HTML5 新标签
======================================================================
1.DOCTYPE
<!DOCTYPE html>
2.<meta>---字符编码方式
<meta charset="utf-8">
3.<link>
<link rel="stylesheet" href="file.css">
4.<script>
<script src="file.js"></script>
=========================================================================
引入语义元素
页面标题---<header></header>
主导航区---<nav></nav>
侧边栏---<aside></aside>
主内容区---<main></main>
页脚---<footer></footer>
========================================================================
新增的标签
1.区块标签
artile ---- 定义文章,表示包含于一个文档、页面、应用程序或网站中的一段独立的内容, 它能够独立的被发布或重新使用。
<article>
<h2>Internet Explorer 9</h2>
<p>Windows InternetExplorer.....</p>
</article>
section --- 一个主题性的内容分组,通常包含一个头部(header),可能还会有一个尾 (footer)。
属性:cite : url; //假如section 摘自 web 的话
nav --- 定义导航链接的部分
如果文档中有“前后”按钮,则应该把它放到<nav>标签中。
***搜索引擎或屏幕阅读器会根据nav标签确定网站的内容,不是任何一组超链接都 适合放在nav标签中。
aside --- 定义其所处内容之外的内容,非主要内容,是主要内容的补充,具有独立性。
可用作文章的侧栏。
**常用位置:
-页面侧边栏
-广告
-友情链接
-文章引语(内容摘要)
header
footer
2.内容分组标签
figure --- 规定独立的流内容(图像、图表、照片、代码等等)
figure元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
figcaption --- 定义 figure 元素的标题。
figcaption 应为 figure 元素的第一个或最后一个子元素
<figure>
<figcaption> caption </figcation>
<img src=" " /> <video />
</figure>
main --- 显示页面的主题内容。
每个页面只能包含一个main标签。
main标签中不包含网站标题、logo、主导航、版权声明等信息。
****************************区块标签和内容分组标签为块标签
3.文本级别标签
time --- 表示一个日期,或一个时间 (**可以被搜索引擎、屏幕阅读器等方便的识别)
属性: datetime="2016-02-13"(固定格式)
<header>
<h4>*****</h4>
<time datetime="2016-3-21">一天前</time>
</header>
#### 如果定义了 datetime 属性,则标签中间的文本没有固定格式,人可以识别就好
如果没有定义 datetime 属性,则文本需要一个固定格式,以便被识别。
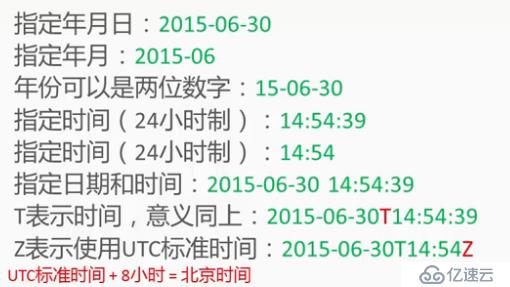
常用的time格式:

i --- HTML4 中: 修饰文字样式的,表示为 斜体
HTML5 中: 表示强调不同的情绪或声音,也可以表示技术术语、生物分类、来自另一 种语言的成语或习语、一个想法等等。
<p><i>cat</i>是一种可爱的动物。 </p>
<p><i> Thank god.</i> 项目终于按时交付了。</p>
b --- HTML4 中: 修饰文字样式的,表示为 粗体
HTML5 中: 表示文档中的关键字、商品名称等
<p>
该地出产的咖啡:
<b>星巴克加长咖啡豆</b>,<b>浓缩烘焙</b>
</p>
em --- emphasis 强调;标签中的内容是用来强调的重要内容,显示 斜体 文本
<p><em>cat</em>是一种可爱的动物。 </p>
strong --- 表示非常重要、严重性、或内容的紧迫性。 显示 粗体 。
********************文本级别标签是内联标签
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。