这篇文章主要介绍“怎么用ECharts画折线图”,在日常操作中,相信很多人在怎么用ECharts画折线图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用ECharts画折线图”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
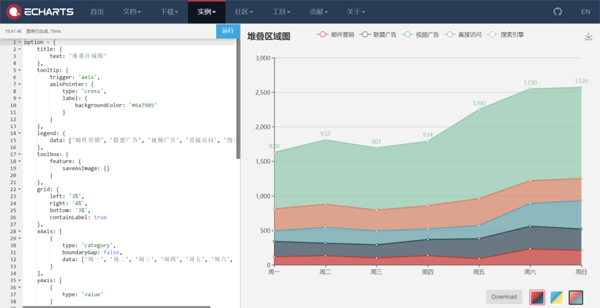
首先,打开ECharts官网,在“实例”菜单中选择任意一个图,如图4-1所示。

▲图4-1 ECharts实例
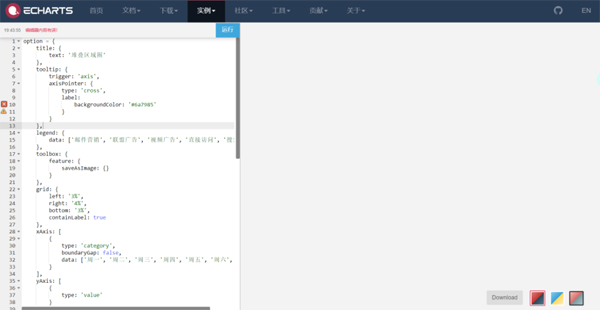
可以看到,左边显示的是option,也就是ECharts的具体配置,右边是对应的可视化图。当我们改变左边的代码时,右边的可视化也会实时改变。当左边的代码有误时,右边则不会显示可视化,如图4-2所示。

▲图4-2 ECharts代码有误时的界面
大家应该已经发现了,可视化设置的大部分参数都在option中,这样可以帮我们省去很多额外的工作,方便快速调试。当我们调试出满意的可视化时,将option加入框架中即可。本文演示的代码和可视化结果图都是基于这个在线工具实现的。
01 基础折线图
在ECharts中,绘制折线图需要将series中的type设置为line,代码如下所示:
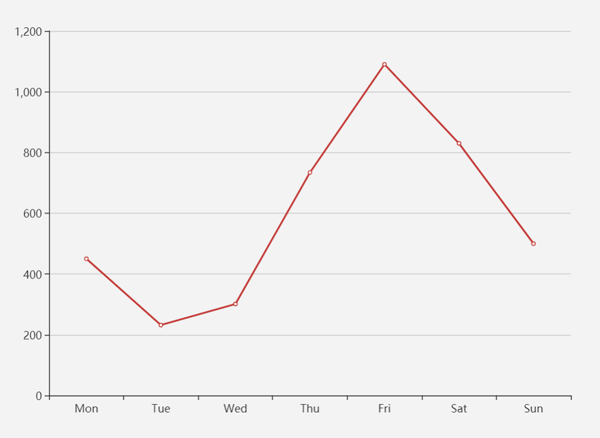
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [450, 232, 301, 734, 1090, 830, 500], type: 'line' }] };其中,series中的data值序列长度需要和xAxis中的data值序列长度一致,x轴和y轴分别为类别(星期)和数值,可视化效果如图4-3所示。

▲图4-3 基础折线图
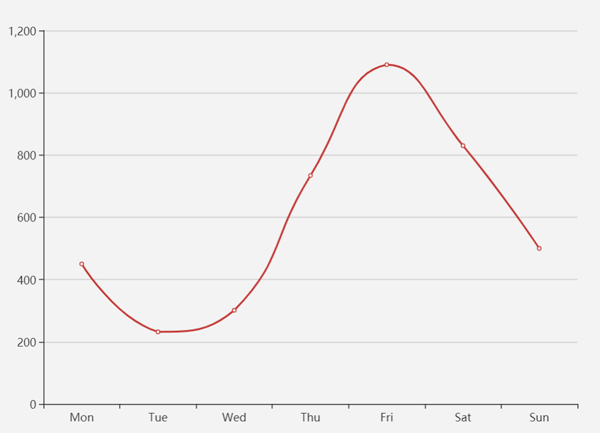
当我们在series中加入参数smooth: true后,可以得到较为光滑的折线(曲线)。代码如下所示:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [450, 232, 301, 734, 1090, 830, 500], type: 'line', smooth: true }] };可视化结果如图4-4所示。

