жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•иҝӣиЎҢеӨ–иҫ№и·қжҠҳеҸ Collapsing marginsзҡ„еҲҶжһҗпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еӨ–иҫ№и·қжҠҳеҸ пјҢжҳҜеұһдәҺзӣ’жЁЎеһӢйғЁеҲҶзҡ„дёҖдёӘйҮҚиҰҒжҰӮеҝөгҖӮеңЁеҲҡеҲҡејҖе§ӢжҺҘи§ҰCSSзҡ„ж—¶еҖҷпјҢеҜ№еӨ–иҫ№и·қжҠҳеҸ зҡ„и®ӨиҜҶпјҢеҸӘжңүдёҖеҸҘиҜқпјҡеһӮзӣҙж–№еҗ‘дёҠзӣёйӮ»зҡ„дёӨдёӘеӨ–иҫ№и·қ(margin)дјҡеҗҲ并жҲҗдёҖдёӘпјҢжңҖз»Ҳзҡ„еӨ§е°ҸпјҢжҳҜдёӨдёӘдёӯиҫғеӨ§зҡ„гҖӮ
д»Җд№ҲжҳҜеӨ–иҫ№и·қжҠҳеҸ пјҢд»ҘеҸҠиҝҳжңүе…¶д»–д»Җд№Ҳжғ…еҶөдёӢдјҡеҸ‘з”ҹпјҢйғҪдёҚжё…жҘҡгҖӮеҗҺжқҘпјҢеңЁе®һйҷ…еә”з”ЁдёӯеҸ‘зҺ°пјҢеӨ–иҫ№и·қжҠҳеҸ дёҚжҳҜиҝҷд№Ҳз®ҖеҚ•зҡ„пјҢе…¶дёӯеҢ…еҗ«дәҶеҫҲеӨҡе…¶д»–жғ…еҶөдёӢзҡ„жҠҳеҸ 规еҲҷгҖӮ
дёҖгҖҒжҰӮеҝө
Collapsing marginпјҢжҢҮзҡ„жҳҜжҜ—йӮ»зҡ„дёӨдёӘжҲ–еӨҡдёӘеӨ–иҫ№и·қ (margin) дјҡеҗҲ并жҲҗдёҖдёӘеӨ–иҫ№и·қпјҢеҚіеӨ–иҫ№и·қжҠҳеҸ гҖӮе…¶дёӯжүҖиҜҙзҡ„ margin жҜ—йӮ»пјҢеҸҜд»ҘеҪ’з»“дёәд»ҘдёӢдёӨзӮ№пјҡ
1. иҝҷдёӨдёӘжҲ–еӨҡдёӘеӨ–иҫ№и·қжІЎжңүиў«йқһз©әеҶ…е®№гҖҒpaddingгҖҒborderжҲ–clearеҲҶйҡ”ејҖгҖӮ
2. иҝҷдәӣmarginйғҪеӨ„дәҺжҷ®йҖҡжөҒ(in-flowпјҢйқһжө®еҠЁе…ғзҙ пјҢйқһе®ҡдҪҚе…ғзҙ )дёӯгҖӮ
дәҢгҖҒmarginжҠҳеҸ зҡ„规еҲҷ
1. дёӨдёӘжҲ–еӨҡдёӘжҜ—йӮ»зҡ„жҷ®йҖҡжөҒдёӯзҡ„еқ—е…ғзҙ еһӮзӣҙж–№еҗ‘дёҠзҡ„marginдјҡжҠҳеҸ
A. дёӨдёӘжҲ–еӨҡдёӘ
иҜҙжҳҺе…¶ж•°йҮҸеҝ…йЎ»жҳҜеӨ§дәҺдёҖдёӘпјҢеҸҲиҜҙжҳҺпјҢжҠҳеҸ жҳҜе…ғзҙ дёҺе…ғзҙ й—ҙзӣёдә’зҡ„иЎҢдёәпјҢдёҚеӯҳеңЁAе’ҢBжҠҳеҸ пјҢBжІЎжңүе’ҢAжҠҳеҸ зҡ„зҺ°иұЎдәҶгҖӮ
B. жҜ—йӮ»
