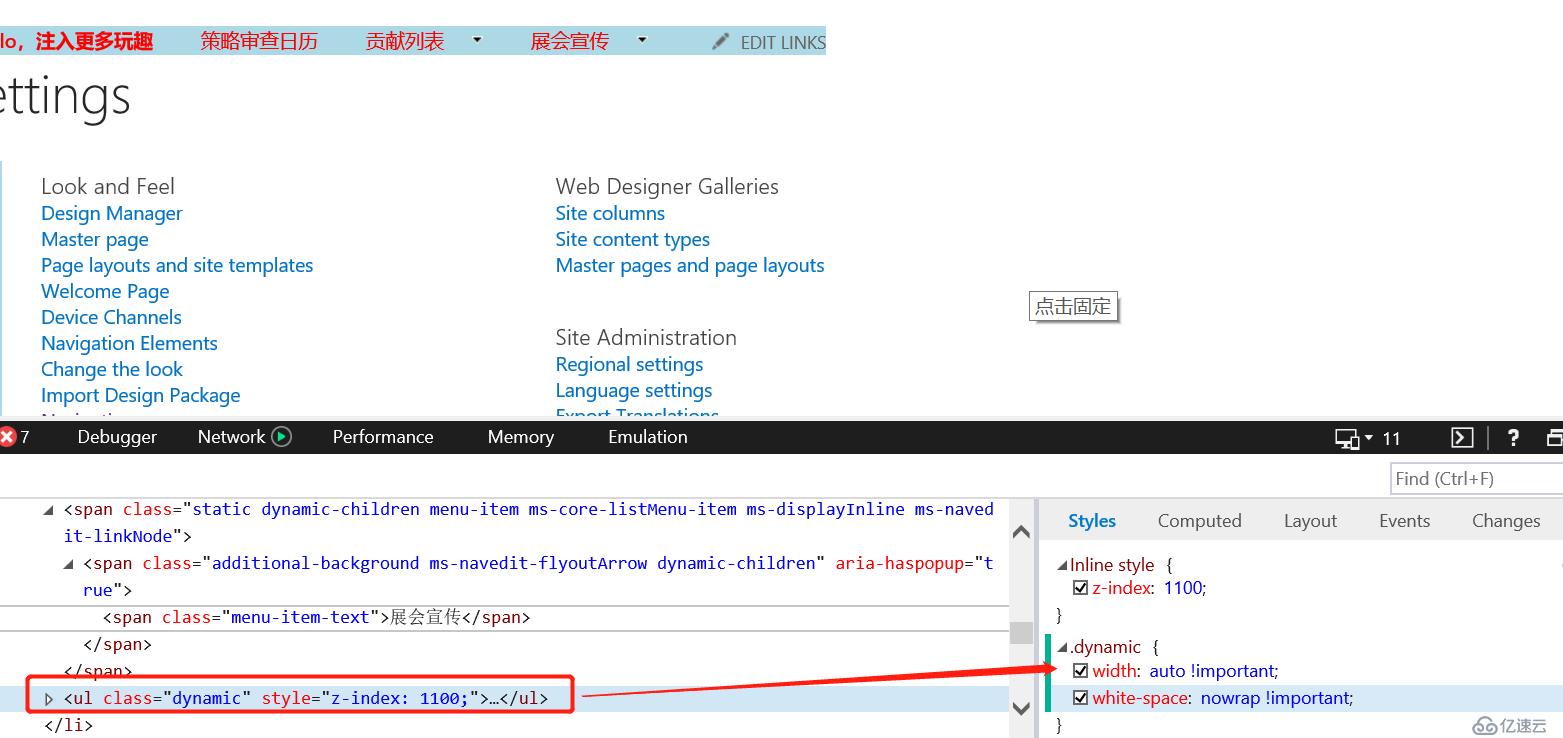
理想的情况下,我希望下拉菜单中的每个菜单项都在一行,我们来看带有下拉菜单的导航,你可以看到有一个类:dynamic,双击并复制它,然后在右侧style标签下添加一条rule, 我们可以设置宽度为一个特定的像素宽度或者可以设置其宽度为auto,这样它可以根据屏幕的大小来自动设置,我想我们需要再加上Important因为这是一个重要的规则,另外我们还不需要换行。
在Style 标签下添加的Rule,示例代码:
.dynamic {
width: auto !important;
white-space: nowrap !important;
}
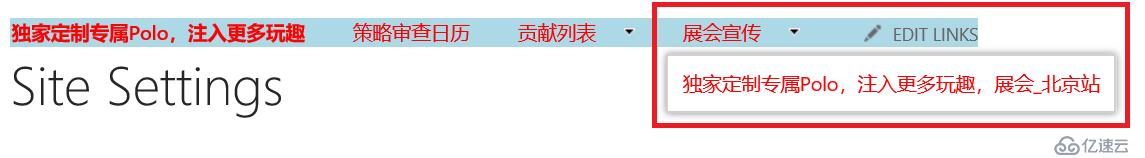
我们来看一下效果,展开导航的下拉菜单,可以看到链接中的文字显示在一行内,效果很好,如果你想永久性保留,需要将此规则复制,然后到样式表中进行粘贴,保存,这会永久性使用这个规则
如果我们导航下拉菜单中有多个链接,如果我们想在子菜单项之间添加一些空间呢?
