今天就跟大家聊聊有关Javascript 中怎么实现事件流和事件委托,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
javascript 事件流和事件委托
javascript和HTML之间的交互是通过事件实现的。
事件就是用户或浏览器自身执行的某种动作,比如点击、加载,鼠标移入移出等等。
DOM事件流
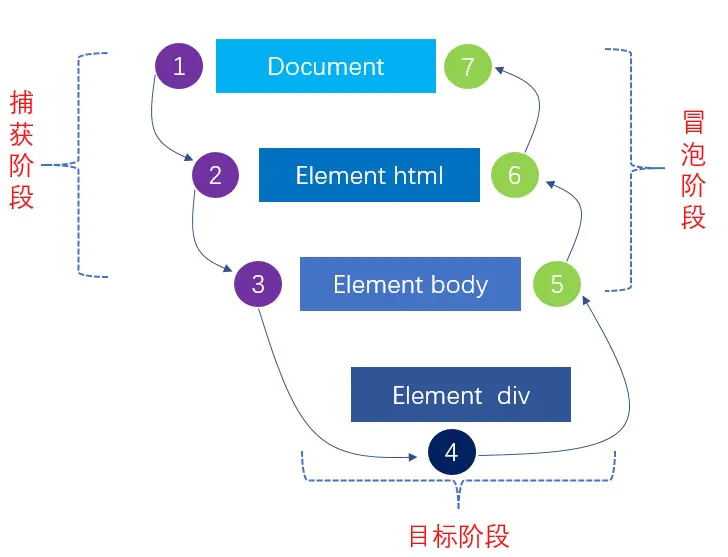
DOM(文档对象模型)结构是一个树形结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。
事件流描述的是从页面中接收事件的顺序。
事件冒泡:IE的事件流叫 事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。自下而上。
事件捕获:是不太具体的节点先接收到事件,而最具体的节点应该最后接收到事件。自上而下。
DOM事件流:包括三个阶段:
鸿蒙官方战略合作共建——HarmonyOS技术社区
事件捕获阶段:该阶段的主要作用是捕获截取事件
处于目标阶段:一般地,该阶段具有双重范围,即捕获阶段的结束,冒泡阶段的开始;
事件冒泡阶段:主要作用是将目标元素绑定事件执行的结果返回给浏览器,处理不同浏览器之间的差异,主要在该阶段完成

DOM事件流
事件对象
在触发DOM上的某个事件时,会产生一个事件对象event,该对象包含所有与事件有关的信息。
var btn = document.getElementById("juejin") btn.onclick = function(event){ console.log(event) }常用属性:
鸿蒙官方战略合作共建——HarmonyOS技术社区
target 事件的目标
currentTarget 绑定事件的元素,与 'this' 的指向相同
stopPropagation() 取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法
stopImmediatePropagation() 取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增)
preventDefault() 取消事件的默认行为,比如点击链接跳转。如果 cancelable 是 true,则可以使用这个方法
type 被触发的事件类型
eventPhase 调用事件处理程序的阶段:0表示这个时间没有事件正在被处理,1表示捕获阶段,2表示“处于目标”,3表示冒泡阶段
document.body.onclick = function(event){ alert(event.currentTarget === document.body); //true alert(this === document.body); //true alert(event.target === document.getElementById("myBtn")); //true };事件类型
1.UI (User Interface) 事件,当用户与页面上的元素交互时触发
load、unload、error、select、resize、scroll
2.焦点事件,在页面获得或失去焦点时触发
blur、focusout 失去焦点
focus、focusin 获得焦点
3.鼠标事件,用户通过鼠标在页面执行操作时触发
click、dbclick、mousedown、mouseup
mouseenter、mouserleave
mousemove
mouseout、mouseover
点击和双击事件触发的顺序如下
mousedown
mouseup
click
mousedown
mouseup
dbclick
4.滚轮事件,当使用鼠标滚轮操作时触发
mousewheel
5.文本事件,在文档中输入文本时触发
textInput 当用户在可编辑区域中输入字符时,就会触发这个事件
6.键盘事件,当用户通过键盘在页面上执行操作时触发
keydown 按下键盘任意键时触发,不松开,则一直触发
keypress 按下键盘上的字符键时触发,不松开,则一直触发
Keyup 用户释放键盘上的建时触发
7.HTML5事件
contextmenu 事件:单价鼠标右键可以调出上下文菜单
beforeunload 事件:在浏览器卸载页面之前触发
DOMContentLoad 事件:在形成完整的DOM树之后就会触发。
readystatechange 事件:提供与文档加载状态有关的信息
pageshow和pagehide 事件:页面显示和隐藏时触发 ?MDN传送门
hashchange 事件 : hash改变时触发
事件委托
事件委托是为了解决事件处理程序过多造成的内存和性能问题。那么什么是事件委托呢?
就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
有什么作用?
支持为同一个DOM元素注册多个同类型事件
可将事件分为事件捕获和事件冒泡
用addEventListener(type,listener,useCapture)实现
type: 必须,String类型,事件类型
listener: 必须,函数体或者JS方法
useCapture: 可选,boolean类型。指定事件是否发生在捕获阶段。默认为false,事件发生在冒泡阶段
<div id="div1"></div> window.onload = function(){ let div1 = document.getElementById('div1'); div1.addEventListener('click',function(){ console.log('打印第一次') }) div1.addEventListener('click',function(){ console.log('打印第二次') }) }事件委托的优点
可以大量节省内存占用,减少事件注册
可以实现当新增子对象时无需再次对其绑定(动态绑定事件)
使用事件委托注意事项
使用“事件委托”时,并不是说把事件委托给的元素越靠近顶层就越好。
事件冒泡的过程也需要耗时,越靠近顶层,事件的”事件传播链”越长,也就越耗时。
如果DOM嵌套结构很深,事件冒泡通过大量祖先元素会导致性能损失。
看完上述内容,你们对Javascript 中怎么实现事件流和事件委托有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。