жҳҜжҢҮжІЎжңүиў«йқһз©әеҶ…е®№гҖҒpaddingгҖҒborderжҲ–clearеҲҶйҡ”ејҖпјҢиҜҙжҳҺе…¶дҪҚзҪ®е…ізі»гҖӮжіЁж„ҸдёҖзӮ№пјҢеңЁжІЎжңүиў«еҲҶйҡ”ејҖзҡ„жғ…еҶөдёӢпјҢдёҖдёӘе…ғзҙ margin-topдјҡе’Ңе®ғжҷ®йҖҡжөҒдёӯзҡ„***дёӘеӯҗе…ғзҙ (йқһжө®еҠЁе…ғзҙ зӯү)зҡ„margin-topзӣёйӮ»пјӣеҸӘжңүеңЁдёҖдёӘе…ғзҙ зҡ„heightжҳҜвҖқautoвҖқзҡ„жғ…еҶөдёӢпјҢе®ғзҡ„margin-bottomжүҚдјҡе’Ңе®ғжҷ®йҖҡжөҒдёӯзҡ„***дёҖдёӘеӯҗе…ғзҙ (йқһжө®еҠЁе…ғзҙ зӯү)зҡ„margin-bottomзӣёйӮ»гҖӮж–Үз« дёҚеӨҹпјҢдҫӢеӯҗжқҘеҮ‘пјҡ
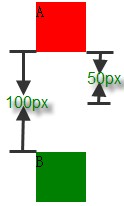
HTML code<div style="border:1px solid red; width:100px;"> <div style="margin:50px 0; background-color:green; height:50px; width:50px;"> <div style="margin:20px 0;"> <div style="margin:100px 0;">B</div> </div> </div> </div>
жҲӘеӣҫпјҡ

д»ҘдёҠжөӢиҜ•з”ЁдҫӢдёӯпјҢmarginдјҡжҠҠBзҡ„еҢ…еҗ«еқ—ж’‘ејҖгҖӮ
еҰӮжһңдёҖдёӘе…ғзҙ зҡ„heightзү№жҖ§зҡ„еҖјдёҚжҳҜ autoпјҢйӮЈд№Ҳе®ғзҡ„margin-bottomе’Ңе®ғзҡ„еӯҗе…ғзҙ зҡ„margin-bottomдёҚз®—жҳҜзӣёйӮ»пјҢеӣ жӯӨпјҢдёҚдјҡеҸ‘з”ҹжҠҳеҸ гҖӮmargin-top жІЎжңүжӯӨйҷҗеҲ¶пјҢжүҖд»ҘжҳҜ 100pxпјҢmargin-bottom жІЎжңүжҠҳеҸ пјҢжүҖд»ҘеҸӘжңү 50pxгҖӮ
C. еһӮзӣҙж–№еҗ‘
жҳҜжҢҮе…·дҪ“зҡ„ж–№дҪҚпјҢеҸӘжңүеһӮзӣҙж–№еҗ‘зҡ„marginжүҚдјҡжҠҳеҸ пјҢд№ҹе°ұжҳҜиҜҙпјҢж°ҙе№іж–№еҗ‘зҡ„marginдёҚдјҡеҸ‘з”ҹжҠҳеҸ зҡ„зҺ°иұЎгҖӮ
D. жҠҳеҸ еҗҺmarginзҡ„и®Ўз®—
еҸӮдёҺжҠҳеҸ зҡ„marginйғҪжҳҜжӯЈеҖјгҖӮдҫӢпјҡ
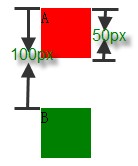
HTML code<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
жҲӘеӣҫпјҡ

еҸҜи§ҒпјҢеңЁmarginйғҪжҳҜжӯЈж•°зҡ„жғ…еҶөдёӢпјҢдјҡеҸ–е…¶дёӯmarginиҫғеӨ§зҡ„еҖјдёәжңҖз»Ҳ marginеҖјгҖӮ
еҸӮдёҺжҠҳеҸ зҡ„marginдёӯжңүжӯЈеҖјпјҢжңүиҙҹеҖјгҖӮеҰӮжһңпјҢжҜ—йӮ»зҡ„marginдёӯжңүжӯЈеҖјпјҢеҗҢж—¶еӯҳеңЁиҙҹеҖјдјҡжҖҺж ·е‘ўпјҹжңүжӯЈжңүиҙҹпјҢе…ҲеҸ–еҮәиҙҹmarginдёӯз»қеҜ№еҖј***зҡ„пјҢ然еҗҺпјҢе’ҢжӯЈmarinеҖј***зҡ„maginпјҢзӣёеҠ гҖӮиҜ·зңӢдёӢйқўзҡ„дҫӢеӯҗпјҡ
