本篇文章给大家分享的是有关JavaScript中怎么操作Select元素,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1.FireFox可以直接把一个select元素的option对象插入另一个select元素,实际的效果是移动;而IE中同样的操作会出错;
2.同样的脚本,写在表单里与不写在表单里竟然有很大的差别,这个我以前没有注意到。
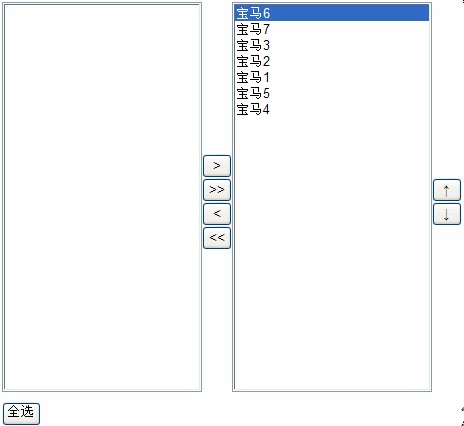
JavaScript操作Select元素,网页运行的效果:

JavaScript操作Select元素的代码如下:
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> < html xmlns="http://www.w3.org/1999/xhtml"> < head> < meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> < title>listbox控制测试< /title> < script type="text/javascript"> function SelectUtil(idOrObj){ if(typeof(idOrObj)=="string"){ this.selectObj=document.getElementById(idOrObj); } else if (idOrObj!=null && typeof(idOrObj)=="object" && idOrObj.tagName=="SELECT"){ this.selectObj=idOrObj; } else{ alert("创建对象失败,参数不合法!"); } } SelectUtil.prototype.isExist=function(itemValue){ var isExist = false; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ isExist=true; break; } } return isExist; } SelectUtil.prototype.addItem=function(itemText,itemValue){ if(!itemText || !itemValue || typeof(itemText)!="string" ||typeof(itemValue)!="string" )return false; if(this.isExist(itemValue)){ //alert("项目已存在!"); return false; } var optionItem = new Option(itemText,itemValue); this.selectObj.options.add(optionItem); return true; } SelectUtil.prototype.delItem=function(itemValue){ var bDel=false; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ bDel=true; this.selectObj.options.remove(i); break; } } return bDel; } SelectUtil.prototype.delSelectedItem=function(){ var length = this.selectObj.options.length-1; var num = 0; for(var i=length; i>=0; i--){ if(this.selectObj.options[i].selected==true){ this.selectObj.options[i] = null; num++; } } return num; } SelectUtil.prototype.cloneItem = function (itemValue){ var result=null; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ result=this.selectObj.options[i]; break; } } if(result==null)return null; return new Option(result.text,result.value); } SelectUtil.prototype.getItem = function (itemValue){ var result=null; for(var i=0; i< this.selectObj.options.length; i++){ if(this.selectObj.options[i].value==itemValue){ result=this.selectObj.options[i]; break; } } return result; } SelectUtil.prototype.modItemText=function(itemText,itemValue){ var opt=this.getItem(itemValue); if(opt==null){ alert("没有找到指定的项目!"); return false; } else{ opt.text = itemText; return true; } } SelectUtil.prototype.selItemByValue=function(itemValue){ var opt = this.getItem(itemValue); if(opt!=null){ opt.selected=true; return true; } else{ return false; } } SelectUtil.prototype.clear=function(){ this.selectObj.options.length=0; } SelectUtil.prototype.selectedIndex=function(){ return this.selectObj.selectedIndex; } SelectUtil.prototype.seletedText=function(){ return this.selectObj.text; } SelectUtil.prototype.getSelectedItem=function(){ var idx = this.selectObj.selectedIndex; if(idx==-1)return null; else{ return this.selectObj.options[idx]; } } SelectUtil.prototype.adjustItem=function(optionObj,direction){ if(!optionObj){ optionObj = this.getSelectedItem(); } if(!optionObj)return false; var delta = (direction=="down")?1:-1; if(optionObj.index+delta< 0 || optionObj.index+delta>=this.selectObj.options.length)return true; else{ var opt,tmp; opt = this.selectObj.options[optionObj.index+delta]; tmp = opt.value; opt.value=optionObj.value; optionObj.value = tmp; tmp = opt.text; opt.text=optionObj.text; optionObj.text = tmp; opt.selected=true; optionObj.selected=false; return true; } } SelectUtil.prototype.getAllItem=function(){ return this.selectObj.options; } SelectUtil.prototype.getItemCount=function(){ return this.selectObj.options.length; } SelectUtil.prototype.moveSelectedItemTo=function(anotherSelectObj){ if(!anotherSelectObj)return false; var length = this.selectObj.options.length-1; var num = 0,opt; for(var i=length; i>=0; i--){ if(this.selectObj.options[i].selected==true){ num++; opt = this.selectObj.options[i]; //没有验证有无重复 anotherSelectObj.options.add(new Option(opt.text,opt.value)); this.selectObj.options[i] = null; } } return num; } SelectUtil.prototype.moveAllItemTo=function(anotherSelectObj,bCreate){ if(!anotherSelectObj)return false; var length = this.selectObj.options.length-1; var num = 0,opt=null; for(var i=length; i>=0; i--){ num++; opt = this.selectObj.options[i]; //没有验证有无重复 anotherSelectObj.options.add(new Option(opt.text,opt.value)); this.selectObj.options[i] = null; } return num; } SelectUtil.prototype.getObject=function(){ return this.selectObj; } SelectUtil.prototype.selectAll=function(){ for(var i=0; i< this.selectObj.options.length; i++){ this.selectObj.options[i].selected=true; } } < /script> < style type="text/css"> #srclb,#dstlb{ border:1px solid #aaa; width:200px; height:400px; } .zhcxbtn{ width:30px; } < /style> < /head> < body> < div> < table width="460" border="0" class="zhcx" cellpadding="0" cellspacing="0"> < tr> < td> < select multiple="multiple" name="srclb" id="srclb" ondblclick="srclb.moveSelectedItemTo(dstlb.getObject());"> < option value="1">宝马1< /option> < option value="2">宝马2< /option> < option value="3">宝马3< /option> < option value="4">宝马4< /option> < option value="5">宝马5< /option> < option value="6">宝马6< /option> < option value="7">宝马7< /option> < /select> < /td> < td> < input type="button" class="zhcxbtn" value=">" onclick="srclb.moveSelectedItemTo(dstlb.getObject());"/> < input type="button" class="zhcxbtn" value=">>" onclick="srclb.moveAllItemTo(dstlb.getObject());"/> < input type="button" class="zhcxbtn" value="< " onclick="dstlb.moveSelectedItemTo(srclb.getObject());"/> < input type="button" class="zhcxbtn" value="< < " onclick="dstlb.moveAllItemTo(srclb.getObject());"/> < /td> < td> < select multiple="multiple" name="dstlb" id="dstlb" ondblclick="dstlb.adjustItem();"> < /select> < /td> < td> < input type="button" class="zhcxbtn" value="↑" onclick="dstlb.adjustItem();"/> < input type="button" class="zhcxbtn" value="↓" onclick="dstlb.adjustItem(null,'down');"/> < /td> < /tr> < /table> < /div> < input type="button" value="全选" onclick="dstlb.selectAll();"/> < script type="text/javascript"> var dstlb = new SelectUtil("dstlb"); var srclb = new SelectUtil("srclb"); < /script> < /body> < /html>以上就是JavaScript中怎么操作Select元素,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。