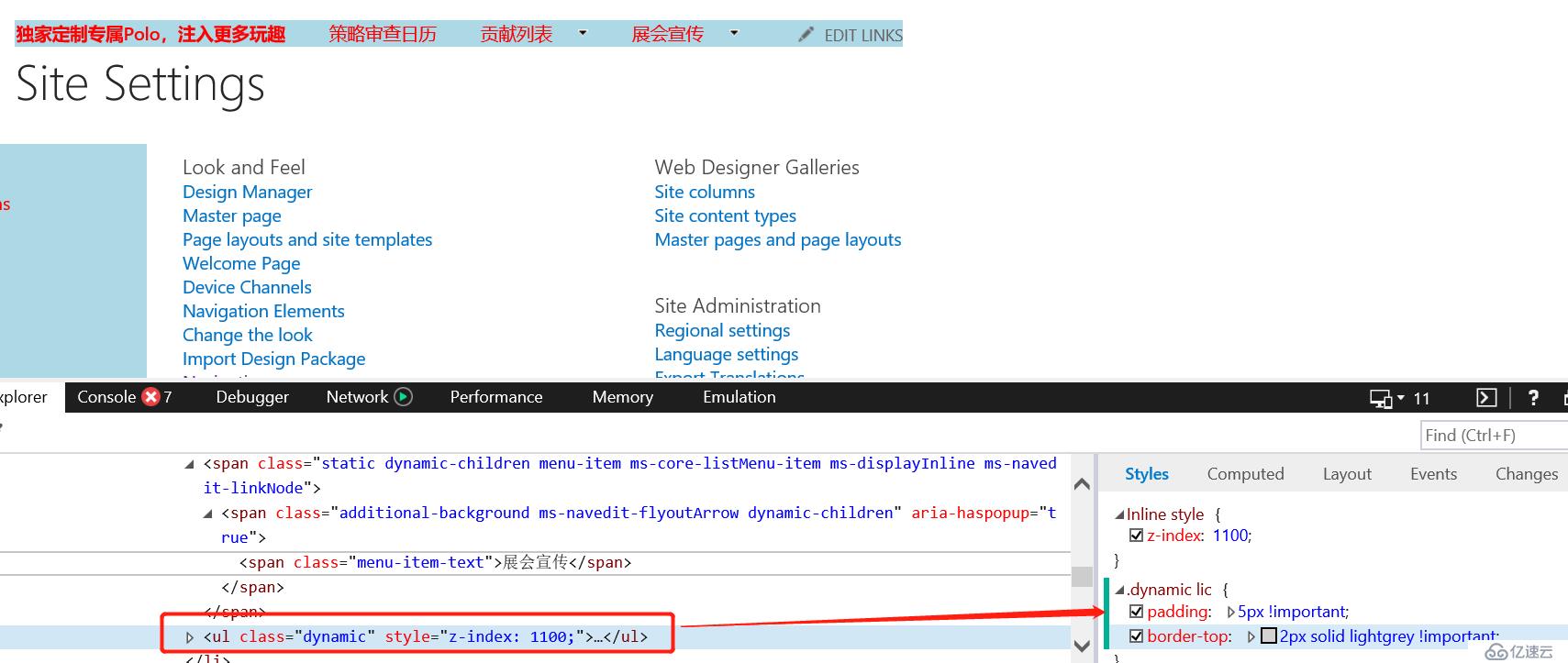
我们在dynamic类中继续添加一个rule:

在Style 标签下添加的Rule,示例代码:
.dynamic li {
padding: 5px !important;
border-top: 2px solid lightgrey !important;
}
我们来看一下效果,展开导航的下拉菜单,链接以边框形式显示,效果不错。

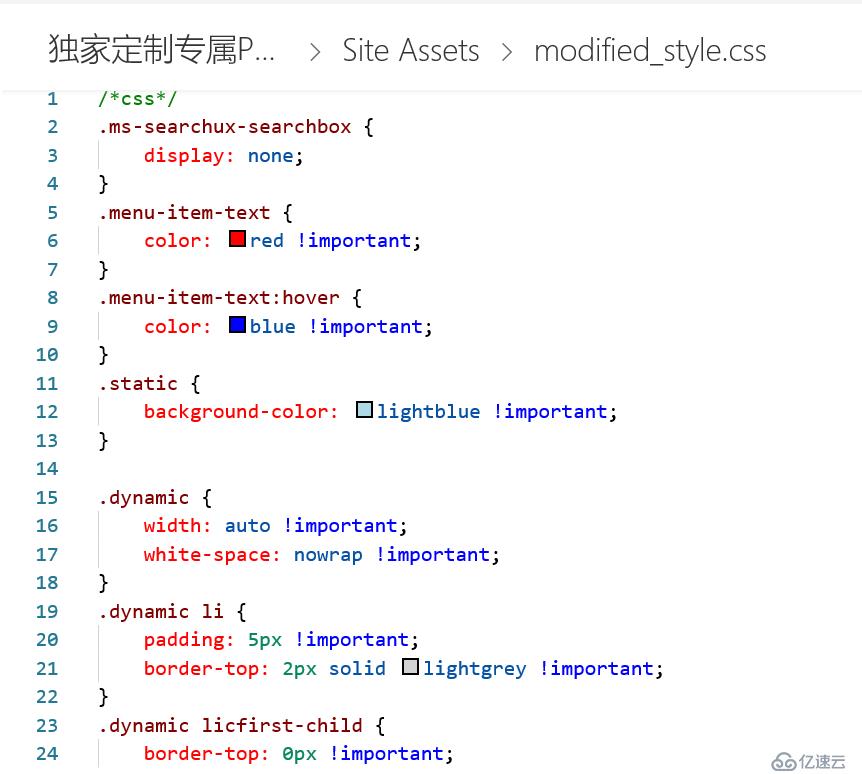
为了可以永久保留这些更改,我们在样式表中做了相应的更改,并进行保存:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。