HTML code<div style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
жҲӘеӣҫпјҡ

дёҠйқўзҡ„дҫӢеӯҗжңҖз»Ҳзҡ„marginжҳҜ 100+(-50)=50pxгҖӮ
еҸӮдёҺжҠҳеҸ зҡ„marginйғҪжҳҜиҙҹеҖјгҖӮ***пјҢеҰӮжһңжҜ—йӮ»зҡ„дёӨдёӘmarginйғҪжҳҜиҙҹеҖјеҸҲдјҡжҖҺж ·е‘ўпјҹеҪ“marginйғҪжҳҜиҙҹеҖјзҡ„ж—¶еҖҷпјҢеҸ–зҡ„жҳҜе…¶дёӯз»қеҜ№еҖјиҫғеӨ§зҡ„пјҢ然еҗҺпјҢд»Һ0дҪҚзҪ®пјҢиҙҹеҗ‘дҪҚ移гҖӮзңӢдҫӢеӯҗпјҡ
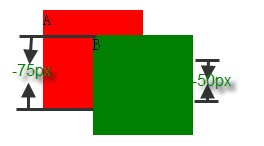
HTML code<div style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</div> <div style="height:100px; margin-left:50px; margin-top:-50px; width:100px; background-color: green;">B</div>
жҲӘеӣҫпјҡ

зӣёйӮ»зҡ„marginиҰҒдёҖиө·еҸӮдёҺи®Ўз®—пјҢдёҚеҫ—еҲҶжӯҘи®Ўз®—гҖӮд»ҘдёҠдёҫзҡ„дҫӢеӯҗйғҪжҳҜе…„ејҹиҠӮзӮ№еңЁеһӮзӣҙж–№еҗ‘зҡ„зӣёйӮ»пјҢиҰҒжіЁж„ҸпјҢзӣёйӮ»зҡ„е…ғзҙ дёҚдёҖе®ҡйқһиҰҒжҳҜе…„ејҹиҠӮзӮ№пјҢзҲ¶еӯҗиҠӮзӮ№д№ҹеҸҜд»ҘпјҢеҚідҪҝдёҚжҳҜе…„ејҹзҲ¶еӯҗиҠӮзӮ№д№ҹеҸҜд»ҘзӣёйӮ»гҖӮдёҫдёҖдёӘеӨҚжқӮзӮ№е„ҝзҡ„дҫӢеӯҗпјҢжҲ‘们иҰҒи®Ўз®—зҡ„жҳҜAе’ҢBд№Ӣй—ҙзҡ„marginжңҖз»Ҳеә”иҜҘжҳҜеӨҡе°‘пјҡ
HTML code<div style="margin:50px 0; background-color:green; width:50px;"> <div style="margin:-60px 0;"> <div style="margin:150px 0;">A</div> </div> </div> <div style="margin:-100px 0; background-color:green; width:50px;"> <div style="margin:-120px 0;"> <div style="margin:200px 0;">B</div> </div> </div>