▲图4-4 基础折线图(曲线)
02 多条折线图
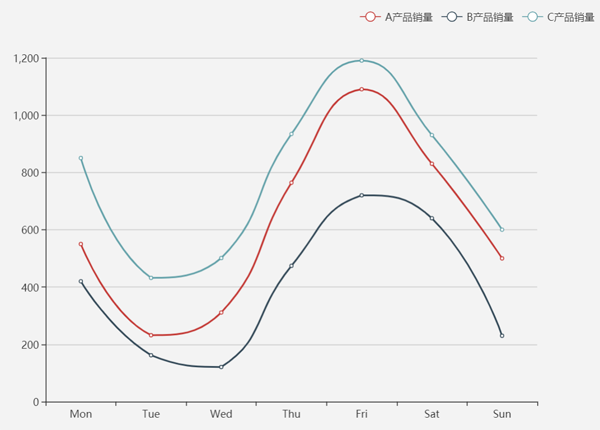
至此我们就学会了如何绘制单条折线图,当然我们还会遇到绘制多条折线图的情况,如图4-5所示。

▲图4-5 多条折线图
此时我们在上面单条折线图的代码中做少量修改即可,具体代码如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A产品销量', 'B产品销量','C产品销量'], left: 'right' }, series: [{ name:'A产品销量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true }, { name:'B产品销量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true }, { name:'C产品销量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true }] };通过观察可以发现,series中并列了三个字典结构,分别存放A~C产品的数据,我们加入了legend图例,目的是为了区分A~C产品的数据。需要注意的是,A~C产品数据的name字段内容需要和legend中的内容一一对应。
03 堆叠折线图
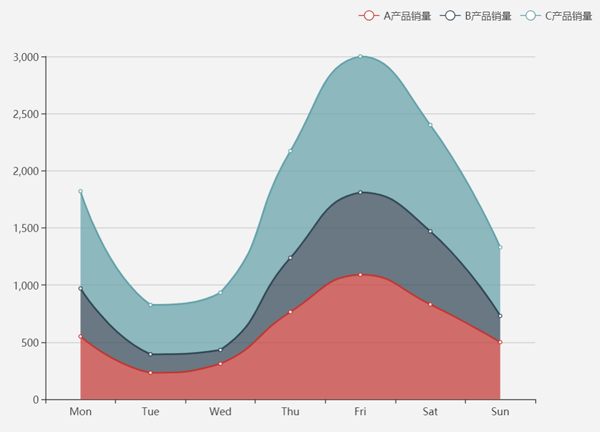
有时候,我们需要使用堆叠折线图来反映不同项的累加情况,此时可以通过在ECharts的series的每项数据中加入stack和areaStyle参数实现,可视化结果如图4-6所示。

▲图4-6 堆叠折线图
具体实现代码如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A产品销量', 'B产品销量','C产品销量'], left: 'right' }, series: [{ name:'A产品销量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true, stack: '总量', areaStyle: {} }, { name:'B产品销量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true, stack: '总量', areaStyle: {} }, { name:'C产品销量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true, stack: '总量', areaStyle: {} }] };其中,areaStyle用于对区域填充色彩,如果没有该参数,区域将不会有填充色,感兴趣的读者可以删除该参数看看效果。堆叠的顺序自上到下和数据的顺序相反,例如代码数据中的顺序是ABC,可视化图中自上到下的顺序是CBA。
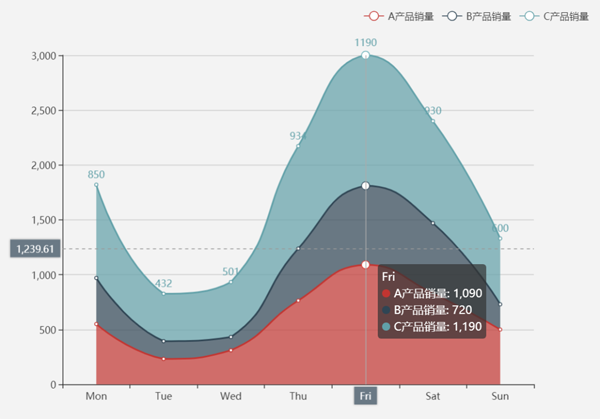
为了方便辨识堆叠总量数据信息,可以在最上层的数据中加入label参数,同时加入tooltip方便查阅数据,修改后的代码如下:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, legend: { data: ['A产品销量', 'B产品销量','C产品销量'], left: 'right' }, tooltip: { trigger: 'axis', axisPointer: { type: 'cross', label: { backgroundColor: '#6a7985' } } }, series: [{ name:'A产品销量', data: [550, 232, 311, 764, 1090, 830, 500], type: 'line', smooth: true, stack: '总量', areaStyle: {} }, { name:'B产品销量', data: [420, 162, 121, 474, 720, 640, 230], type: 'line', smooth: true, stack: '总量', areaStyle: {} }, { name:'C产品销量', data: [850, 432, 501, 934, 1190, 930, 600], type: 'line', smooth: true, stack: '总量', label: { normal: { show: true, position: 'top' } }, areaStyle: {} }] };可视化结果如图4-7所示。

▲图4-7 堆叠柱状图优化版
到此,关于“怎么用ECharts画折线图”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。