如何理解JavaScript HTML DOM对象,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
和大家重点讨论一下JavaScript HTML DOM对象,HTML DOM是W3C标准(是HTML文档对象模型的英文缩写,DocumentObjectModelforHTML),通过DOM,可以访问所有的HTML元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
JavaScript HTML DOM对象
除了内置的JavaScript对象以外,你还可以使用JavaScript访问并处理所有的HTML DOM对象。
更多JavaScript对象
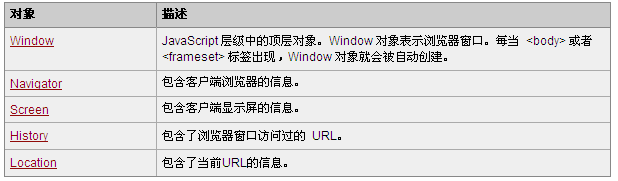
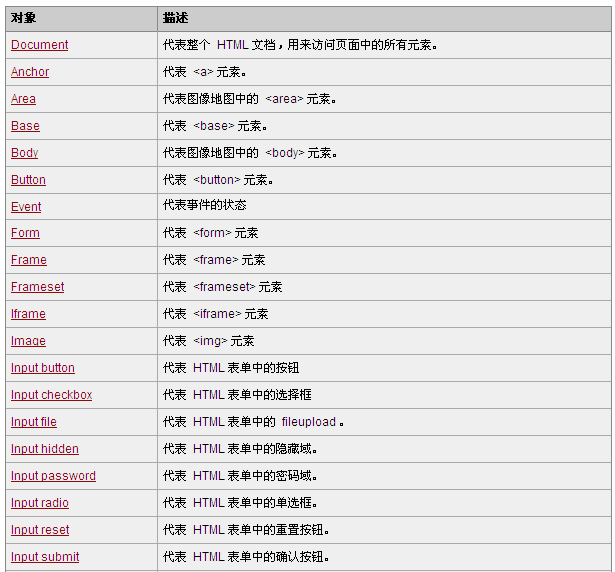
点击以下链接,可以获得以下对象的更多信息,包括它们的集合、属性、方法以及事件。

HTML DOM
HTML DOM是W3C标准(是HTML文档对象模型的英文缩写,DocumentObjectModelforHTML)。
HTML DOM定义了用于HTML的一系列标准的对象,以及访问和处理HTML文档的标准方法。
通过DOM,可以访问所有的HTML元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM独立于平台和编程语言。它可被任何编程语言诸如Java、JavaScript和VBScript使用。
点击下面的链接,可获得更多关于如何使用JavaScript来访问和处理DOM对象的知识:

看完上述内容,你们掌握如何理解JavaScript HTML DOM对象的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。