жңүдәәеҸҜиғҪиҜҙдәҶпјҢз®—Aе’ҢBд№Ӣй—ҙзҡ„marginпјҢеҲҶеҲ«з®—Aе’Ңе…¶зҲ¶е…ғзҙ зҡ„жҠҳеҸ пјҢ然еҗҺдёҺе…¶зҲ¶е…ғзҙ зҡ„зҲ¶е…ғзҙ зҡ„жҠҳеҸ пјҢиҝҷдёӘеҖјз®—еҮәжқҘд№ӢеҗҺпјҢеә”иҜҘжҳҜ90pxгҖӮдҫқжӯӨжі•з®—еҮәBзҡ„дёә80pxпјӣ然еҗҺпјҢAе’ҢBжҠҳеҸ пјҢmargin дёә90pxгҖӮ
еҜ№еҗ—пјҹй”ҷдәҶпјҢеӨ§й”ҷзү№й”ҷгҖӮй”ҷеңЁе“ӘйҮҢдәҶе‘ўпјҹиҜ·жіЁж„ҸпјҢеӨҡдёӘmarginзӣёйӮ»жҠҳеҸ жҲҗдёҖдёӘmarginпјҢжүҖд»Ҙи®Ўз®—зҡ„ж—¶еҖҷпјҢеә”иҜҘеҸ–жүҖжңүзӣёе…ізҡ„еҖјпјҢиҖҢдёҚиғҪеҲҶејҖпјҢеҲҶжӯҘжқҘз®—гҖӮд»ҘдёҠдҫӢеӯҗдёӯпјҢAе’ҢBд№Ӣй—ҙзҡ„marginжҠҳеҸ дә§з”ҹзҡ„marginпјҢжҳҜ6дёӘзӣёйӮ»marginжҠҳеҸ зҡ„з»“жһңгҖӮеҲҶеҲ«жҳҜпјҡ
в—ҶжӯЈеҖјпјҡ50pxпјҢ150pxпјҢ200px
в—ҶиҙҹеҖјпјҡ-60pxпјҢ-100pxпјҢ-120px
ж №жҚ®жңүжӯЈжңүиҙҹж—¶зҡ„计算规еҲҷпјҢжӯЈеҖјзҡ„***еҖјдёә 200pxпјҢиҙҹеҖјдёӯз»қеҜ№еҖј***зҡ„жҳҜ-120pxпјҢжүҖд»ҘпјҢжңҖз»ҲжҠҳеҸ еҗҺзҡ„marginеә”иҜҘжҳҜ 200 + (-120) = 80pxгҖӮ
еҸҜд»Ҙжү“ејҖжөҸи§ҲеҷЁжқҘйӘҢиҜҒиҮӘе·ұзҡ„зҢңжғігҖӮ
2. жө®еҠЁе…ғзҙ /inline-blockзҡ„е…ғзҙ /з»қеҜ№е®ҡдҪҚе…ғзҙ зҡ„marginдёҚдјҡе’ҢеһӮзӣҙж–№еҗ‘дёҠзҡ„е…¶д»–е…ғзҙ зҡ„marginжҠҳеҸ
жө®еҠЁе…ғзҙ зҡ„marginеңЁеһӮзӣҙж–№еҗ‘дёҠд№ҹдёҚдјҡеҸ‘з”ҹ marginжҠҳеҸ пјҢеҚідҪҝе’Ңе®ғзӣёйӮ»зҡ„еӯҗе…ғзҙ пјҢд№ҹдёҚдјҡгҖӮзңӢдҫӢеӯҗпјҡ
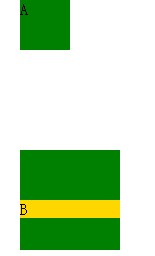
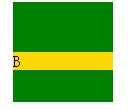
HTML code<div style="margin-bottom:50px; width:50px; height:50px; background-color:green;">A</div> <div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;"> <div style="margin-top:50px; background-color:gold;">B</div> </div>
жҲӘеӣҫпјҡ

еҸҜи§ҒпјҢдёӨдёӘз»ҝиүІзҡ„еқ—е„ҝд№Ӣй—ҙпјҢзӣёи·қ100pxпјҢиҖҢиӢҘBе’Ңе®ғзҡ„жө®еҠЁеҢ…еҗ«еқ—еҸ‘з”ҹmarginжҠҳеҸ зҡ„иҜқпјҢйҮ‘иүІзҡ„жқЎеә”иҜҘдҪҚдәҺз»ҝиүІеқ—зҡ„жңҖдёҠж–№пјҢжҳҫ然пјҢжІЎжңүеҸ‘з”ҹжҠҳеҸ гҖӮ
е°Ҷfloat:lefttеҲҶеҲ«жҚўжҲҗ вҖңdisplay:inline-blockвҖқе’ҢвҖқposition:absoluteвҖқжөӢиҜ•еҗҺдёӨз§Қжғ…еҶөпјҢжҲӘеӣҫдёҺдёҠеҗҢгҖӮ
3. еҲӣе»әдәҶеқ—зә§ж јејҸеҢ–еҶ…е®№зҡ„е…ғзҙ пјҢдёҚе’Ңе®ғзҡ„еӯҗе…ғзҙ еҸ‘з”ҹmarginжҠҳеҸ
е…ідәҺеқ—зә§ж јејҸеҢ–еҶ…е®№пјҢиҜ·еҸӮз…§пјҡhttp://www.w3.org/TR/CSS2/visuren.html#block-formattingпјҢе…¶дёӯжө®еҠЁе…ғзҙ пјҢз»қеҜ№е®ҡдҪҚе…ғзҙ пјҢд»ҘеҸҠ overflowеҖјдёҚжҳҜ’visible’зҡ„е…ғзҙ пјҢйғҪз¬ҰеҗҲгҖӮд»Ҙ вҖңoverflow:hiddenвҖқ зҡ„е…ғзҙ дёәдҫӢпјҡ
HTML code<div style="margin-top:50px; width:100px; height:100px; background-color:green; overflow:hidden;"> <div style="margin-top:50px; background-color:gold;">B</div> </div>
жҲӘеӣҫпјҡ

иӢҘBе’Ңе®ғзҡ„ вҖңoverflow:hiddenвҖқ еҢ…еҗ«еқ—еҸ‘з”ҹmarginжҠҳеҸ зҡ„иҜқпјҢйҮ‘иүІзҡ„жқЎеә”иҜҘдҪҚдәҺз»ҝиүІеқ—зҡ„жңҖдёҠж–№пјҢжҳҫ然пјҢжІЎжңүеҸ‘з”ҹжҠҳеҸ гҖӮ
4. е…ғзҙ иҮӘиә«зҡ„margin-bottomе’Ңmargin-topзӣёйӮ»ж—¶д№ҹдјҡжҠҳеҸ
иҮӘиә«margin-bottomе’Ңmargin-topзӣёйӮ»пјҢеҸӘиғҪжҳҜиҮӘиә«еҶ…е®№дёәз©әпјҢеһӮзӣҙж–№еҗ‘дёҠborderгҖҒpaddingдёә0гҖӮдҫӢпјҡ
HTML code<div style="border:1px solid red; width:100px;"> <div style="margin-top:100px;margin-bottom:50px;"></div> </div>
жҲӘеӣҫпјҡ

д»ҘдёҠд»Јз ҒиҝҗиЎҢеҗҺпјҢжҲ‘们еҫ—еҲ°зҡ„жҳҜдёҖдёӘжӯЈж–№еҪўпјҢиҜҙжҳҺпјҢжңҖз»Ҳзҡ„marginжҳҜ100pxпјҢиҖҢдёҚжҳҜ150pxпјҢд№ҹе°ұжҳҜиҜҙеҸ‘з”ҹдәҶmarginжҠҳеҸ гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎеҰӮдҪ•иҝӣиЎҢеӨ–иҫ№и·қжҠҳеҸ Collapsing marginsзҡ„еҲҶжһҗзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